jquery滚动条插件nanoscroller的应用
默认的滚动条的样式,各个版本的兼容性不是很好, 推荐一款jQuery 插件nanoscroller ,可以自定义滚动条的样式。
应用:
1.引入样式 nanoscroller.css
<link rel="stylesheet" href="nanoscroller.css">
在页面中自定义滚动条的样式

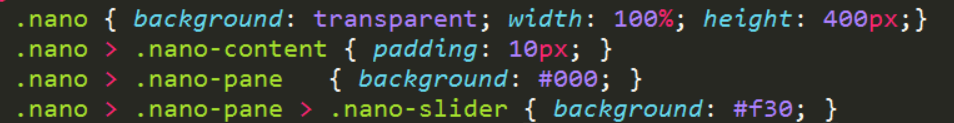
自定义的样式如下图所示:

2.两个js文件,一个jQuery库,一个jquery.nanoscroller.js
<script src="jquery-3.2.1.min.js"></script>
<script src="nanoScroller.js"></script>
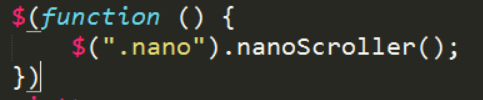
页面中必须默认启动滚动js代码:

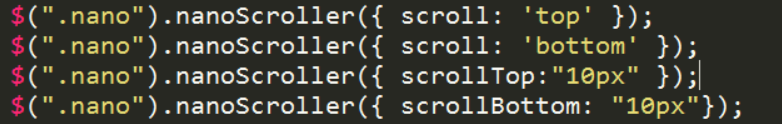
控件内部默认的在某个节点下查询:如下图所示



3:html 必须有个大的div类名为nano 包裹 小的类名为nano-content的div
<div id="about" class="nano">
<div class="nano-content"> ... content here ... (滚动条的内容部分) </div>
</div>




