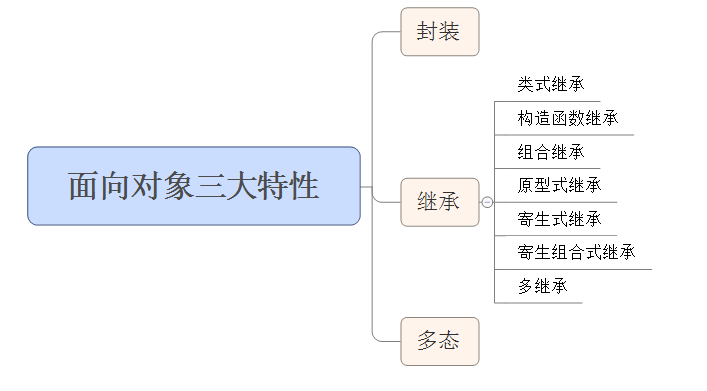
JS面向对象编程之:封装、继承、多态
最近在实习公司写代码,被隔壁的哥们吐槽说,代码写的没有一点艺术。为了让我的代码多点艺术,我就重新温故了《javascript高级程序设计》(其中几章),然后又看了《javascript设计模式》,然后觉得要写点心得体会,来整理自己所学的吧。以下是我个人见解,错了请轻喷,欢迎指出错误,乐于改正。

一、封装
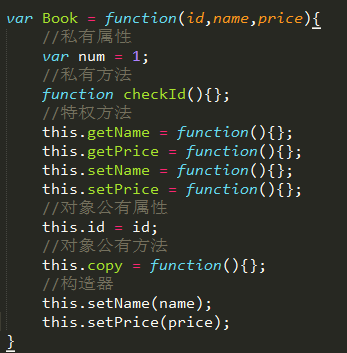
(1)封装通俗的说,就是我有一些秘密不想让人知道,就通过私有化变量和私有化方法,这样外界就访问不到了。然后如果你有一些很想让大家知道的东西,你就可以通过this创建的属性看作是对象共有属性和对象共有方法,这样别人知道你的公共的东西啦,不止如此,你还可以访问到类或对象自身的私有属性和私有方法。哇,这种权利好大呀,外面的公共的方法和属性,和内部的私有属性和方法都可以访问到,都有特权啦,因此就叫做特权方法了。看个例子就知道啦。

类的内部this上定义的属性和方法自然就可以复制到新创建的对象上,成为对象公有化的属性和方法,又可以访问私有属性和私有方法,因此就叫特权方法。
这样调用就可以啦

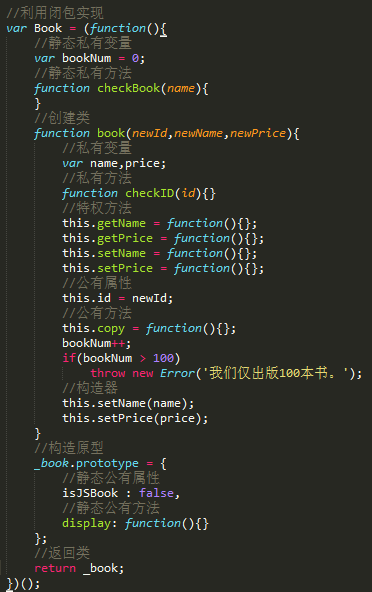
(2)闭包实现的封装
闭包是有权访问另外一个函数作用域中变量的函数,即在一个函数内部创建另外一个函数。这时就可以将闭包作为创建对象的构造函数,这样它既是闭包又是可实例对象的函数。

二、继承
(1)类
每个类有3个部分:1,是构造函数内的,是供实例化对象复制用的。2,是构造函数外的,直接通过点语法添加的,这是供类使用的,实例化对象是访问不到的。3,是类的原型中的,实例化对象可以通过其原型链简介地访问到,也是为供所有实例化对象所共有的。
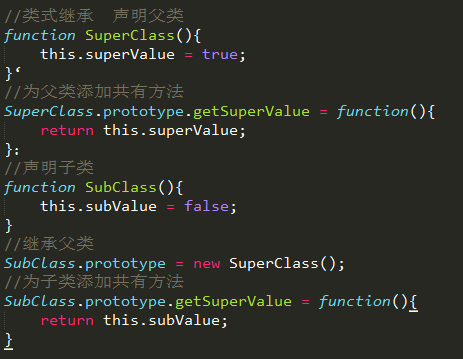
(2)类式继承
通过子类的原型prototype对象实例化来实现的

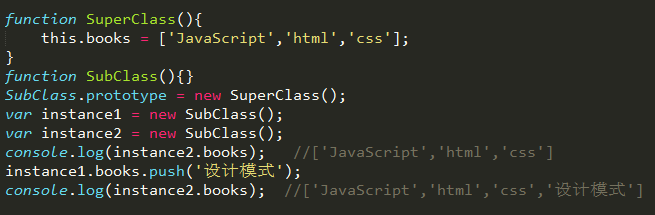
继承就是声明2个类,不过类式继承需要将第一个类的实例赋值给第二个类的原型。这段代码,在实现subClass继承superClass时是通过将superClass的实例赋值给subClass的原型prototype,所以subClass.prototype继承了superClass.
缺点就是:一个子类的实例原型从父类构造函数中继承来的共有属性就会直接影响到其他子类。比如:

额外知识点:instanceof是通过对象的prototype链来确定这个对象是否是某个类的实例,而不关心对象与类的自身结构。
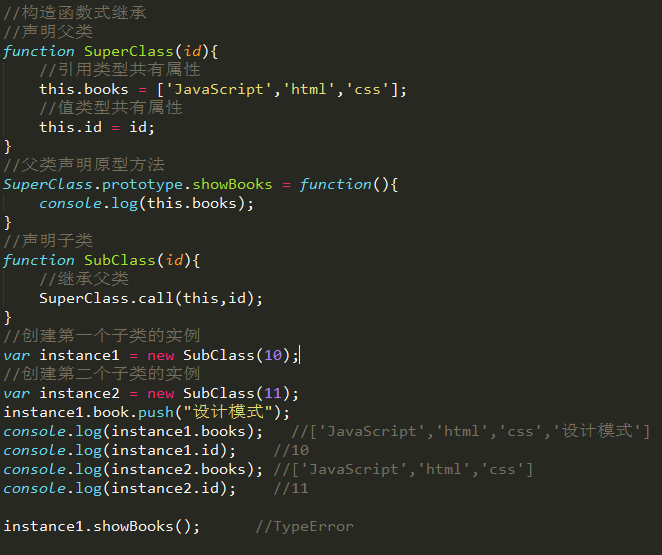
(3)构造函数式继承
构造函数式继承是通过在子类的构造函数作用环境中执行一次父类的构造函数来实现的。

SuperClass.call(this,id);是构造函数式继承的精华,call可以更改函数的作用环境。这个对SuperClass调用这个方法就是将子类中的变量子啊父类中执行一遍,由于父类中是给this绑定属性的,因此子类自然也就继承了父类的共有属性。由于这种类型的继承没有涉及原型prototype,所以父类的原型方法自然不会被子类继承,而如果要想被子类继承就必须要放在构造函数中。
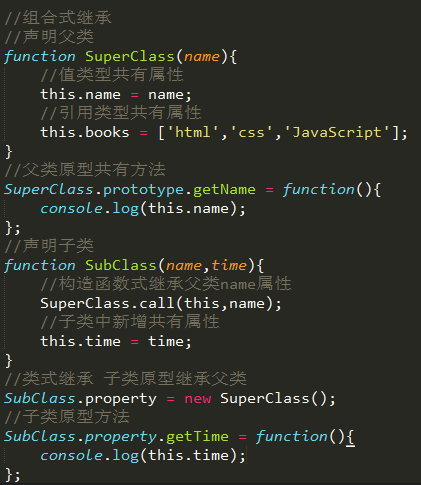
(4)组合继承
组合继承就是:类式继承+构造函数继承

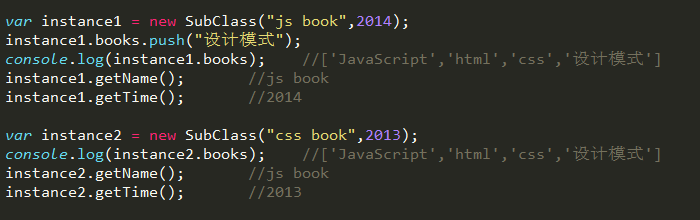
这里用例子来测试下

果然子类的实例中更改父类继承下来的引用类型属性如books,根本不会影响到其他实例,并且子类实例化过程中又能将参数传递到父类的构造函数中。
(5)原型式继承
原型式继承跟类式继承一样,父类对象book中的值类型的属性被复制,引用类型的属性被共有。

(6)寄生式继承
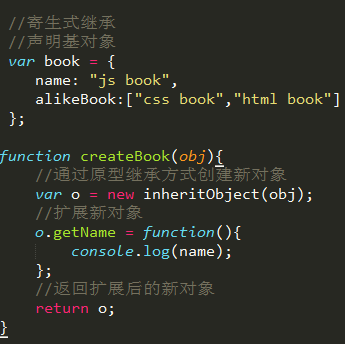
通过在一个函数内的过渡对象实现继承并返回新对象的方式,称之为寄生式继承。
寄生就像寄生虫一样寄托于某个对象内部生长。就是对原型继承的第二次封装,并且在这第二次封装过程中对继承的对象进行了扩展,这样新创建的对象不仅仅有父类中的属性和方法而且还添加了新的属性和方法。
看下下面的例子吧

(7)寄生组合式继承
寄生组合式继承就是寄生式继承+构造函数式继承,

先创建了父类,还有父类的原型方法,然后创建子类,并在构造函数中实现构造函数式继承,然后又通过寄生式继承了父类 原型,最后又对子类添加了一些原型方法。
现在我们来测试一下

显然不会出现子类调用之后,另一个子类的值被改变。在这里其中最大的改变是对子类原型的处理,被赋予父类原型的一个引用,这是一个对象。
(8)多继承

通过这种方式对一个对象属性的复制继承,将多个父类(对象)的属性与方法拷贝给子类实现继承
三、多态
多态就是通过对传递的参数判断来执行逻辑,即可实现一种多态处理机制
下面就是这个例子,通过多态类,调用add运算方式,根据不同参数做运算

这就是面向对象的三种特性啦,封装、继承、多态,对原理的理解,能在看其他人的优秀代码的时候,有个很好的理解。


