表单元素对齐
为什么麻烦?
默认样式不统一:浏览器对于部分html标签的默认样式是有区别的,在表单元素这一块的样式更是五花八门,为所欲为。这样就会造成不管怎样调整,计算宽高,表单门都对不齐。
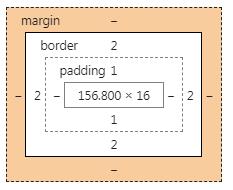
chrome下input的默认样式:border:2px; padding: 1px 0;

火狐下input的默认样式:border:0.8px; padding: 1.6px;

解决方案
一个公共的css文件中通常有两个部分:1,reset:重置默认样式。2,common:常用的公共的样式。
在css中将所有页面中用到的表单元素的padding/margin/border全部覆盖初始为0,之后重新设置需要的值就好了。

