CSS语法

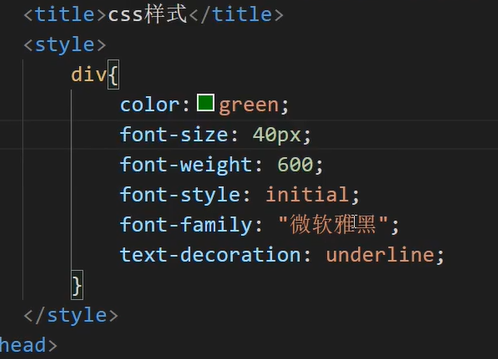
css需要在head里的style标签里写内容

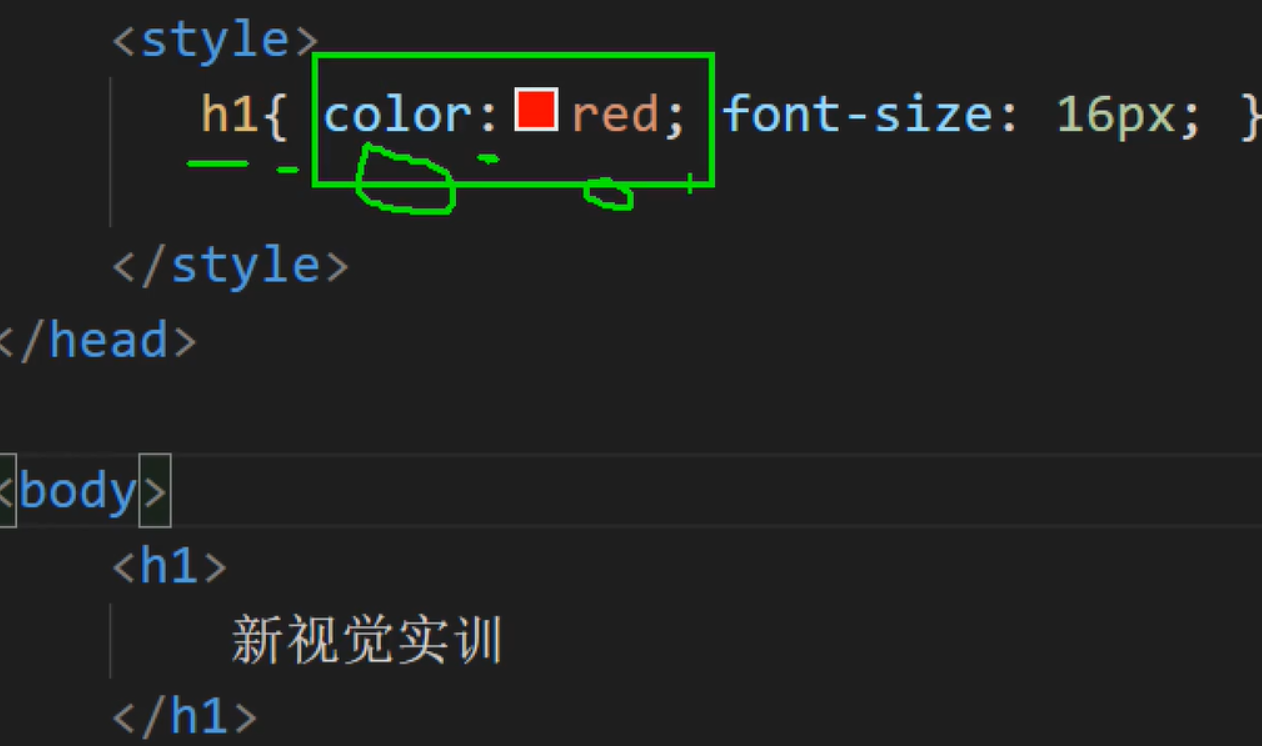
css改变h1标签里的颜色和大小如上图所示,需要在style里面改


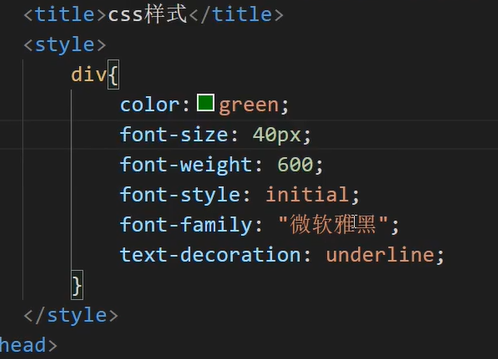
color:颜色
font-size:文字大小
font——weight:文字粗细(文字粗体,细体)
font-style:文字倾斜 italic:倾斜 normal:不倾斜
font-family:“宋体” 设置字体为宋体,中文要包含在引号内
text-decoration :line-through line-through删除线 underline下划线 none 清除所有的线
text-align:right 内容右对齐
text-transform:uppercase 把字母转为大写
text-indent:2em; 代表段落文字首行缩进2字符 3em就代表首行缩进三字符
line-heigth:2em 行高
HTML里面的注释:<!-- 注释的内容 -->
CSS里面的注释:/* 注释内容 */


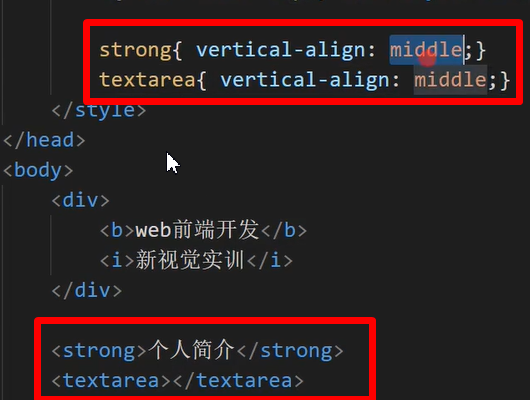
上图是中心对齐
语法: vartical-align:middle; 注:想要中心对齐,那么2个表情都得加vartical-align:middle;

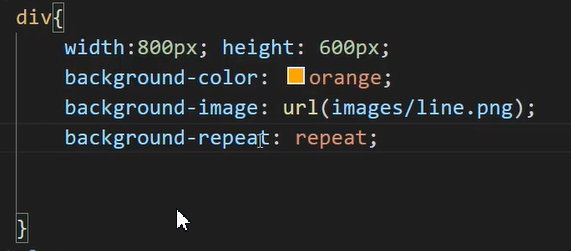
color:背景颜色
image:图片的URL地址
repeat:repeat;重复 no-repeat不重复 repeat-x X轴重复 repeat-Y Y轴重复

上图有5个页面,设置宽度和高度在第九行,然后每个页面都有一张背景图片


上图实现的效果

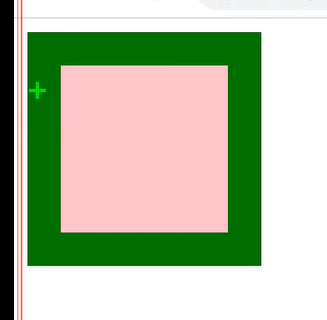
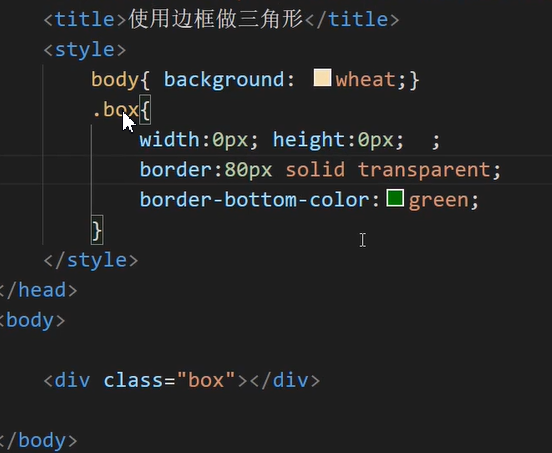
使用边框做三角形

实现效果


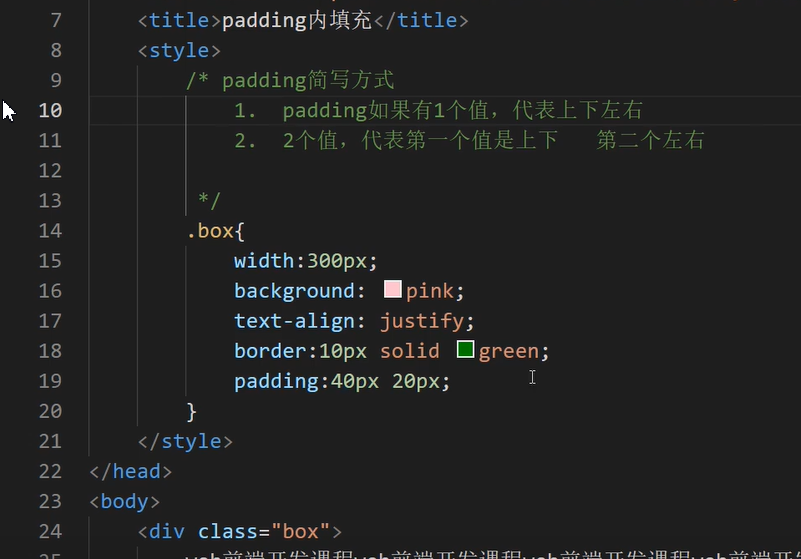
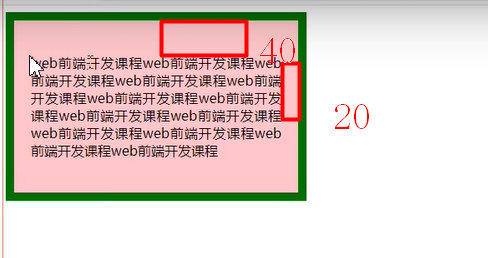
上图的11,12行文字,说明的是第19行代码,下图是实现效果

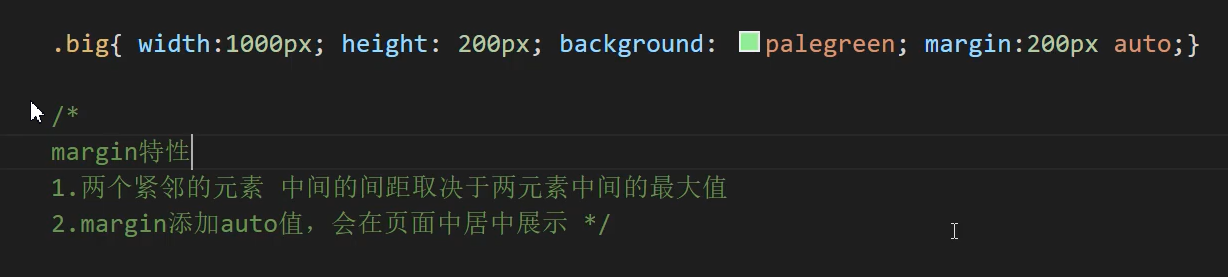
margin