HTML中各个标签

border = "1" 给table 加上边框
width:设置表格中每个单元格的宽度
thead:表示头
tbody:表示表格的主体
th:居中加粗
bgcolor:设置颜色,如果写在table后面,则整个表格的所有单元格颜色都会发生变化;如果只想设置某行的颜色,在tr上写bgcolor就好了;如果某个单元格设置,则在td上写bgcolor
br:换行
hr:水平线
img:图像标签


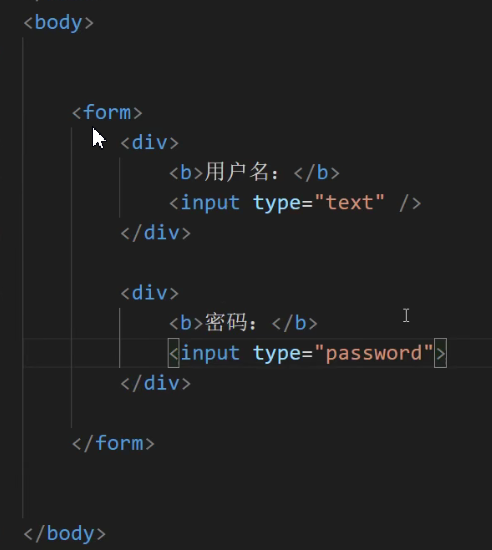
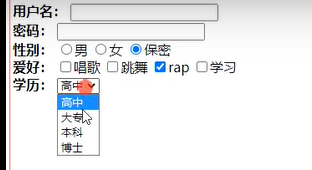
from:表单标签
div:空白的布局的盒子
b:加粗
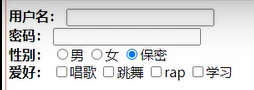
input:输入框
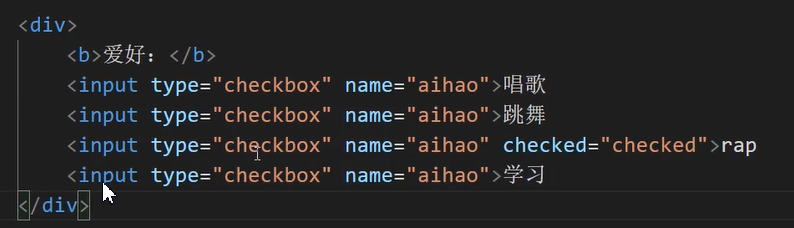
复选框


checkbox:复选框,即一次可以选择多个
checked:默认选择


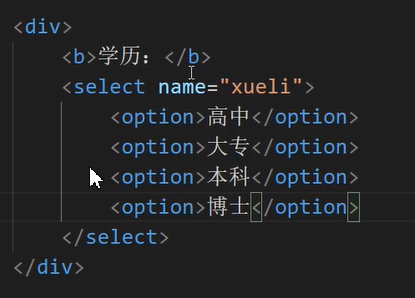
select:选择
option:添加的选项


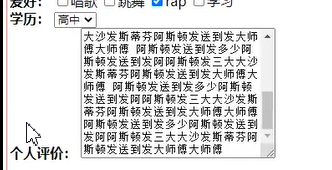
textarea:文本框
cols:代表一行能显示多少个英文字母
rows:代表这个文本框最多能显示多少行


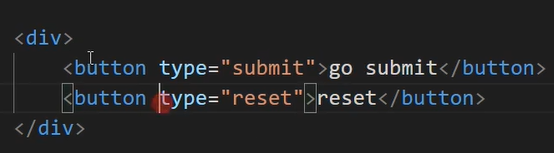
上面2张图实现的效果是一样的,要想按钮生效,必须在同一个from表单里面

submit:提交按钮
reset:重置按钮


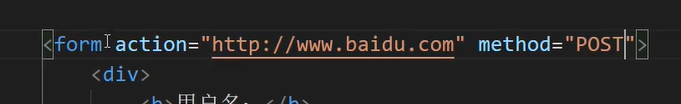
action:点击提交后要跳转到的地址 ,本例中点击提交会调转到 百度页面
method:传参的方法,有post和get
post:隐式传参,用户在页面的信息不会显示在网页地址栏当中
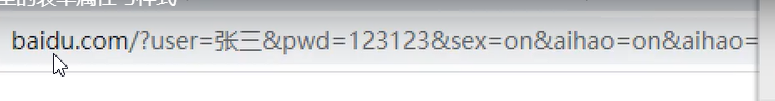
get:显示传参,用户输入的信息会显示在地址栏中,密码也会显示


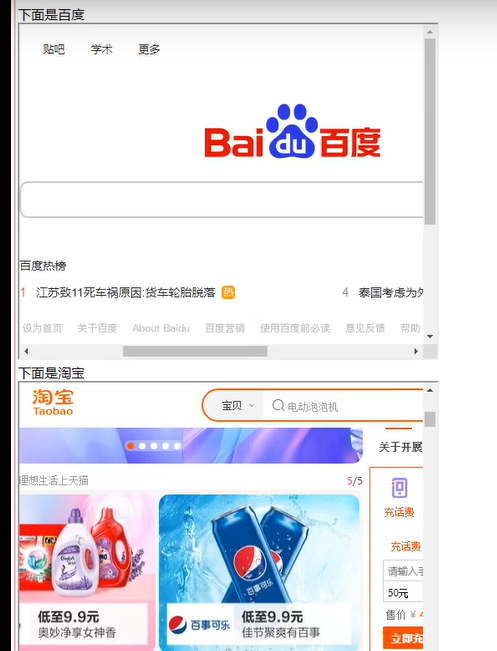
iframe:引入任何的网址(也可以引用本地图片),效果如上图所示,可以设置宽度和高度


