HTTP提交方式-PATCH说明
https://blog.csdn.net/weixin_36691991/article/details/108848835
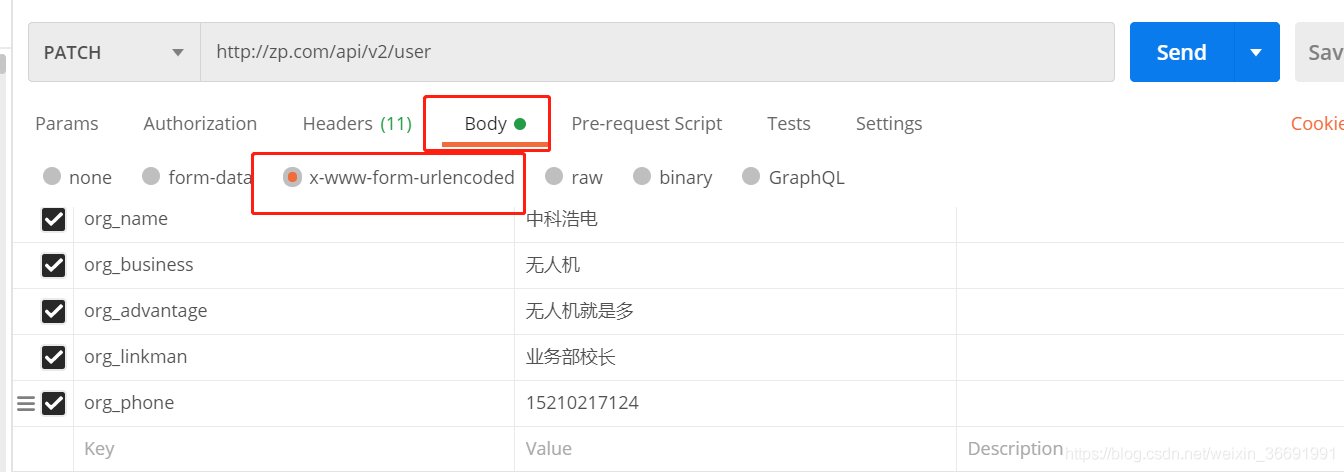
在使用postman请求接口得时候,使用get,post得时候我们是使用body下form-data来传输数据得,但是使用patch时候就不是了,默认是以x-www-form-urlencoded的contentType来发送信息,并且信息内容是放在request的body里。
PUT方法和PATCH方法的提交目的地都是直接指向资源,而POST方法提交的数据的目的地是一个行为处理器。
PUT方法用来替换资源,而patch方法用来更新部分资源,然而PATCH和POST都是非幂等的,POST请求服务器执行一个动作,多次请求会多次执行。PATCH提供的实体则需要根据程序或其它协议的定义,解析后在服务器上执行,
以此来修改服务器上的数据。也就是说,PATCH请求是会执行某个程序的,如果重复提交,程序可能执行多次,对服务器上的资源就可能造成额外的影响POST方法和PATCH方法它们的实体部分都是结构化的数据,所以PAtch也是非
幂等的。POST方法的实体结构一般是 multipart/form-data或 application/x-www-form-urlencoded而PATCH方法的实体结构则随其它规范定义。这和PUT方法的无结构实体相比就是最大的区别。

_________________________________________________________________________________________________________________________________________
https://blog.csdn.net/weixin_43736045/article/details/127864372
HTTP 请求方法有 9 种,分别是
序号 方法 描述
1 GET 请求指定的页面信息,并返回实体主体。
2 HEAD 类似于 GET 请求,只不过返回的响应中没有具体的内容,用于获取报头
3 POST 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST 请求可能会导致新的资源的建立和 / 或已有资源的修改。
4 PUT 从客户端向服务器传送的数据取代指定的文档的内容。
5 DELETE 请求服务器删除指定的页面。
6 CONNECT HTTP/1.1 协议中预留给能够将连接改为管道方式的代理服务器。
7 OPTIONS 允许客户端查看服务器的性能。
8 TRACE 回显服务器收到的请求,主要用于测试或诊断。
9 PATCH 是对 PUT 方法的补充,用来对已知资源进行局部更新 。
最常用的还是 GET , POST
HTTP 的组成部分
我们知道,http 是一个通信协议,啥叫通信协议,通信嘛,就是两个人要沟通,协议嘛,就是怎么沟通
比如我说 A,你知道我饿了想吃东西了,我再说 A 米饭, 你就知道我饿了,并且想吃米饭了。
对的,协议就是双方提前商量好的沟通的内容的格式
HTTP 通信协议就是 HTTP客户端和 HTTP服务端 双方规定好的格式
那么这个 HTTP 消息,有哪几部分组成呢
很简单,HTTP 消息包含两部分
请求头
请求体
比如我们在浏览器中发一个请求 www.helloworld.net 回车,此时我们发的是 GET 请求
那么请求头是:
GET / HTTP/2
Host: www.helloworld.net
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:106.0) Gecko/20100101 Firefox/106.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,/;q=0.8
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate, br
Connection: keep-alive
Cookie: Hm_lvt_c7e77fd22dddf4a169b8d6f4807c5a4c=1668406379; Hm_lpvt_c7e77fd22dddf4a169b8d6f4807c5a4c=1668406379
Upgrade-Insecure-Requests: 1
Sec-Fetch-Dest: document
Sec-Fetch-Mode: navigate
Sec-Fetch-Site: none
Sec-Fetch-User: ?1
If-None-Match: “d696-1nnZwKI6/LZalqvEzQx9IFil/tw”
TE: trailers
注意: HTTP 的 GET 请求,是没有请求体的,这也就是为什么有些公司统一封装请求为 POST, 而不是 GET 的原因了
因为 POST 是有请求体的,可以带大量的数据,GET 因为没有请求体,携带参数只能放在 URL 中,能带的数据量是比较少的。
GET 请求方法
GET 访求方法最常用,也是最简单的一种,像其语义一样,GET 就是获取文件的意思
所以 GET 请求就是获取服务器上的某个资源 ,使用也很简单,我们记住下面两点就行了
GET 传参数只能在 url 后面带上参数,比如 http://www.helloworld.net?name=tom&age=23
服务器收到请求就可以解析出来 url 后面带的参数了,name = tom , age = 23
还有一点,很少有人说,就是上面我们说的,GET 请求是没有请求体的
下面我们重点看一下 POST 请求
POST 请求方法
POST 是提交的意思,如果我们需要向服务器提交一些数据,就可以使用 POST 方法
虽然 POST 是提交的意思,协议规定的也是用 POST 提交数据,但是现在很多公司并没有这样搞
查询也会用 POST,其实它只是个单词,服务端收到 请求后,是查询资源,还是删除资源,还是提交
都可以的,只是看你们公司前后端怎么规定即可。
下面我们看看 POST 有哪几种提交数据的方式
第一种 application/x-www-form-urlencoded
这也是 POST 默认的一种方式 ,对应的请求头中的 Content-Type 为 application/x-www-form-urlencoded
我们从浏览器中抓取 www.helloworld.net 上的几个请求方式,为例,如下
请求头
POST /v1/special/getSpecialCateList HTTP/2
Host: tiger-api.helloworld.net
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:106.0) Gecko/20100101 Firefox/106.0
Accept: application/json, text/plain, /
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate, br
Content-Type: application/x-www-form-urlencoded
Authorization:
token:
ts: 1668407094
sign: d41d8cd98f00b204e9800998ecf8427e
deviceType: pc
Origin: https://www.helloworld.net
Connection: keep-alive
Referer: https://www.helloworld.net/
Cookie: Hm_lvt_c7e77fd22dddf4a169b8d6f4807c5a4c=1668406379; Hm_lpvt_c7e77fd22dddf4a169b8d6f4807c5a4c=1668406398
Sec-Fetch-Dest: empty
Sec-Fetch-Mode: cors
Sec-Fetch-Site: same-site
Content-Length: 0
请求体
action=10&pageNum=1&pageSize=10&uuid=15139897
此种方式,一般是提交 key, value 的值。
________________________________________________________________________________________________________
1、HTTP数据传输
先来看看 HTTP 是如何传输表单数据的。HTTP 是以ASCII 码传输的,建立在TCP/IP 协议之上的应用层规范。HTTP 请求包括:请求行、请求头、消息主体数据。
形如:
<method> <url> <version>
<headers>
<entity-body>
# 例如:
# 请求行
POST /wp-admin/admin-ajax.php HTTP/1.1
# 下面都是请求头
Host: zwjjiaozhu.top
Content-Length: 69
Accept: */*
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.108 Safari/537.36
Content-Type: application/x-www-form-urlencoded; charset=UTF-8
# 下面是消息主体内容
action=user_login&username=%E5%8F%91&password=+%E5%8F%91&rememberme=1其中这个Content-Type是告诉接受数据的服务端,用什么方式进行解析消息主体。同时发送数据的客户端(浏览器)也是对数据采用同样的编码方式。post 方法中有四种编码方式,详细看2、
可能你对浏览器如何发送表单也不是很清楚,那么来温故一下。
form表单属性:
- action:属性定义发送数据
要去的地方,如:www.baidu.com - method:属性定义
如何发送数据,常见的方法有:POST,GET,HEAD,PATCH…… - name:属性定义表单的
名字 - enctype:定义表单的数据如何编码。如:POST 中对发送数据的四种编码方式。
- target:提交表单后,在那个页面显示响应内容
- _self:默认值,在相同的页面(框架)中显示响应数据,并覆盖原内容
- _blank:在一个新打开的、未命名的窗口打开响应数据
- _parent:在当前内容的父窗口(框架)中打开响应数据。如果 form 表单本身就在顶级框架中,那么等同于self
- _top:
例如原生的提交 form 表单html代码:
<form method="post" enctype="multipart/form-data" name="myForm" action=“http://www.baidu.com”>
<div>
<label for="file">Choose a file</label>
<input type="file" id="file" name="myFile">
</div>
<div>
<button type=“submit”>Send form</button>
</div>
</form>一旦触发 submit 按钮后,浏览器会对表单内容 myFile:文件内容 以 multipart/form-data 的编码方式,采用POST 的方法向http://www.baidu.com 发送数据。
以上是原生的表单发送方式。但是现在大都采用更加好用的异步 Ajax 进行数据发送,内容大致相同,就不细说了,有机会在总结。
2、POST 的四种方式
POST 方法中对发送数据编码的方式,也就是 Content-Type 有四种方式,其中默认是 application/x-www-form-urlencoded,最方便的是 application/json 。
四种方式包括:
- application/x-www-form-urlencoded (URL encoded)
- multipart/form-data (键值对型数据)
- application/json (Json 类型数据)
- text/xml (xml)
2.1、application/x-www-form-urlencoded
POST 中很常见的一种编码数据的方式,如果不设置 Content-type 的值,默认就是 urlencoded 。常见的 Ajax 也默认是这种方法。
POST http://www.example.com HTTP/1.1
Content-Type:application/x-www-form-urlencoded;charset=utf-8
title=test&sub%5B%5D=1&sub%5B%5D=2&sub%5B%5D=3实际例子:
# python脚本
import requests
url = "http://httpbin.org/post"
data = {"name":"西园公子","age":"666"}
headers = {"Content-type":"application/x-www-form-urlencoded"}
content = requests.post(url=url,data=data,).text
print(content)
# 网络请求:
POST http://httpbin.org/post HTTP/1.1
Host httpbin.org
User-Agent python-requests/2.24.0
Accept-Encoding gzip, deflate
Accept */*
Content-Length 49
Content-Type application/x-www-form-urlencoded
Connection keep-alive
# 下面是表单内容
name=%E8%A5%BF%E5%9B%AD%E5%85%AC%E5%AD%90&age=666 # 可以看出汉字是使用utf8编码的
# 打印
{
"args": {},
"data": "",
"files": {},
"form": { # form表单内容
"age": "666",
"name": "\u897f\u56ed\u516c\u5b50"
},
"headers": {
"Accept": "*/*",
"Accept-Encoding": "gzip, deflate",
"Content-Length": "49",
"Content-Type": "application/x-www-form-urlencoded", # Content-Type
"Host": "httpbin.org",
"User-Agent": "python-requests/2.24.0", # 这里面如果爬虫不设置user-agent的话,本ban的几率很大
"X-Amzn-Trace-Id": "Root=1-60010906-7a51fef342a967cd24c32235"
},
"json": null,
"origin": "171.90.37.102",
"url": "http://httpbin.org/post"
}这里说明一下,requests 是根据传入的键来判断采用那种方法,比如上面的是data= 就说明采用 urlencode 的方法编码数据,其他的方法到最后面一并介绍。
另外这个 http://httpbin.org/post 链接的作用,就是将你向它发送的数据以及header,原样返回,很是方便。
2.2、multipart/form-data
这种编码方式,通常是用在客户端向服务端传送大文件数据,如:图片或者文件。
首先来解释下什么它的编码方式,首先会生成一个很长的 boundary 字符串分界线,表明下面的都是表单内容,然后紧接着跟的是表单中的第一个键值对中的名称,而后一个换行,跟着值。然后再生成一个boundary 字符串分界线,用于分割不同的键值。之后就重复以上操作,详细的流程请看下方的例子。
# python脚本
import requests
from requests_toolbelt import MultipartEncoder
m = MultipartEncoder(
fields={'field0': 'value1', 'field1': 'value2', 'field2': ('filename', open('data.txt', 'rb'), 'text/plain')}
)
content = requests.post('http://httpbin.org/post', data=m,
headers={'Content-Type': m.content_type}).text
print(content)
print(m.content_type)
# 1、网络请求:
POST http://httpbin.org/post HTTP/1.1
Host: httpbin.org
User-Agent: python-requests/2.24.0
Accept-Encoding: gzip, deflate
Accept: */*
Content-Type: multipart/form-data; boundary=e48c73a7a42e403d868095dc3d060962
Content-Length: 222
Connection: keep-alive
# 下面是编码的表单内容
--e48c73a7a42e403d868095dc3d060962
Content-Disposition: form-data; name="field0"
value1
--e48c73a7a42e403d868095dc3d060962
Content-Disposition: form-data; name="field1"
value2
--e48c73a7a42e403d868095dc3d060962--
Content-Disposition: form-data; name="field2"; filename="filename"
Content-Type: text/plain
ä½ å¥½ï¼è¥¿åå
¬åï½
--25c88ddc918d40e7a3cd5be0d62476b7--
# 2、打印
{
"args": {},
"data": "",
"files": { # 发送类型是文件的
"field2": "\u4f60\u597d\uff0c\u897f\u56ed\u516c\u5b50\uff5e"
},
"form": { # 发送类型是非文件的,有些类似 urlencode 的消息主体
"field0": "value1",
"field1": "value2"
},
"headers": {
"Accept": "*/*",
"Accept-Encoding": "gzip, deflate",
"Content-Length": "222",
"Content-Type": "multipart/form-data; boundary=3123ca302f2c4f0dba1050faa8817ab8",



