用XAMPP搭建本地PHP服务器
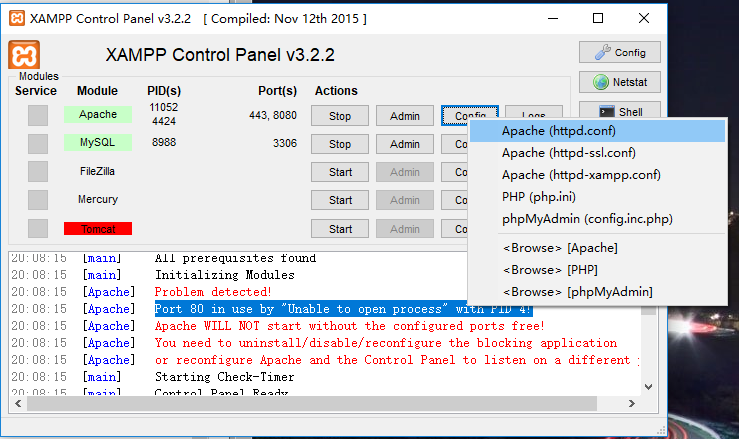
1. 启动xampp出错,Port 80 in use by "Unable to open process" with PID 4!
https://www.cnblogs.com/jeacy/p/9016532.html
2 用XAMPP搭建本地PHP服务器,运行php文件
https://blog.csdn.net/web_xyk/article/details/80414662
3 xampp环境配置虚拟目录
https://www.cnblogs.com/lovecode3000/p/11409613.html
_____________________________________________________________________________________________________________________________________
1. 更改Apache所要用的端口
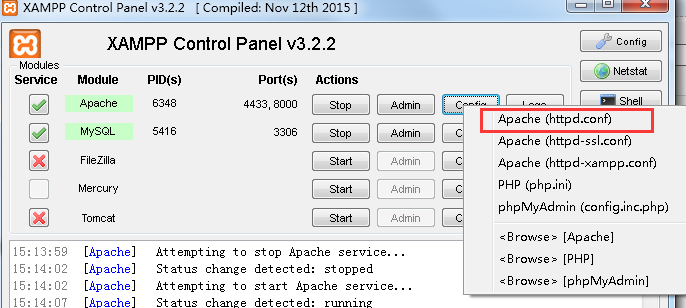
Step1: config-->Apache(httpd.conf)

Step2: 修改httpd.conf,Listen 80 改为 Listen 8080
#Listen 12.34.56.78:8080
Listen 8080
ServerName localhost:80 改为 ServerName localhost:8080
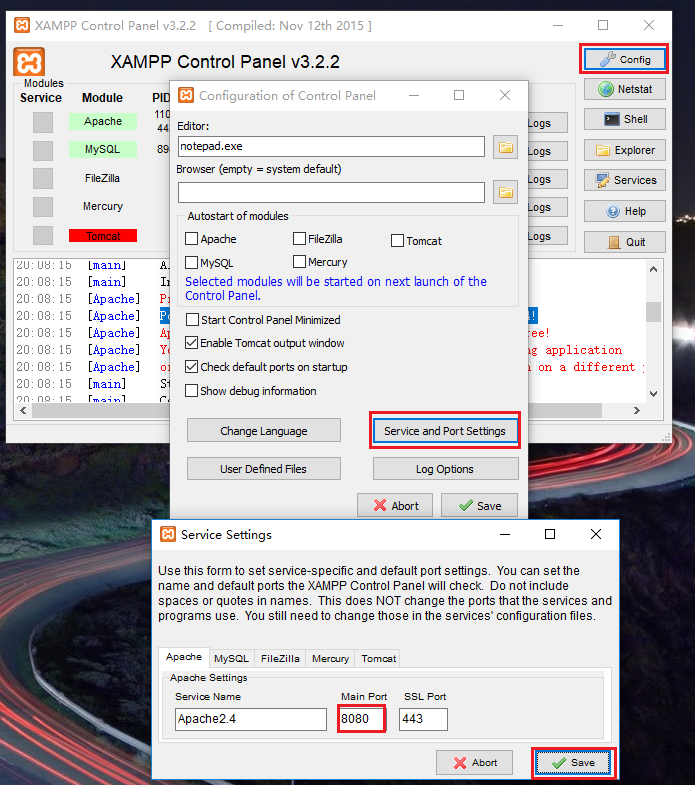
Step3: config->Service and Port Settings ->Apache -> Main Port ->改为8080

___________________________________________________________________________________________
2. 目录配置
一、XAMPP下载安装 点击下载,下载完成之后执行安装文件安装,一路next,完成。运行界面如下:

二、启动
这里,我是把XAMPP安装在了D:\XAMPP文件夹下。
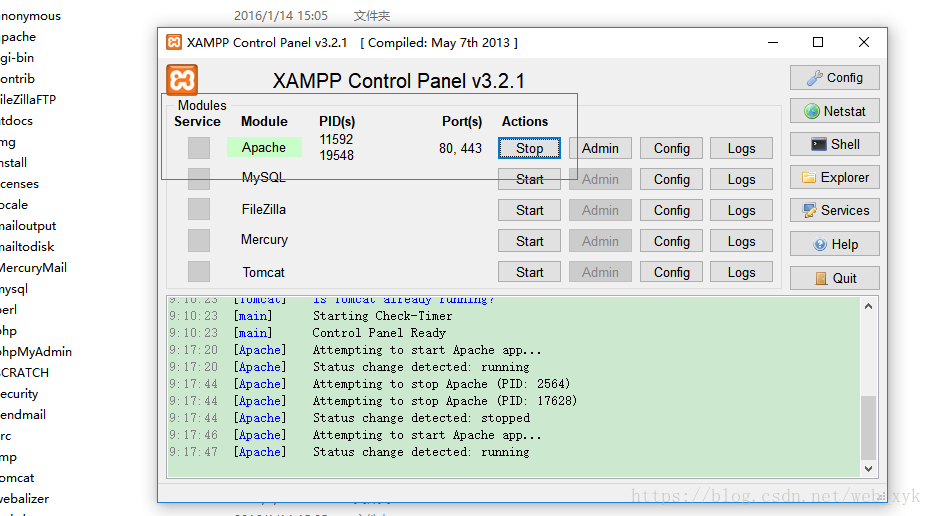
点击第一行Apache后面的Start是启动XAMPP本地虚拟机(默认端口8080)
点击第二行MySQL后面的Start是启动数据库,如果只需要虚拟服务器不需要操作数据库,只启动Apache,不启动MySQL即可
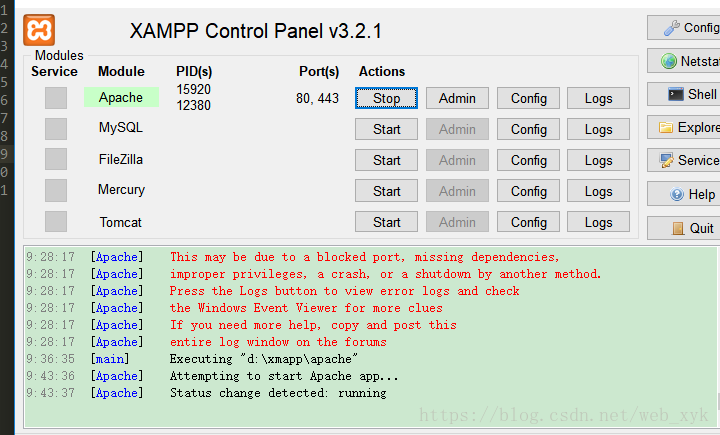
启动后如下图:

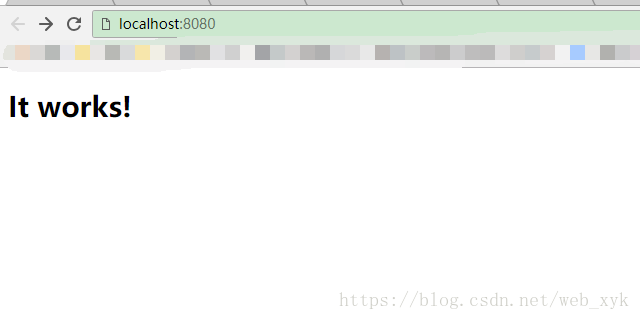
然后打开浏览器,在地址栏输入localhost:8080回车显示:

三、上面两步表示XAMPP安装运行没问题,但我们并不知道被执行的文件在哪?
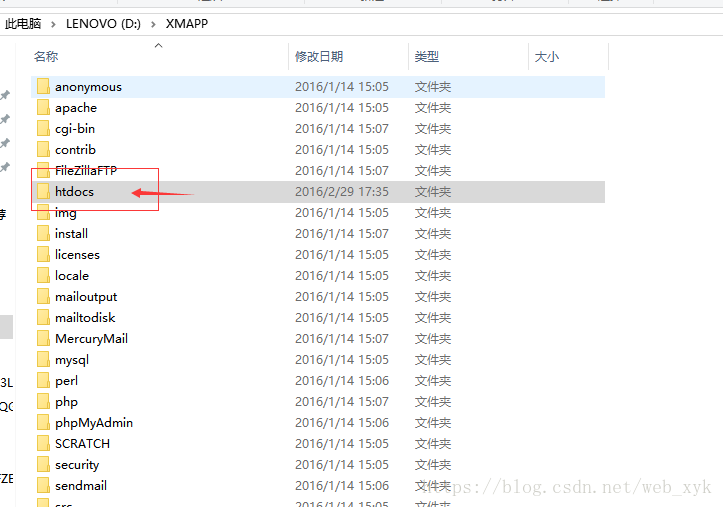
XAMPP默认指向的文件地址是 安装目录下的htdocs文件夹,以我安装的目录举例:D:\XMAPP

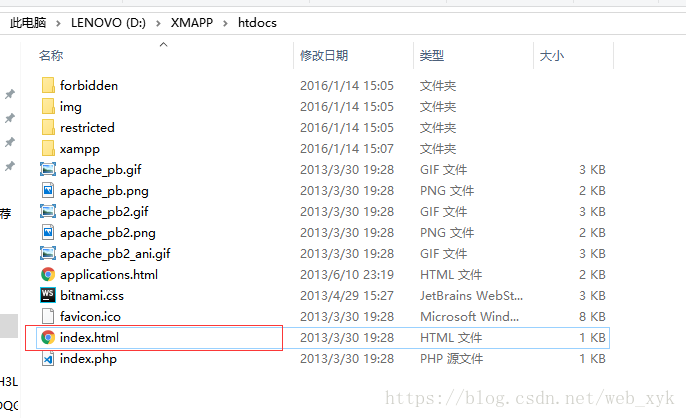
默认运行的是htdocs下的index.html文件

四、如果我们有多个项目,并且不想把项目放在htdocs下该怎么办呢?
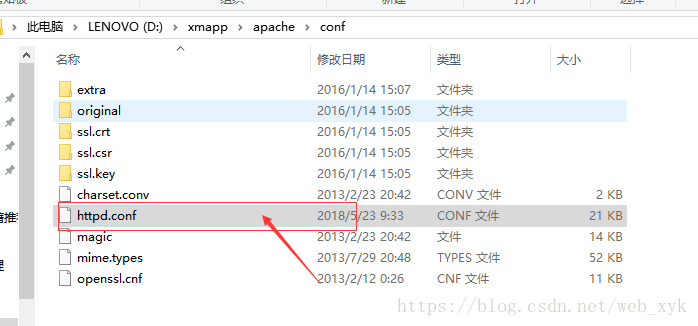
1.找到D:\xmapp\apache\conf目录下的httpd.conf文件,打开

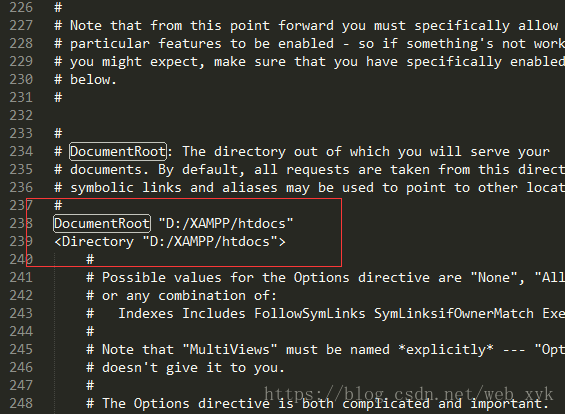
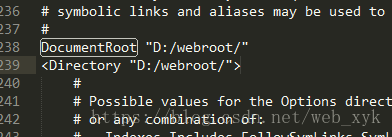
2.然后找到DocumentRoot "D:/XAMPP/htdocs",这个地方就是更改默认目录的

3.我的所有需要用XAMPP启动的项目都是是放在D盘的webroot目录下的(D:\webroot)的,每个文件夹都是一个单独的项目,因此我把D:\webroot设置为根目录

我们把上一步找到的DocumentRoot "D:/XAMPP/htdocs"改成D:/webroot/

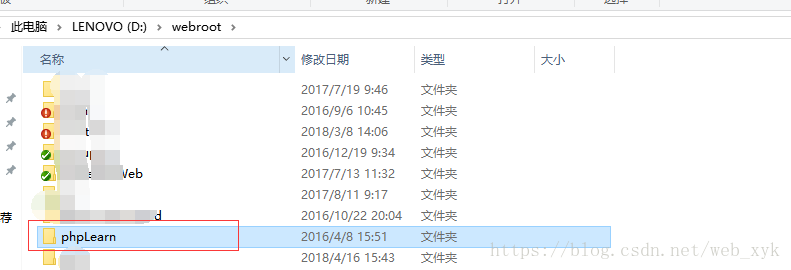
4.然后新建php练习项目文件夹phpLearn

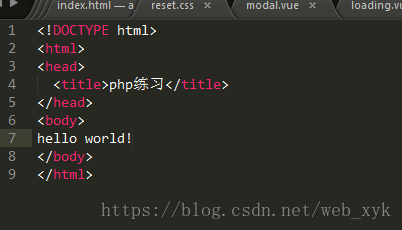
在php文件夹下新建index.html文件

内容为:

5.然后我们需要配置xampp和电脑的host
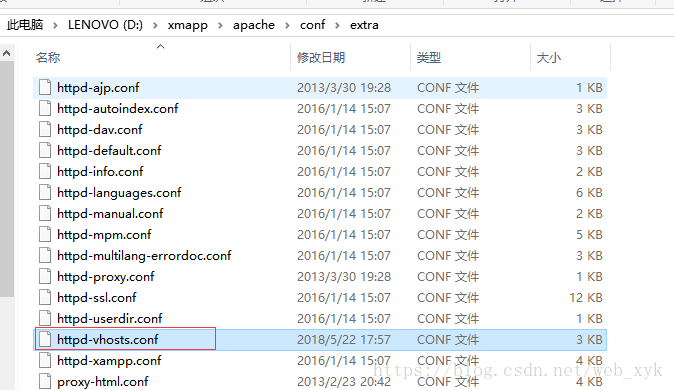
找到XAMPP下的httpd-vhosts.conf文件 在(D:\xmapp\apache\conf\extra目录下)

打开在最后添加并保存
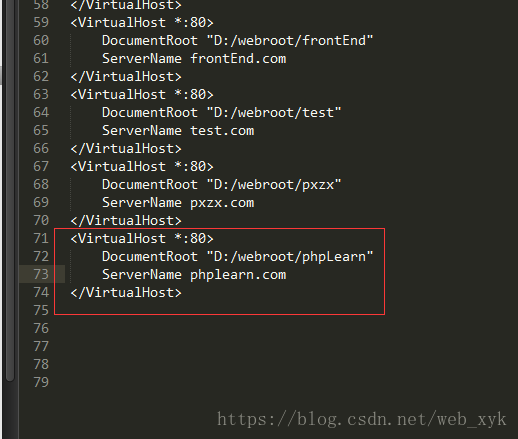
<VirtualHost *:80>
DocumentRoot "D:/webroot/phpLearn"
ServerName phplearn.com
</VirtualHost>
DocumentRoot 后面的"D:/webroot/phpLearn"就是我们新建的php练习项目的目录
ServerName访问域名地址为:phplearn.com (注意是小写,因为域名不区分大小写,我们统一使用小写)

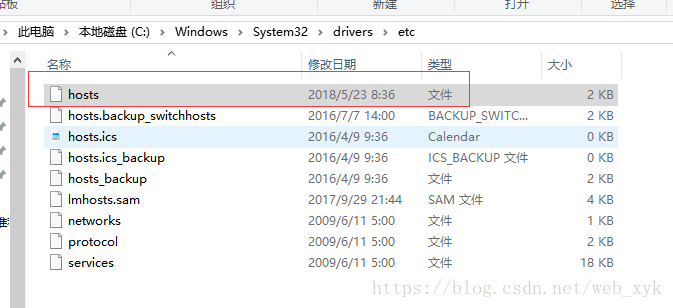
然后找到本地电脑的hosts文件windows的为:
C:\Windows\System32\drivers\etc下的hosts文件

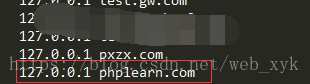
打开并添加127.0.0.1 phplearn.com,然后保存

然后启动XAMPP的Apache

地址栏输入phplearn.com回车,运行成功!

_____________________________________________________________________________________________________________________________________
原文链接:https://blog.csdn.net/web_xyk/article/details/80414662
3. 虚拟目录配置
一、配置文件更改
1. 修改httpd.conf /xampp/apache/conf/httpd.conf

找到 LoadModule vhost_alias_module modules/mod_vhost_alias.so 这一段前面的#号去掉,网上找的资料没有这个说明,所以导致虚拟目录配置不成功
然后更改下面的内容:
<Directory />
AllowOverride none
Require all denied
</Directory>
改成:
|
1
2
3
4
5
6
7
8
9
10
11
|
<Directory /> Options Indexes FollowSymLinks Includes ExecCGI AllowOverride All Order allow,deny Allow from all</Directory> |
保存关闭
最后打开httpd-xampp.conf

在<IfModule alias_module> </IfModule> 中添加代码, 一般在文件尾部就能找到 ,添加在标签内就行
|
1
2
3
4
5
6
7
|
#E盘codegame目录 Alias /codegame "E:/codeGame" <Directory E:/codeGame> Options Indexes FollowSymLinks order allow,deny Allow from all </Directory> |
前面的# 是注释的意思
第一行代码/codegame 是路由,也就是在localhost:8000/后面添加的地址(我这里端口号设置的是8000) ==> 输入 localhost:8000/codegame 即可访问
"E:/codeGame"就不用说了, 是文件地址 ,注意下面的文件地址也要改 <Directory E:/codeGame> ,改成自己的地址
到此为止,你已经可以通过localhost:端口号/codegame 访问E盘web的内容了。
______________________________
1.httpd.conf
<Directory “D:test”>
Options -Indexes FollowSymLinks
AllowOverride None
Order deny,allow
Allow from all
</Directory>





