流畅度
2019-02-19 22:28 沁霖 阅读(1626) 评论(0) 编辑 收藏 举报一、为什么要关注流畅度(why)
页面是不是流畅,清晰,使用起来不会出现卡顿现象,这是用户使用APP过程中最直观的感受,k若出现页面卡顿,肯定会让用户不满意,从而卸载我们的app,不再使用。对于产品来说,流畅度的好坏对产品的体验和口碑有着至关重要的影响
二、流畅度是什么(what)
通俗的说——我们都知道动画片其实是由一张张画出来的图片连贯执行产生的效果,当一张张独立的图片切换速度足够快的时候,会欺骗我们的眼睛,以为这是连续的动作。反之,当图片切换不够快时就会被人眼看穿,反馈给用户的就是卡顿现象。对于android手机而言,主屏幕间的滑动、菜单间的切换流畅,不卡顿,不丢帧,用户会觉得产品比较满意。
官方定义——为手机使用流畅,不卡顿,运行程序时达到60fps或以上的绘制效率;通俗点说法就是用户在对操作系统或应用的交互过程中所能感受到,系统相应操作并执行、描绘、显示出来的时间是在用户所能接受的范围之内,不会导致系统或应用的运行效率变低,用户感受到使用的不快。
三、流畅度要达到什么标准
1.查看页面卡顿情况(过度绘制)
2. FPS(frames per second)即一秒内绘制的帧数。FPS值越高画面越流畅。
现在的App每秒中最多能绘制60帧,1000ms/60帧=16.67ms/帧,也就是说对图像绘制的要求是平均每帧的绘制时间为16.67ms,超过了这个时间就可能造成不流畅的现象。
四、流畅度怎么测(how)
1.查看页面过度绘制
2.手动查看页面卡顿情况
3.获取页面帧数
4.FPS Meter工具可以快速显示页面流畅度,但是需要手机root
以上方法的详细步骤:
1.查看页面过度绘制
1)概念:
2.手动查看页面卡顿情况
1.获取页面流畅度方法:
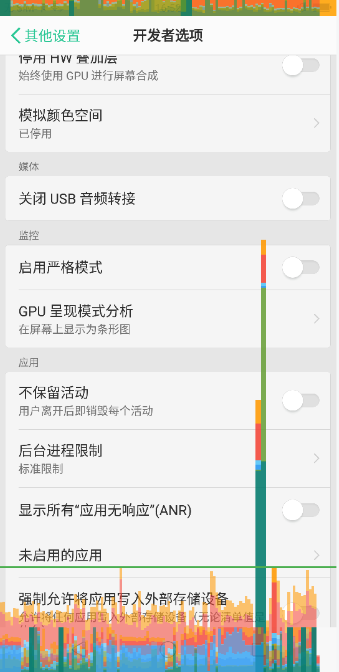
1)进入到开发者选项,选择“GPU呈现模式分析——>在屏幕上显示为条形图
2)开启后即可以柱形图显示系统的界面响应速度,用以观察系统流畅度。
3)那么要如何根据曲线判断系统是否流畅呢?
实际上这个曲线表达的是GPU绘制每一帧界面的时间,只要不超过顶部绿线,都可以视为足够流畅。
屏幕下方的柱形图会持续刷新,最上方会有一根绿色的线,代表的是16ms的阈值,超过这个界限表示当前帧绘制的时间出现了延迟,及卡顿现象
横坐标表示时间的持续,每一根柱形图表示当前帧的绘制时间,单位为ms


优缺点:
优点:使用系统自带方法测试流畅度的好处很多,首先是数据准确,系统肯定最知道自己的帧率如何;其次是不占资源,对流畅度测试的影响比较小。
缺点:这个方式获取到的渲染时间只是UI主线程上的绘制行为,利用CPU渲染UI的App界面,就无法得到测试结果(当然这些界面基本无一例外卡顿无比,不用测也知道不流畅)
当系统停顿了一下,例如微博加载图片时,响应速度会大幅增加,曲线瞬间突破绿线——这情况不能说不流畅,因为这属于内容和界面先后响应的机制,如果光凭曲线是否突破绿线判断是否流畅,未免太过局限。
https://www.cnblogs.com/summer-sun/p/5524663.html
3.获取页面帧数
1.开发者选项——>GPU呈现模式分析——>选择“在 sdb shell dumpsys gfxinfo 中”


2.启动app,在应用内滑动
3.抓取日志,保存到本地
adb shell dumpsys gfxibfo <包名> >d:\fps.txt
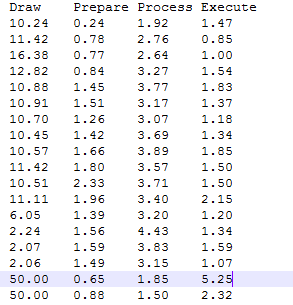
4.打开日志,寻找到 Profile data in ms: 下的内容

Draw: 创建显示列表(display lists,记录所有view对象的绘制指令)的时间开销。
Process: 执行显示列表中绘制指令的时间。UI视窗中的View数量越多,需要执行的绘画命令就越多
Execute:表示把一帧数据发送到屏幕上排版显示实际花费的时间。(将一帧图像交给合成器compostior的时间。这部分占用的时间通常比较少)
Draw +prepare+ Process + Execute = 完整显示一帧 ,这个时间要小于16ms才能保存每秒60帧。
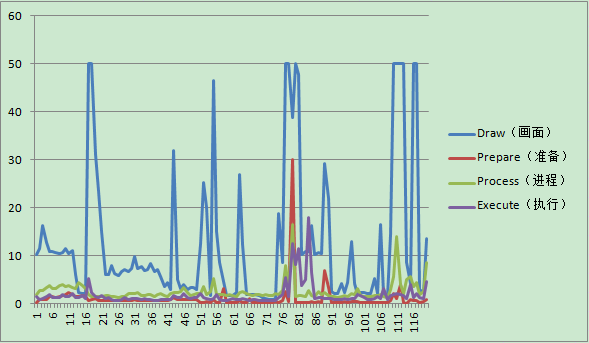
5.将这些数据复制到excel中,并生成excel表格的 [堆积柱状图]


6.点评APP:
这个应用的整体帧率是在16ms左右,但是部分时间的draw 帧率超过16s,需要优化
7.优缺点:
优点:是android系统自带功能,收集简单
缺点:对android版本号有要求,要求在 android M以上
4.FPS Meter工具可以快速显示页面流畅度,但是需要手机root,暂不考虑
五、APP页面卡顿常见问题
1)UI线程卡顿
问题:UI线程中有I/O读写、数据库访问等耗时操作,导致UI线程卡顿;
定位及解决:TraceView 寻找卡住主线程的地方,Systrace 获取 app 运行是线程的信息以及 API 的执行情况,避免在主线程执行 IO 操作。
2) 复杂、不合理的布局或过度绘制
问题:不合理的布局虽然可以完成功能,但随着控件数量越多、布局嵌套层次越深,展开布局花费的时间几乎是线性增长,性能也就越差;
定位及解决: 避免OverDraw导致的性能损耗;可以参考《Android性能优化(二)之布局优化面面观》
3)同一时间动画执行的次数过多
问题:同一时间动画执行的次数过多,导致CPU或GPU负载过重;
4) 内存使用异常导致卡顿
问题:内存抖动、内存泄漏都会导致:GC的次数越多、消耗在GC上的时间越长,CPU花在界面绘制上的时间相应越短;
解决:节省内存的分配空间,尽可能的降低GC的频率,缩短GC的平均时间;CPU不被占用,卡顿的几率就会更低; 可以参考《Android性能优化(四)之内存优化实战》
5) 冗余资源及逻辑等导致加载和执行缓慢;
问题:对线程开启方式的不同选择以及不同配置都可能导致卡顿的发生;
解决:任何耗时操作正确的移到异步里,类如I/O读写、数据库访问等都应该采用异步的方式,不能有“只是一个很小的文件”之类的想法,防微杜渐;
参考博文:
https://www.cnblogs.com/cloudiest/p/8485711.html
https://blog.csdn.net/weixin_37730482/article/details/73810179 (总结写的不错,可以看看)




