JS中for循环“全局”变量的传递
在项目中,遇到了一个问题,描述如下:我们在联动下拉框中,选中值后,会在隐藏的控件中记录一下选中值的主键(展示的是名称)。但是,在取消选中的时候,没有把隐藏控件中的value值清空,导致在提交的时候,有时并不是用户的自发性行为。这是一个严重的问题,改吧。
首先,我们是根据一定的规则进行初始化控件的,代码如下
function AutoPerson(obj, url, hiddenObj) {
for (var i = 0; i < obj.length; i++) {
AutoInfoPersion($(obj[i]), url, $(hiddenObj[i]));
}
}
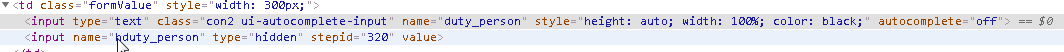
上述代码并没有处理控件中的值清空后隐藏控件值存在的问题。如下图所示,hduty_person中的值,如果不清空,在提交数据的时候,就会获取对应的值。

接下来,我是这样处理的
function AutoPerson(obj, url, hiddenObj) {
for (var i = 0; i < obj.length; i++) {
AutoInfoPersion($(obj[i]), url, $(hiddenObj[i]));
$(obj[i]).on("blur", function () {
if ($(this).val().trim() == "") {
$(hiddenObj[i]).val("");
}
});
}
}
然后,执行一下看看效果吧,结果并没有将数据的值清空。那么,调试一下js查看一下原因吧,发现在触发鼠标离开事件的时候,i的值是3,一脸懵,什么情况啊,怎么会是3,不应该是对应的吗,突然明白,对于blur事件来说,i就是一个全局变量,全局变量的值,变化所有的地方都会发生变化,所以啊,永远都不会按照你的想法进行实践。怎么样,难过吗?!
难过就解决吧
现在的问题很清晰,就是如何将变化的全局变量变为固定的传递变量,不会随着变化而发生变化。以下是解决方案:
function AutoPerson(obj, url, hiddenObj) {
for (var i = 0; i < obj.length; i++) {
AutoInfoPersion($(obj[i]), url, $(hiddenObj[i]));
backCheck($(obj[i]), $(hiddenObj[i]));
}
}
//回退事件检查是否没有数据,没有数据则将隐藏选中的控件中的值清空
function backCheck(obj, objHidden) {
obj.on("blur", function () {
if ($(this).val().trim() == "") {
objHidden.val("");
}
});
}
本质是将I的作用范围减小,传递到别的函数中,I的作用返回不会传递过去,也就在传递时,就结束了,所以,以上的方案是可以的,如果你的问题还存在,那么就将范围继续提前试一下,应该是OK的了。
最后:愿我们的代码总是符合需求!



