手机屏幕参数
常用尺寸单位:
px:即像素(pixel)。是屏幕的绝对像素,屏幕有多少个像素就是多少像素。不同的手机设备上,像素的物理大小不一样。
inch:英寸,1 英寸约等于2.54厘米,用对角线(diagonal)的长度来描述手机屏幕的大小。
ppi:(pixels per inch,每英寸像素),每英寸上的物理像素数数目,即 "像素密度“。ppi越大,颗粒感越弱,显示效果就越细腻。手机对角线ppi计算公式如下:

拿一台5英寸,分辨率为1920px*1080px的手机来说(1920px就是公式里的纵向,1080px就是公式里的横向了),计算结果是440.581434。

iOS专有尺寸单位:
pt:(point),逻辑分辨率。注意区分印刷行业的pt(“磅”),详见下文中Android专有尺寸单位中的pt。
早期的iPhone3GS的屏幕分辨率是320*480(PPI=163),在该设备上 1 point = 1 pixel(Point Per Inch=Pixel Per Inch=PPI)
后来在iPhone4中,同样大小(3.5 inch)的屏幕采用了Retina显示技术,横、纵向方向像素密度都被放大到2倍,像素分辨率提高到(320x2)x(480x2)= 960x640(PPI=326),
显像分辨率提升至iPhone3GS的4倍(1个Point被渲染成1个2x2的像素矩阵)。
但是对于开发来说,iOS绘制图形的API依然以point为单位(measured in points)。
1 point对应scale factor个pixel(在iPhone3GS中,缩放因子scale factor=1;在iPhone4~6中,缩放因子scale factor=2;在iPhone6+中,缩放因子scale factor=3)。
| 手机 | 逻辑分辨率 宽x高(point) | 设备分辨率 宽x高(px) | PPI | Scale Factor | 屏幕尺寸(对角线) | 发布时间 |
| iPhone 12 | 390x844 | 1170x2532 | 460 | 3 | 6.06" | 2020-10-13 |
| iPhone 11 Pro | 375x812 | 1125x2436 | 458 | 3 | 5.85" | 2019-09-20 |
| iPhone 11 | 414x896 | 828x1792 | 326 | 2 | 6.1" | 2019-09-20 |
| iPhone X | 375x812 | 1125x2436 | 458 | 3 | 5.85" | 2017-11-03 |
| iPhone 8 Plus | 414x736 | 1080x1920 | 401 | 3 | 5.5" | 2017-09-22 |
| iPhone 8 | 375x667 | 750x1334 | 326 | 2 | 4.7" | 2017-09-22 |
| iPhone 6s Plus | 476x847 | 1242x2208 | 401 | 3 | 5.5" | 2015-09-25 |
| iPhone 6s | 375x667 | 750x1334 | 326 | 2 | 4.7" | 2015-09-25 |
| iPhone 6 | 375x667 | 750x1334 | 326 | 2 | 4.7" | 2014-09-19 |
| iPhone 3GS | 320x480 | 320x480 | 163 | 1 | 3.5" | 2009-06-19 |
| iPad 8th gen | 810x1080 | 1620x2160 | 264 | 2 | 10.2" | 2020-09-18 |
| iPad mini 2 | 768x1024 | 1536x2048 | 326 | 2 | 7.9" | 2013-11-12 |
| iPad 4th gen | 768x1024 | 1536x2048 | 264 | 2 | 9.7" | 2012-11-12 |
| iPad mini | 768x1024 | 768x1024 | 163 | 1 | 7.9" | 2012-11-02 |
| iPad 2 | 768x1024 | 768x1024 | 132 | 1 | 9.7" | 2011-03-11 |
更多请参考: iOS Resolution
Android专有尺寸单位:
dp(dip):即设备无关像素(device independent pixels),这种尺寸单位在不同设备上的物理大小相同。开发者为UI控件指定以dp为单位的size后,在不同屏幕密度的Android设备上便能够具有相同的物理尺寸。
sp:独立比例像素(scale-independent pixel),与dp相似,但它主要用作字体的尺寸单位,与dp的区别是:Android系统支持用户设定字体大小(基准大小),因而sp的实际大小还会根据用户设定在原基础上进行缩放。
推荐使用12sp、14sp、18sp、22sp作为字体设置的大小,不推荐使用奇数和小数,容易造成精度的丢失问题;小于12sp的字体会太小导致用户看不清。
adb shell settings put system font_scale 1.15 // 将字体改为缺省的1.15倍。 // android 10: 小-0.85, 默认-1.0, 大-1.15, 最大-1.30
pt:即:“磅”,用于印刷行业。通常用来作为字体的尺寸单位,1 pt相当于1/72英寸,约等于0.0353厘米。
dpi:(dots per inch,每英寸点数),即屏幕密度。密度越大,每英寸内容纳的点数就越多。很多时候,dpi被称为ppi
但dpi并不是物理定义的,而是系统文件写进去的,所以这个值是可以被修改的
想得到实际的ppi,可获取宽高像素大小和手机实际物理尺寸来计算得出
对于Android手机来说,常见的dpi有如下几种:
| 屏幕密度 | 具体定义 | 比例 | 大小 |
| ldpi(低密度)【120】 | 每英寸有[0,120]个像素点 | 0.75 |
36x36像素 = 36/120 = 0.3英寸 = 0.762厘米 |
| mdpi(中密度)【160】 | 每英寸有[120,160]个像素点 | 1.0【基准】 |
48x48像素 = 48/160 = 0.3英寸 = 0.762厘米 |
| hdpi(高密度)【240】 | 每英寸有[160,240]个像素点 | 1.5 |
72x72像素 = 72/240 = 0.3英寸 = 0.762厘米 |
| xhdpi(超高密度)【320】 | 每英寸有[240,320]个像素点 | 2.0 |
96x96像素 = 96/320 = 0.3英寸 = 0.762厘米 |
| xxhdpi(超超高密度)【480】 | 每英寸有[320,480]个像素点 | 3.0 |
144x144像素 = 144/480 = 0.3英寸 = 0.762厘米 |
| xxxhdpi(超超超高密度)【640】 | 每英寸有[480,640]个像素点 | 4.0 |
192x192像素 = 192/640 = 0.3英寸 = 0.762厘米 |
获取手机dpi:
方法①:adb shell wm density
Physical density: 480 // 小米6设备屏幕密度为480dpi
如果使用命令修改过,那输出可能是:
Physical density: 480 Override density: 320 // 表明设备的屏幕密度缺省是480dpi,当前被修改为 320dpi
注1:可通过adb shell wm density 320来将当前设备的dpi修改为320
注2:通过adb shell wm density reset将当前设备的dpi还原为缺省设置
方法②:adb shell getprop ro.sf.lcd_density来获取设备的缺省屏幕密度
通过adb shell wm density将dpi设大后,被认为是高分屏,会使用分辨率更高的图标,因此图标会变大

通过adb shell wm density将dpi设小后,被认为是低分屏,会使用分辨率更低的图标,因此图标会变小

屏幕分辩率(又称物理分辨率,Physical Size)
屏幕分辨率为手机屏幕的固有属性。按短边算有:2160(4K)、1080(高清)、720(准高清)、640、480(标清)、360(流畅)、270、240、180
目前市面上的手机基本都是:720及以上
智能屏幕分辨率
标准的手机分辨率一般是固定的,不过智能手机的不断发展,如三星S9、华为Mate10、Mate20等设备,都推出了分辨率可调节功能,甚至是分辨率自动变化的功能。
比如Mate20的智能分辨率(设置 -- 显示和亮度 -- 屏幕分辨率):

方法①:adb shell wm size
Physical size: 1080x1920 // 小米6的屏幕分辨率
宽高比
| 手机 | 宽 x 高(px) | 宽高比 |
| iPhone 12 Pro Max | 1284 x 2778 | 9:19 |
| iPhone 11 | 828 x 1792 | 9:19 |
| iPhone 8 (8, 7, 6S, 6) | 750 x 1334 | 9:16 |
| 小米10 | 1080 x 2340 | 9:19 |
| 小米6 | 1080 x 1920 | 9:16 |
| 红米4 | 720 x 1280 | 9:16 |
获取小米10相关参数
① 通过java代码获取
import android.util.DisplayMetrics; DisplayMetrics metrics = getResources().getDisplayMetrics();


注:左边130为导航栏,右边90为挖孔摄像头
② 通过AIDA64工具获取:

③ UE4 Android通过JNI来获取屏幕分辨率
#if PLATFORM_ANDROID #include "Android/AndroidJNI.h" #include "Android/AndroidApplication.h" #endif int32 ScreenWidth = 0; int32 ScreenHeight = 0; if (JNIEnv* Env = FAndroidApplication::GetJavaEnv()) { jmethodID GetScreenHeightMethod = FJavaWrapper::FindMethod(Env, FJavaWrapper::GameActivityClassID, "AndroidThunkJava_GetScreenHeight", "()I", false); ScreenHeight = FJavaWrapper::CallIntMethod(Env, FJavaWrapper::GameActivityThis, GetScreenHeightMethod); jmethodID GetScreenWidthMethod = FJavaWrapper::FindMethod(Env, FJavaWrapper::GameActivityClassID, "AndroidThunkJava_GetScreenWidth", "()I", false); ScreenWidth = FJavaWrapper::CallIntMethod(Env, FJavaWrapper::GameActivityThis, GetScreenWidthMethod); }
④ UE4 Android中通过Surface来获取屏幕分辨率
#if PLATFORM_ANDROID #include "Android/AndroidWindow.h" #endif int32 ScreenWidth = 0; int32 ScreenHeight = 0; FAndroidWindow::CalculateSurfaceSize(ScreenWidth, ScreenHeight);
⑤ UE4 iOS中获取屏幕分辨率
float Scale = [UIScreen mainScreen].scale; int32 ScreenWidth = (int32)(Scale * [UIScreen mainScreen].bounds.size.width + 0.5f); int32 ScreenHeight = (int32)(Scale * [UIScreen mainScreen].bounds.size.height + 0.5f);
显示分辩率(显卡输出分辨率)
显卡分辩率即BackBuffer,其上限为屏幕分辨率。
游戏常常通过降低显示分辨率来提升渲染速度。例如:渲染场景时输出720x1280,然后拉伸显示在1080x1920的手机屏幕上
adb shell wm size 540x960 // 将小米的显示分辨率设置为540x960
adb shell wm size // 如果被修改过,分辨率如下
Physical size: 1080x1920 Override size: 540x960
adb shell wm size reset // 将小米的显示分辨率重置为缺省(即:屏幕分辨率)
① UE4中通过GSystemResolution全局变量来得到显示分辨率
#include "Engine/Engine.h" UE_LOG(LogTemp, Display, TEXT("GSystemResolution X=%d, Y=%d"), GSystemResolution.ResX, GSystemResolution.ResY);
② UE4中通过Viewport来得到显示分辨率
#include "Engine/GameViewportClient.h" if (UGameViewportClient* Viewport = GetWorld()->GetGameViewport()) { FVector2D ViewportSize; Viewport->GetViewportSize(ViewportSize); UE_LOG(LogTemp, Display, TEXT("ViewportSize X=%f, Y=%f"), ViewportSize.X, ViewportSize.Y); }
Android应用图标
APK包res目录中包含各种dpi下的图标资源(里面包括游戏安装后的App图标Icon.png)

IOS应用图标

注:Assets.car文件使用AssetCatalogTinkerer来打开
UE4下Android图标配置

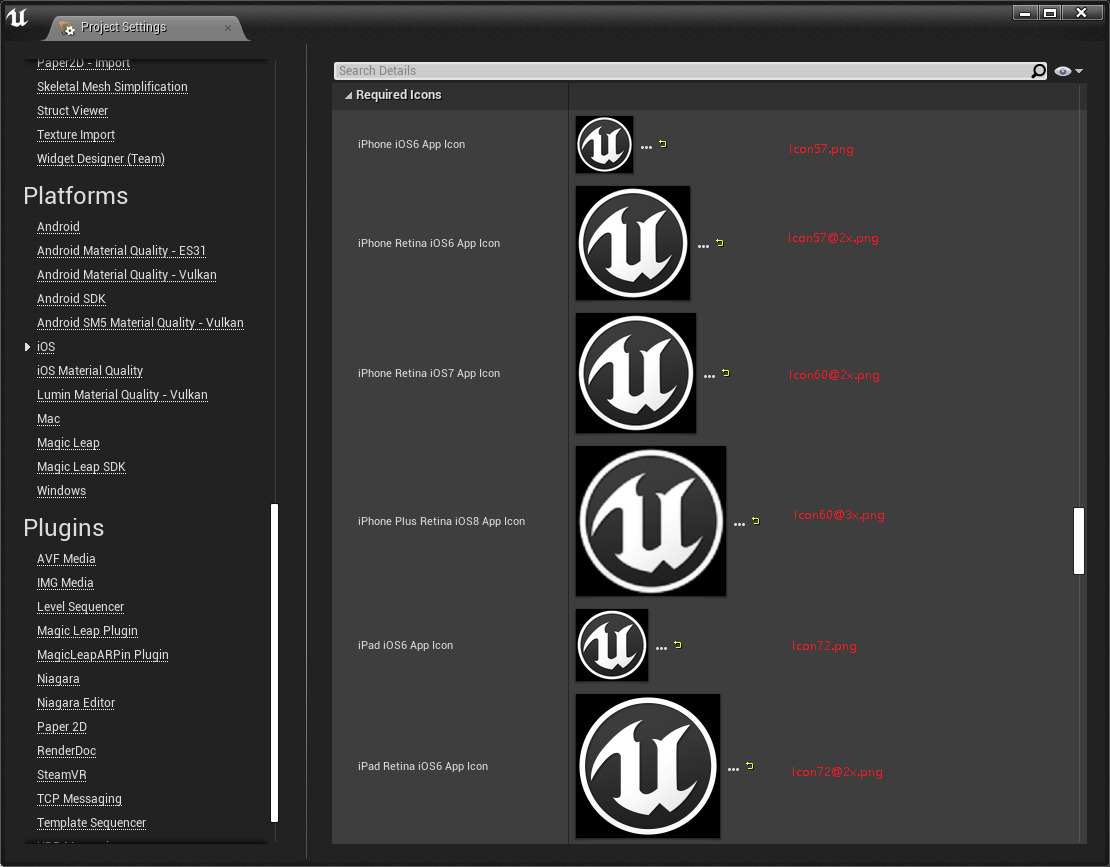
UE4下iOS图标配置

参考



 浙公网安备 33010602011771号
浙公网安备 33010602011771号