原型设计工具
以下是对几种不同原型设计工具的详细对比介绍:
-
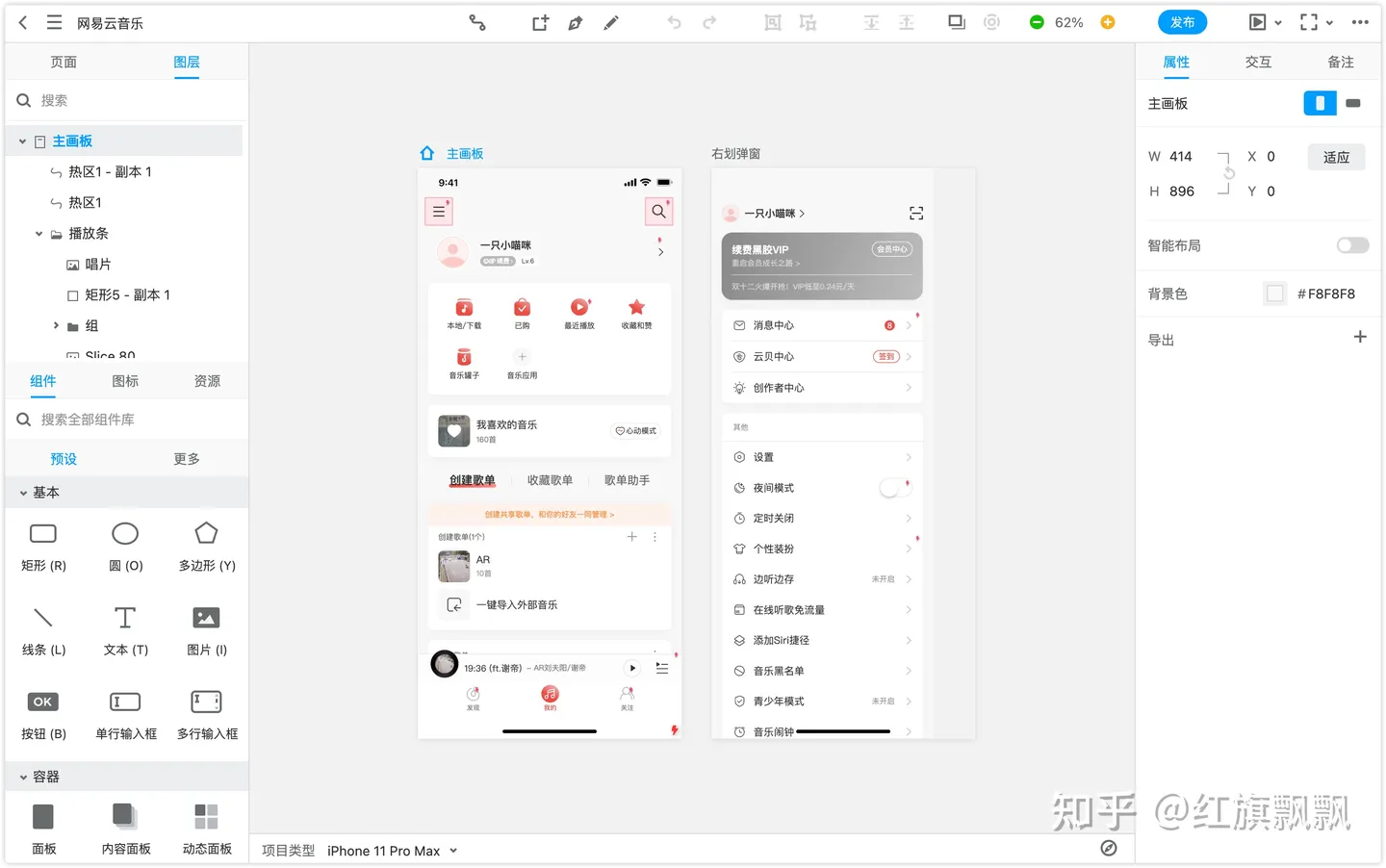
摹客RP:
- 特点:
- 丰富的组件与素材:摹客RP提供了丰富的预设组件库、扩展组件库、图标库以及免费的项目模板,预设组件自带交互效果,即使没有设计基础也能快速搭建项目界面。
- 完善的交互功能:摹客RP支持页面交互、命令交互、状态交互与画板交互,交互能力接近Axure,操作简单易上手。
- 流畅的团队协作功能:支持多人实时编辑能力,多名成员可以同时对同一项目的同一页面进行编辑,与摹客CC(设计协作平台)深度对接,方便团队评审、交付开发等操作。
- 客户服务:摹客团队在客户支持方面做得很出色,用户的疑问和需求能够得到快速响应和答复。
- 使用方法:
- 步骤1:在摹客RP中选择合适的组件和素材,快速搭建项目界面。
- 步骤2:添加交互功能,如页面跳转、按钮点击等。
- 步骤3:进行团队协作,多人实时编辑项目页面。
- 步骤4:完成原型设计后,进行团队评审和交付开发。

- 特点:
-
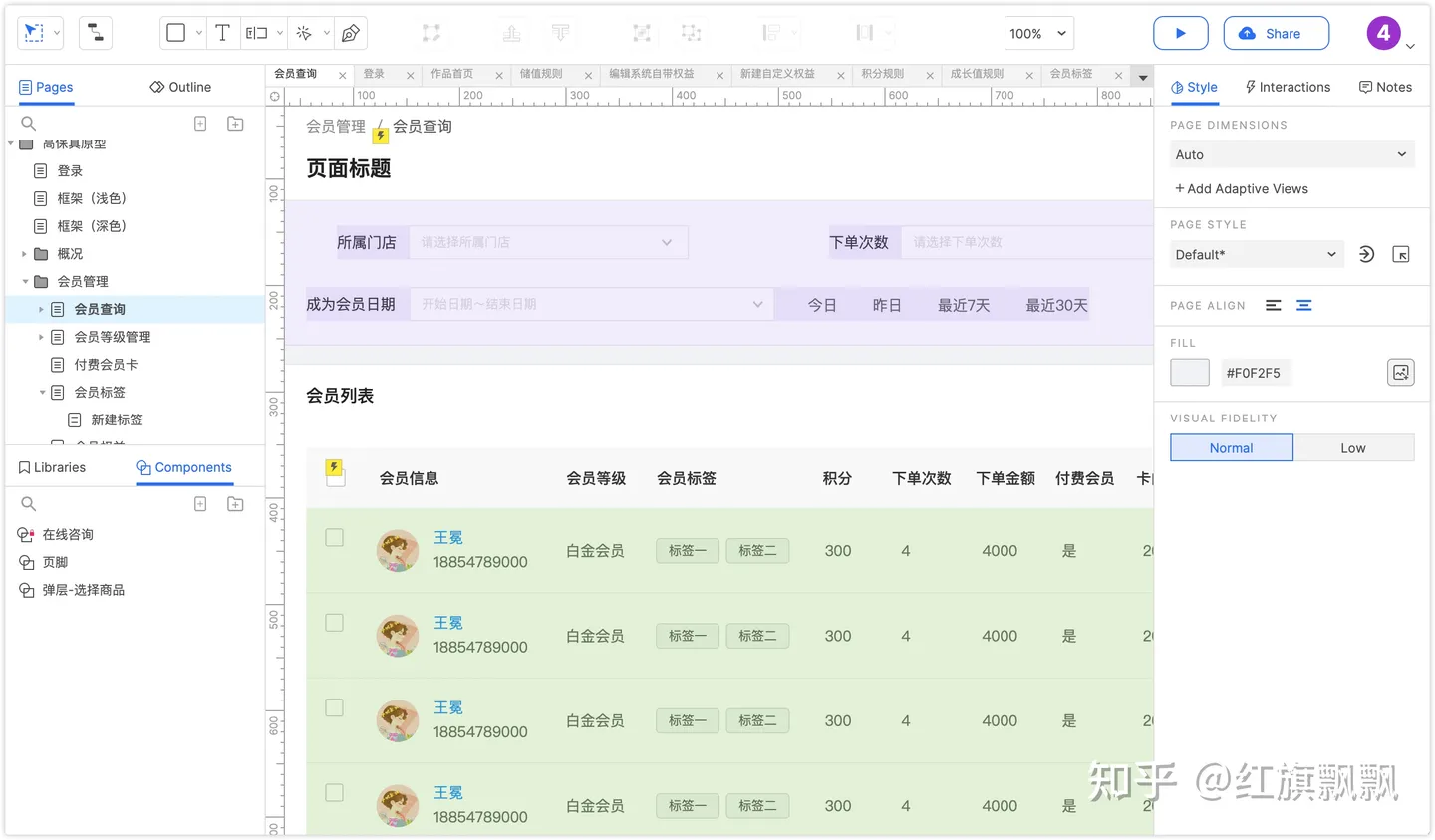
Axure:
- 特点:
- 强大的交互功能:Axure是一款交互功能强大的原型设计工具,可以实现复杂的交互效果,被认为是原型设计工具中的标杆产品。
- 使用方法:
- 步骤1:在Axure中创建页面,并添加所需的组件和素材。
- 步骤2:使用交互功能,如页面链接、条件判断等,实现复杂的交互效果。
- 步骤3:进行页面的设计和布局,调整组件的样式和位置。
- 步骤4:完成原型设计后,进行团队评审和交付开发。

- 特点:
-
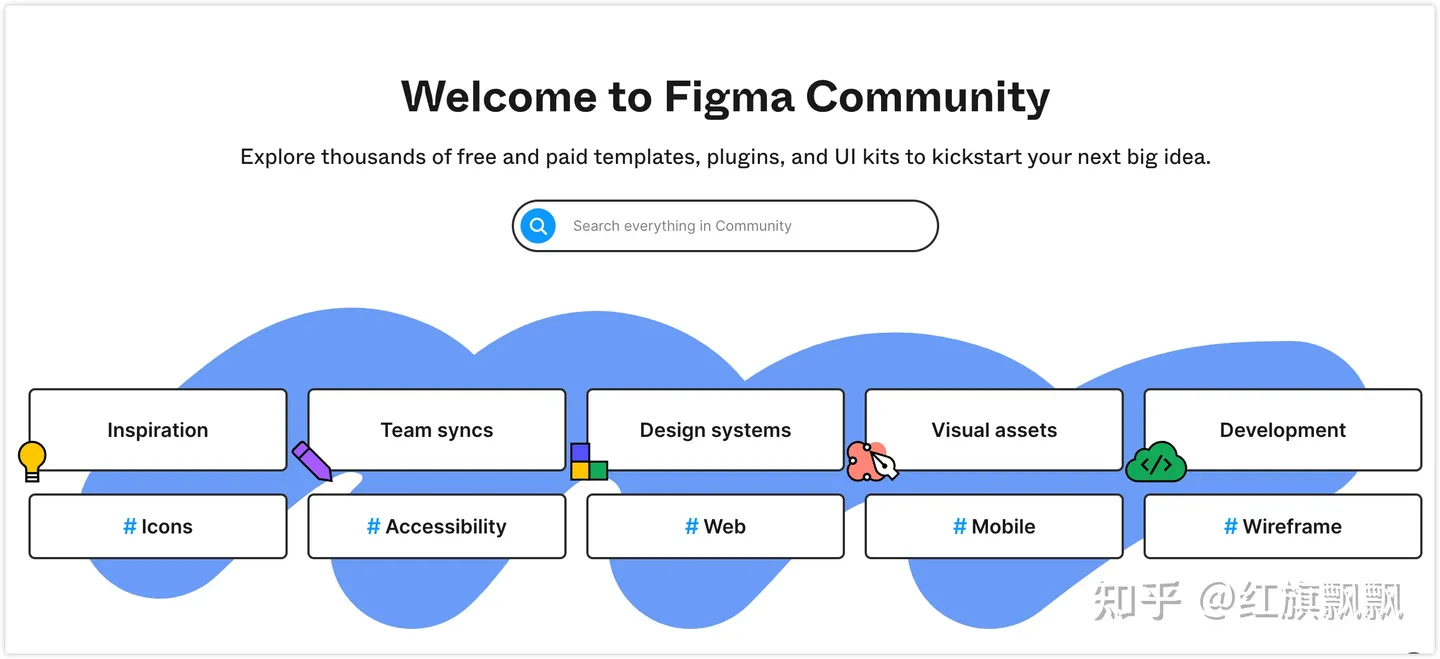
Figma:
- 特点:
- 云端协作:Figma是一款基于云端的原型设计工具,支持多人实时协作,团队成员可以同时编辑同一项目。
- 强大的设计工具:Figma提供了丰富的设计工具和功能,包括矢量编辑、图层管理、样式库等,方便设计师进行设计和布局。
- 高度可定制:Figma支持插件和扩展,用户可以根据自己的需求自定义工具和功能。
- 使用方法:
- 步骤1:在Figma中创建项目,并添加所需的页面和组件。
- 步骤2:使用设计工具进行页面的设计和布局,调整组件的样式和位置。
- 步骤3:添加交互功能,如页面链接、动画效果等。
- 步骤4:进行团队协作,多人实时编辑项目页面。
- 步骤5:完成原型设计后,进行团队评审和交付开发。

- 特点:
以上是对几种主流原型设计工具的特点和使用方法的详细介绍。根据项目需求和个人偏好,选择适合自己的工具进行原型设计。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话