HTML表格
HTML中的表格有两种作用:
- 显示真实的表结构及数据
- 控制页面布局
4个标签:
- <table>:声明表格
- <tr>:声明表行
- <td>:声明表单元数据
- <th>:声明表头
表格常用的属性:
- border:表格单元周围是否显示边框
- colspan:跨列单元数
- rowspan:跨行单元数
示例
<h3>普通无边框表格:</h3>
<table>
<tr>
<td>row1 cell1</td> <td>row1 cell2</td> <td>row1 cell3</td>
</tr>
<tr>
<td>row2 cell1</td> <td>row2 cell2</td> <td>row2 cell3</td>
</tr>
</table>
<h3>带表头、有跨列单元、有边框的表格:</h3>
<table border="1">
<th> head1 </th> <th> head2 </th> <th> head3 </th>
<tr>
<td>row1 cell1</td> <td>row1 cell2</td> <td>row1 cell3</td>
</tr>
<tr>
<td>row2 cell1</td> <td colspan="2">row2 cell2</td>
</tr>
</table>
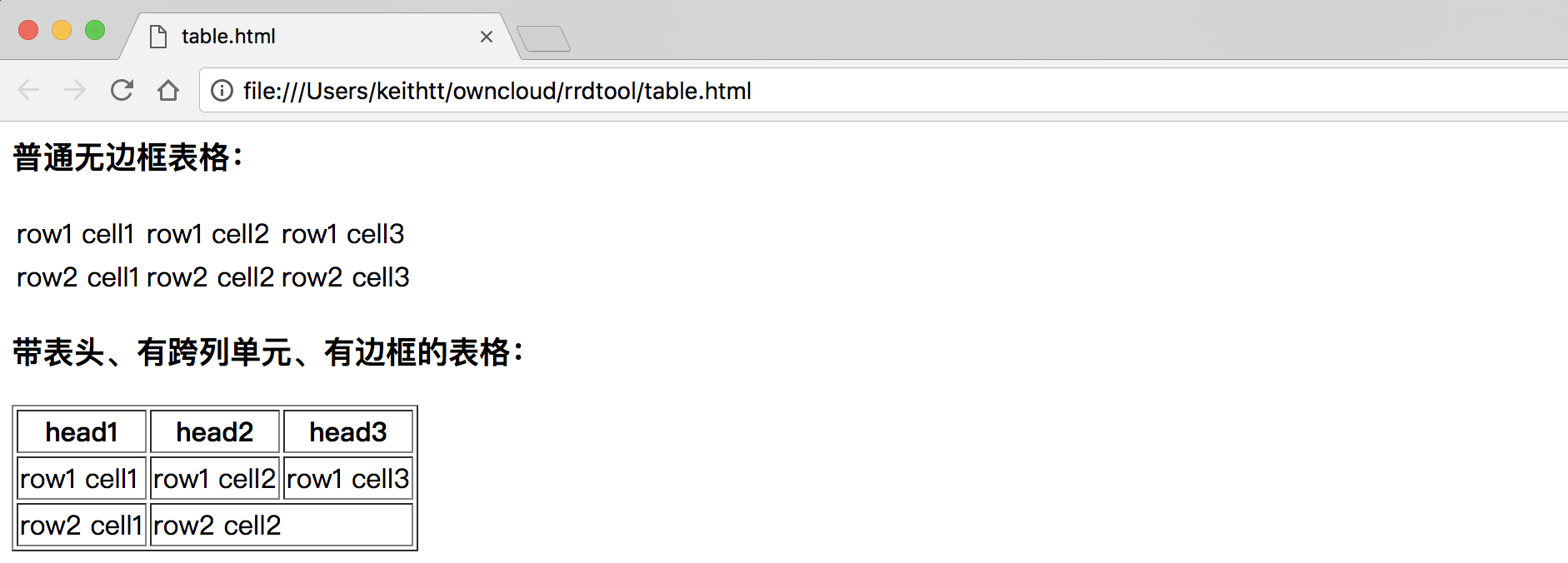
上面代码的显示效果如下: