html与html5 总结
时间:于2017年12月3日 19:35:18开始
用于: 这文章用于个人技术总结(全文转发请标明出处,小段摘抄随意)
HTML笔记
1、html标签不区分大小写,但是建议小写
2、常用标签:
可用在head部分:
<head>
<title>...</title> //网页标题
<meta charset="UTF-8"> //提供有关页面信息
<link rel="stylesheet" type="text/css" href="theme.css"> //链接一个外部样式表
<style>...</style> //内部样式表
<script>...</script> //内部js代码
</head>
<body>
<p>段落文本</P> //文章段落放到<p>标签里
<h1>...<h6> //文章的标题,一到六个等级的标题
<b></b> //无意义的加粗,仅文本表现加粗(没有语义)
<strong></strong> //有意义的加粗,对搜索引擎友好
<i></i> //无意义的斜体(没有语义)
<em></em> //有意义的斜体,对搜索引擎友好
<span></span> //用来组合文档中的行内元素(没有语义)
<q></q> //短文本引用(文本不需要加双引号)
<blockquote></blockquote>//长文本引用
<br/> //换行标签
<hr/> //分割线标签
$nbsp; //特殊字符空格(分号必不可少)
<address>地址</address> //地址标签,默认是斜体
<code>代码</code> //单行代码标签
<pre>代码</pre> //多行代码标签(会保留空格和换行符)
<ul> //无序列表(list-style:none;样式去前面的点)
<li>信息</li>
<li>信息</li>
</ul>
<ol> //有序列表
<li>...</li>
<li>...</li>
</ol>
<div></div> //容器标签
<table>定义表格
<thead>表头
<tbody>表格主体
<tfoot>表格页脚(脚注或表注)
<tr>表格行
<th>表头
<td>表格单元格
<caption>表格标题
<col>为表格定义属性值
<colgroup>对表格的列进行组合
<table> //表格标签
<caption>大标题</caption>
<thead>
<tr>
<th>小标题</th>
<th>小标题</th>
<th>小标题</th>
</tr>
</thead>
<tbody>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
</tbody>
</table>
<a href="网址">链接显示的文本</a> //超链接标签
<img src="图片地址" alt="图片不显示时的替换文本" title="提示文本"/> //插入图片
<form method="get/post" action="服务器文件(save.php)"></form> //表单标签
<input type="test/password" name="名称" value="值"/> //输入框
<textarea rows="行数" cols="列数">文本</textarea> //在表单中大段文字用
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
/*单选框radio与复选框checkbox checked="checked"为默认选中*/
<option value="提交值">选项</option> //下拉框
<form action="save.php" method="post">
<label for="a">爱好</label> //为input元素定义标注(for与input的id绑定,点击label也可以触发控件)
<select id="a"> //下拉框例子
<option value="看书">看书</option>
<option value="旅游" selected="selecred">旅游</option>
<option value="运动">运动</option>
<option value="购物">购物</option>
</select>
</form>
<input type="submit" value="提交"/> //表单提交按钮
<input type="reset" value="重置"/> //表单重置按钮
</body>
3.语义化的作用:更容易被搜索引擎收录.
4.html的注释:<!--这是html的注释-->
5.HTML5新增表单元素
<form action="#" method="get"> //表单元素 action属性指这个表单要用哪个后台文件执行 method属性指要用“get”或者“post”方法传表单



<input type="range" name="user_range" value="1" max="100" min="1" step="10"> //滑动块 与number相识 只是显示的效果不同


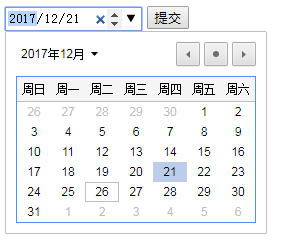
/*与之类似的还有 month week time 这里我就不一一举例了*/
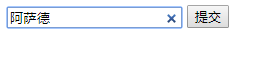
<input type="search" name="user_search" > //搜索 与一般Input相比多了一个x

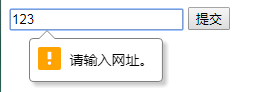
<input type="tel" name="user_tel" > //电话号码的输入 (除了语义,与普通input比看不出有什么区别)
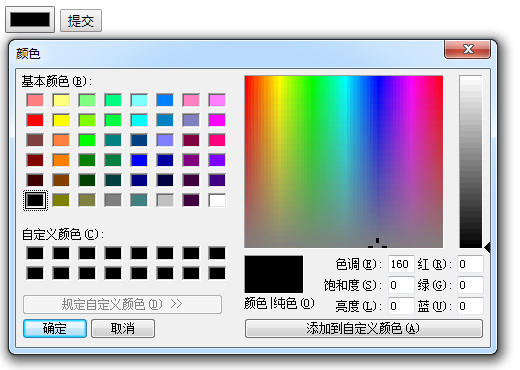
<input type="color" name="user_color" > //颜色 (很强大)

<input type="file" name="user_file" > //提交文件
<input type="img" name="user_img" > //提交图片
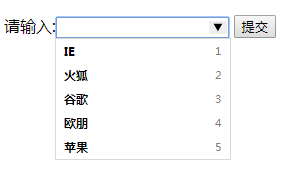
<datalist>元素 与<input>元素中的list属性 配套使用,例子:

6.HTML5新增表单属性
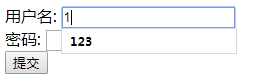
autocomplete="on"||autocomplete="off" //自动完成功能 例子:
<form action="#" method="get">
用户名: <input type="text" name="username" autocomplete="on"/> <br/>
密码: <input type="text" name="password" autocomplete="off"/> <br/>
</form>

autofocus="on" //默认获得焦点(加载页面后该属性所在的元素默认获得焦点)
multiple //提交多份文件或者图片
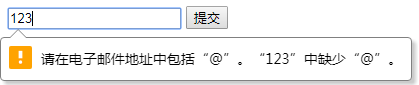
pattern="" //自定义正则表达式
placeholder="文本框提示信息" //文本框提示信息

required="required" //不能为空
7.canvas画布
<canvas>这里的文字会在浏览器不支持canvas的时候显示</canvas> //默认画布是width:300,height:150
由于canvas需要用到js 这里就不详细说明了 到时候在js总结里说 或者重新再写一个专门讲canvas的
*这篇html小结 大致就写到这里了,没基础的同学还是需要看书或者看视频详细的写一下并试着coding,这篇小结主要还是用于回顾一下学过的知识,加深影响.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号