Asp.net WebApi添加帮助文档
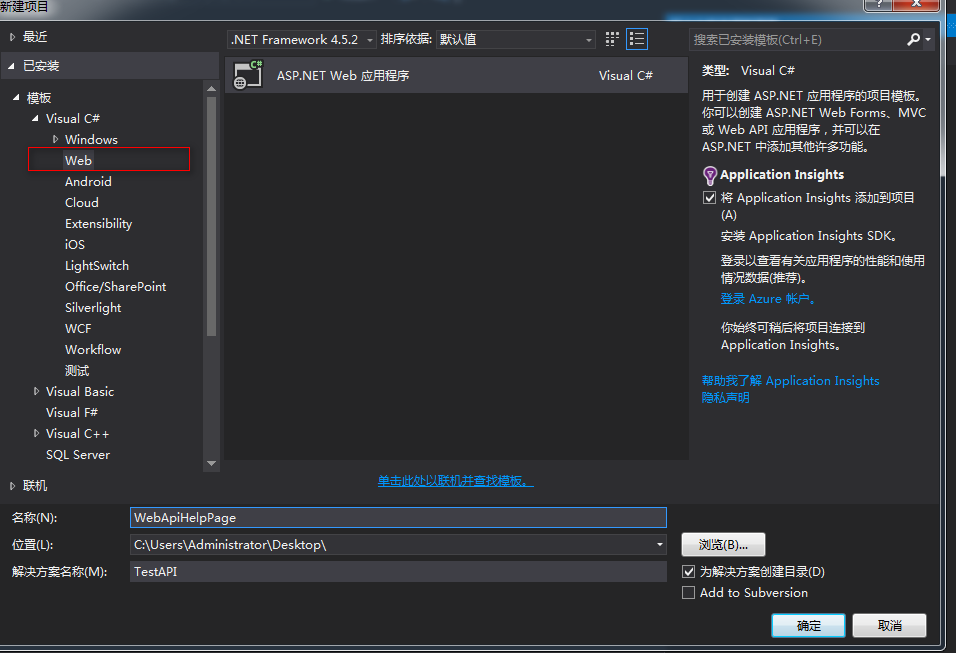
一、创建一个空的WebApi站点


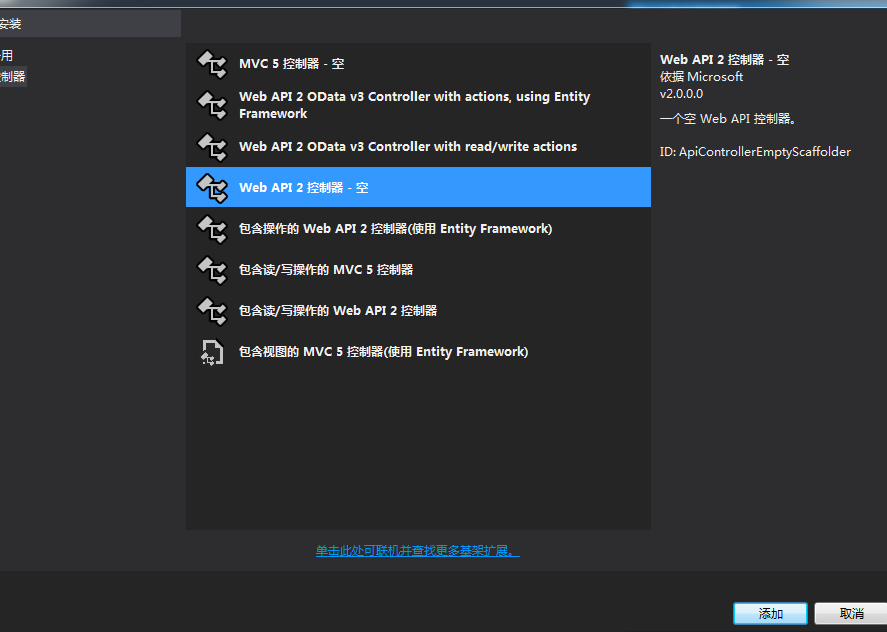
二、新增一个名为Test的API控制器,实现部分方法(方法和类要添加文档说明注释)

1. 添加一个用户数据模型UserInfo.cs,代码如下:

/// <summary> /// 用户信息 /// </summary> public class UserInfo { /// <summary> /// 用户ID /// </summary> public int ID { get; set; } /// <summary> /// 用户名称 /// </summary> public string UserName { get; set; } /// <summary> /// 用户年龄 /// </summary> public int Age { get; set; } }
2. TestController.cs文件中的代码如下:(控制器中使用了用户数据模型,故要在控制器的顶部将用户数据模型的命名空间引用进来)

public class TestController : ApiController { /// <summary> /// 添加用户 /// </summary> /// <param name="model">实体</param> /// <returns>返回提示信息</returns> [HttpPost] public string Add(UserInfo model) { return "添加成功"; } /// <summary> /// 删除用户 /// </summary> /// <param name="id">用户ID</param> /// <returns>返回提示信息</returns> public string Delete(int id) { return "删除成功"; } /// <summary> /// 更新用户 /// </summary> /// <param name="id">用户ID</param> /// <returns>返回提示信息</returns> public string Update(int id) { return "更新成功"; } /// <summary> /// 获取用户列表 /// </summary> /// <returns>返回用户列表集合</returns> [HttpGet] public List<UserInfo> Get() { List<UserInfo> list = new List<UserInfo>(); list.Add(new UserInfo { ID = 0, UserName = "小明", Age = 18 }); list.Add(new UserInfo { ID = 1, UserName = "小红", Age = 22 }); return list; } }
以上的类中都对类和方法以及属性添加了说明,使用文档注释///进行说明
3. 修改以下API路由

public static class WebApiConfig { public static void Register(HttpConfiguration config) { // Web API 配置和服务 // Web API 路由 config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute( name: "DefaultApi", //routeTemplate: "api/{controller}/{id}", routeTemplate: "api/{controller}/{action}/{id}", //这里路由添加action项,具体的使用看项目 defaults: new { id = RouteParameter.Optional } ); } }
三、上面接口已经实现了,下面添加API帮助页
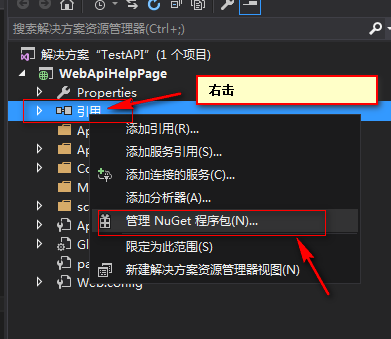
1. 在nuget中添加Microsoft.AspNet.WebApi.HelpPage


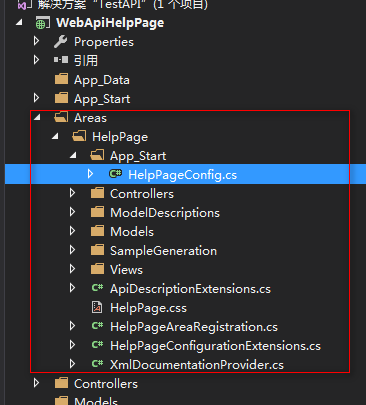
2. 安装完之后,工程文件中会多出一个Area的文件夹,文件夹下有一个HelpPage文件夹

3. 注册Area
打开Global.asax文件,在Application_Start方法中添加Area的注册

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Http; using System.Web.Mvc; using System.Web.Routing; namespace WebApiHelpPage { public class WebApiApplication : System.Web.HttpApplication { protected void Application_Start() { AreaRegistration.RegisterAllAreas(); //注册Area GlobalConfiguration.Configure(WebApiConfig.Register); } } }
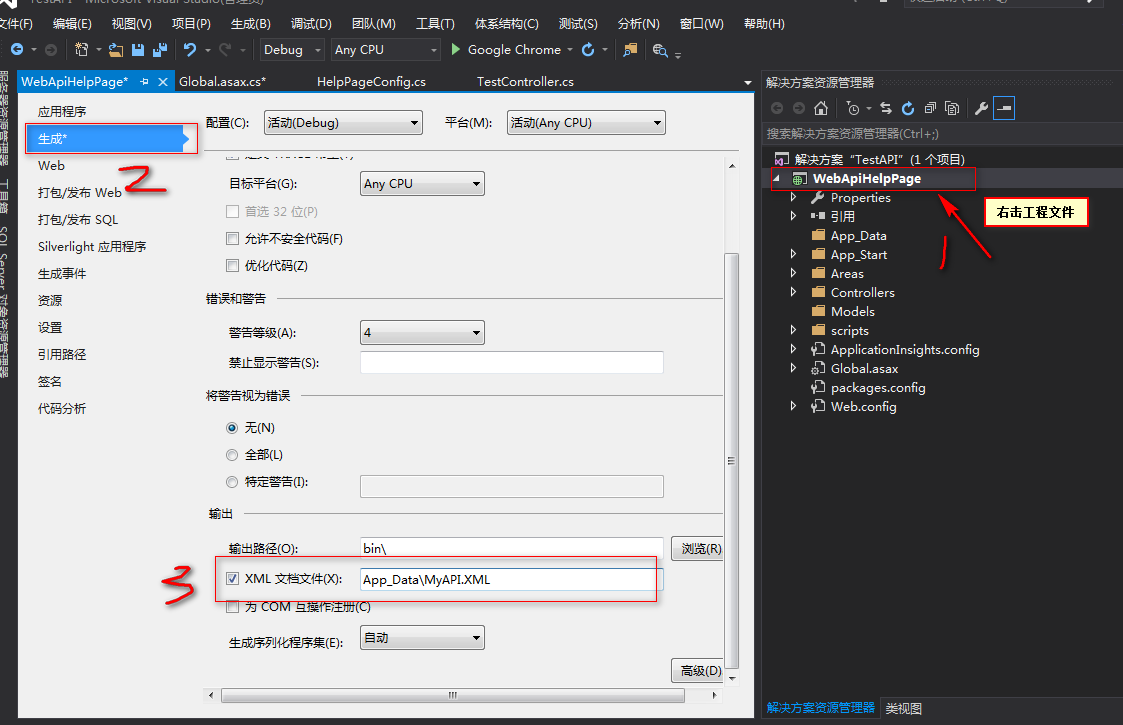
4. 设置输出XML文件,如:这里我的XML输入文件设置在App_Data文件夹下,命名为MyAPI.XML。(这个文件地址,在后面会涉及用到,需要注意)
右击工程文件》属性》生成》输出》XML文档文件

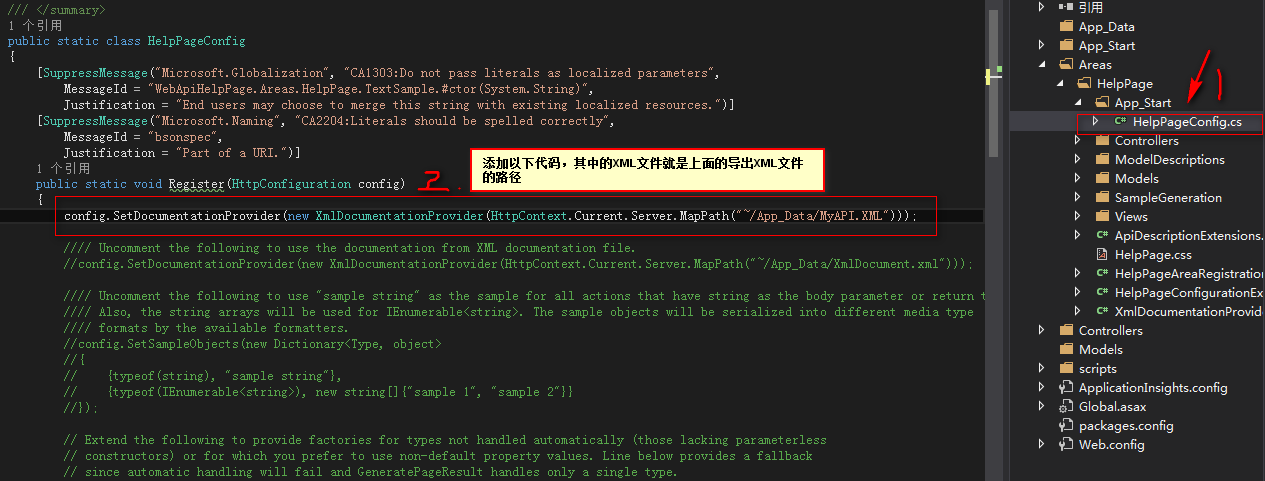
5. HelpPageConfig启用SetDocumentationProvider
在HelpPageConfig类的Register方法中,添加以下代码
config.SetDocumentationProvider(new XmlDocumentationProvider(HttpContext.Current.Server.MapPath("~/App_Data/MyAPI.XML")));

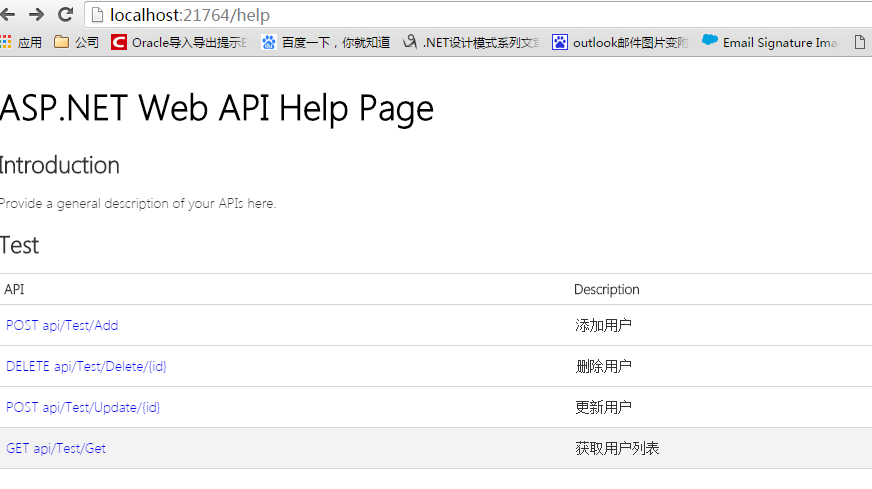
6. 重新生成项目,在站点的域名后添加/help 就可以访问到api的帮助页了

四、调用API接口
在浏览器中输入 http://localhost:21764/api/test/get 就可以调用上面的获取用户列表的接口了。






