一、目的:不需要在着色器中指定图形的颜色,直接在顶点数据中指定颜色
//画三角形的顶点数组
float vertices[] = {
//位置 //颜色
-0.5f, -0.5f, 0.0f,1.0f,0.0f,0.0f,
0.5f, -0.5f,0.0f,0.0f,1.0f,0.0f,
0.0f,0.5f,0.0f,0.0f,0.0f,1.0f
};
二、
由于现在有更多的数据要发送到顶点着色器,我们有必要去调整一下顶点着色器,使它能够接收颜色值作为一个顶点属性输入。需要注意的是我们用layout标识符来把aColor属性的位置值设置为1:
顶点着色器:
1 #version 330 core 2 layout (location = 0) in vec3 aPos; // 位置变量的属性位置值为 0 3 layout (location = 1) in vec3 aColor; // 颜色变量的属性位置值为 1 4 5 out vec3 ourColor; // 向片段着色器输出一个颜色 6 7 void main() 8 { 9 gl_Position = vec4(aPos, 1.0); 10 ourColor = aColor; // 将ourColor设置为我们从顶点数据那里得到的输入颜色 11 }
片元着色器:
#version 330 core out vec4 FragColor; in vec3 ourColor; void main() { FragColor = vec4(ourColor, 1.0); }
三、
因为我们添加了另一个顶点属性,并且更新了VBO的内存,我们就必须重新配置顶点属性指针。
1 // 位置属性 2 glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(float), (void*)0); 3 glEnableVertexAttribArray(0); 4 // 颜色属性 5 glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(float), (void*)(3* sizeof(float))); 6 glEnableVertexAttribArray(1);
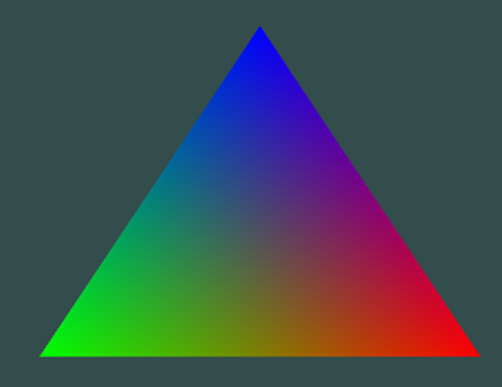
达到的效果: