CSS属性
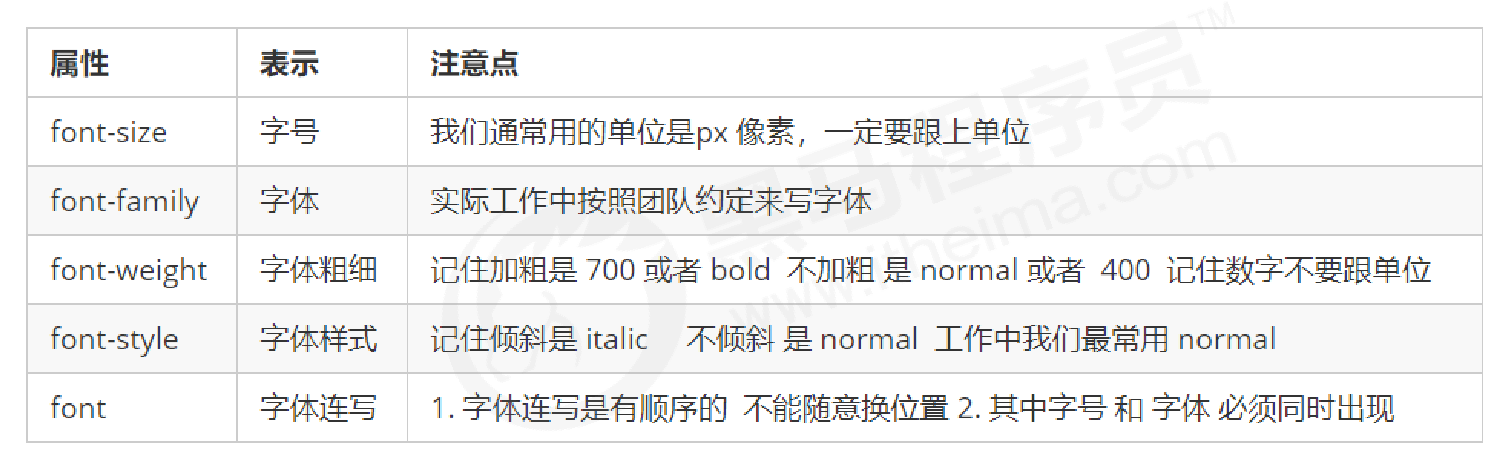
CSS字体属性
- 字体系列 font-family
- 英文状态下的逗号隔开
- 一般情况下,如果有空格隔开的多个单词组成的字体,加引号
- 尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
- 最常见的几个字体:body
div {font-family: Arial,"Microsoft Yahei", "微软雅黑";}多个默认字体
- 字体大小 font-size
p { font-size: 20px;}- px(像素)大小是我们网页的最常用的单位
- 谷歌浏览器默认的文字大小为16px
- 可以给 body 指定整个页面文字的大小
- 字体粗细 font-weight
p { font-weight: bold;}- 属性值
- normal 默认(不加粗)
- bold 加粗
- 100-900 400=normal 700=bold 后面不跟单位
- 提倡用数字表示粗细
- 字体样式 font-style
p { font-style: normal;}- 属性值
- normal 默认值(标准格式)
- italic 斜体
- 使用场景:平时我们很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜字体
- 复合属性
body { font: font-style font-weight font-size/line-height font-family; }- 特殊要求
- 使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
- 不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用

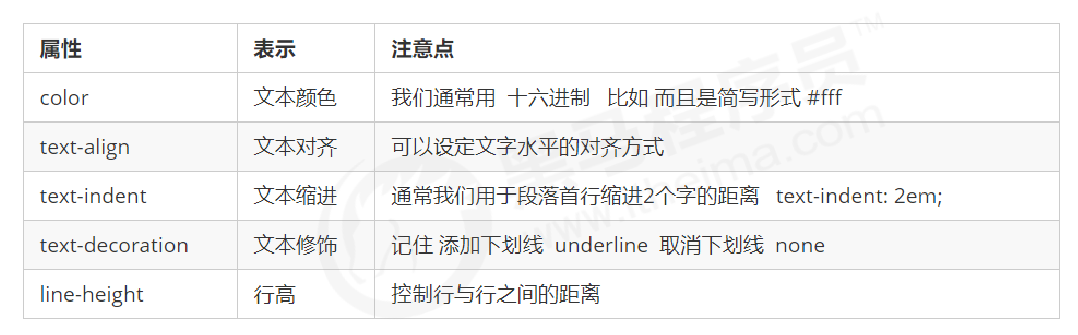
CSS文本属性
-
文本颜色 color
- 属性
- 预定义颜色-red green blue
- 十六进制--#FF0000 #FF6600最常用
- RGB代码--rgb(255,0,0)
- 属性
-
对齐文本text-align
- 属性
- left
- right
- center
- 属性
-
装饰文本text-decoration
- 属性
- none 没有装饰线最常用 去掉下划线
- underline 下划线 常用
- overline 上划几乎不用
- line-through 删除线 不常用
- 属性
-
文本缩进text-indent
p { text-indent: 10px; /*text-indent: 2em;*/ } -
行间距 line-height
- line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离

CSS 背景
- 背景颜色background-color
- 背景图片background-image
- 背景平铺background-repeat
- 背景图片位置background-position
- 背景图像固定(背景附着)background-attachment
- 背景复合写法
background: transparent url(image.jpg) repeat-y fixed top ;- background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;


