HTML其他标签
HTML其他标签
表格标签
- 作用:表格不是用来布局页面的,而是用来展示数据的
- 基本语法
<table> </table>是用于定义表格的标签。<tr> </tr>标签用于定义表格中的行,必须嵌套在<table> </table>标签中。<td> </td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。- 字母 td 指表格数据(table data),即数据单元格的内容。
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
-
表头单元格标签
<th>标签表示 HTML 表格的表头部分(table head 的缩写)
-
表格结构标签
<thead></thead>:用于定义表格的头部。 内部必须拥有 标签。 一般是位于第一行<tbody></tbody>:用于定义表格的主体,主要用于放数据本体
-
合并单元格
- 合并步骤
- 先确定是跨行还是跨列合并。
- 跨行:最上侧单元格为目标单元格, 写合并代码 rowspan="合并单元格的个数"
- 跨列:最左侧单元格为目标单元格, 写合并代码 colspan="合并单元格的个数"
- 找到目标单元格. 写上合并方式 = 合并的单元格数量。比如:。
- 删除多余的单元格。
- 先确定是跨行还是跨列合并。
- 合并步骤
列表标签
列表就是用来布局的。
列表特点:整齐、整洁、有序
列表分类:无序列表、有序列表和自定义列表
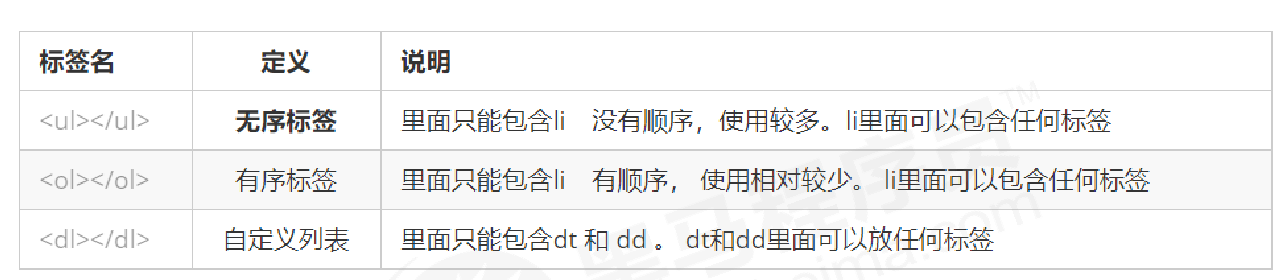
- 无序列表
<ul>标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用<li>标签定义。- 注意
<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的- 与 之间相当于一个容器,可以容纳所有元素
- 无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ul>
- 有序列表
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ol>
-
自定义列表
- 自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号
<dl>标签用于定义描述列表(或定义列表),该标签会与<dt>(定义项目/名字)和
<dd>(描述每一个项目/名字)一起使用
- 注意
<dl></dl>里面只能包含<dt>和<dd>-
- 和
- 个数没有限制,经常是一个
- 对应多个
- 自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号
-
总结

表单标签
表单目的: 收集信息
表单组成:表单域、表单控件(也称为表单元素)和 提示信息
- 表单域--表单域是一个包含表单元素的区域
- 作用
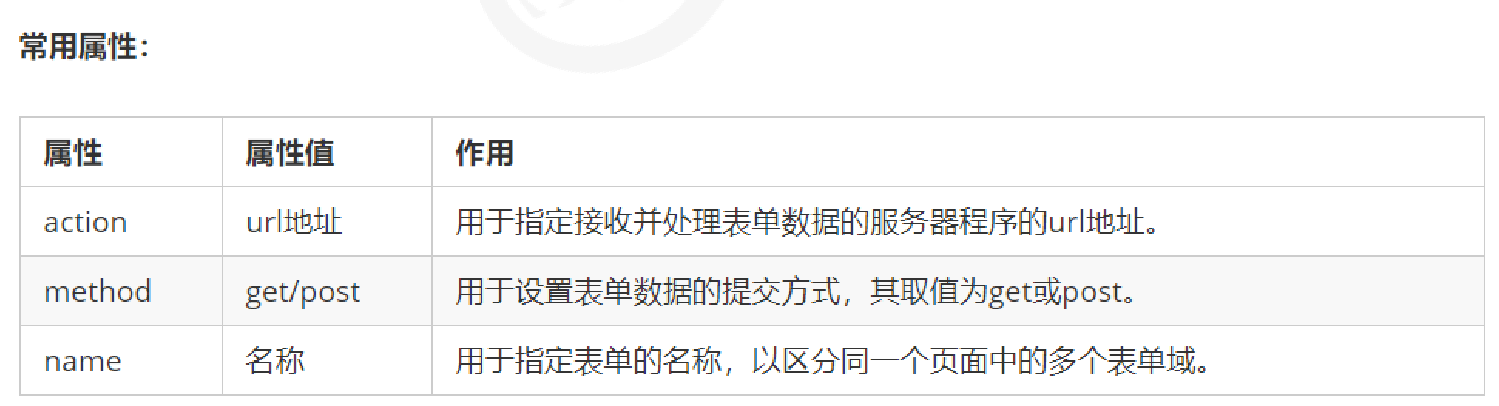
<form>标签用于定义表单域,以实现用户信息的收集和传递<form>会把它范围内的表单元素信息提交给服务器.
- 作用
<form action=“url地址” method=“提交方式” name=“表单域名称">
各种表单元素控件
</form>

表单控件
input 表单元素
表单元素中
<input>标签用于收集用户信息
<input>标签中,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本
字段、复选框、掩码后的文本控件、单选按钮、按钮等)
<input type="属性值" />
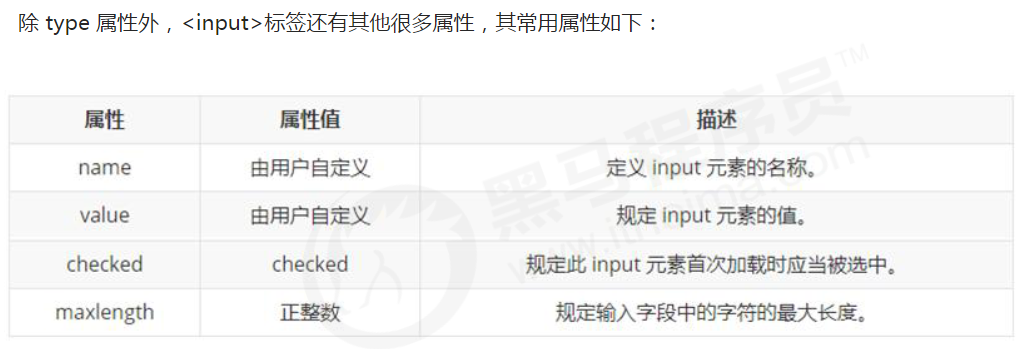
<input />标签为单标签- type属性设置不同的属性值用来指定不同的控件类型


- name 表单元素的名字, 要求 单选按钮和复选框要有相同的name值
- name 和value 是每个表单元素都有的属性值,主要给后台人员使用
- checked属性主要针对于单选按钮和复选框, 主要作用一打开页面,就要可以默认选中某个表单元素
- maxlength 是用户可以在表单元素输入的最大字符数, 一般较少使用
label 标签
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />
select 表单元素
- 功能:定义下拉列表
- 注意:
<select>中至少包含一对<option>- 在``
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
textarea 表单元素
- 功能:定义多行文本输入控件
- 注意
- 通过
<textarea>标签可以轻松地创建多行文本输入框 - cols=“每行中的字符数” ,rows=“显示的行数”,我们在实际开发中不会使用,都是用 CSS 来改变大小
- 通过
<textarea rows="3" cols="20"> 文本内容 </textarea>


