jenkins构建前端Vue
最近做项目,使用了前后端分离,后端代码是用maven构建的,前端之前没有了解过, 和开发稍微沟通了一下,开发提供了非常有用的信息, 只要搜索关键字 jenkins 构建 Vue,按照步骤操作,果然编译顺利成功。
如果你之前的项目都是一个jar包、war包的,没有分离,那么强烈推荐看一下下面的文章
测试人员需要了解一下开发人员一直在讲的前后端分离
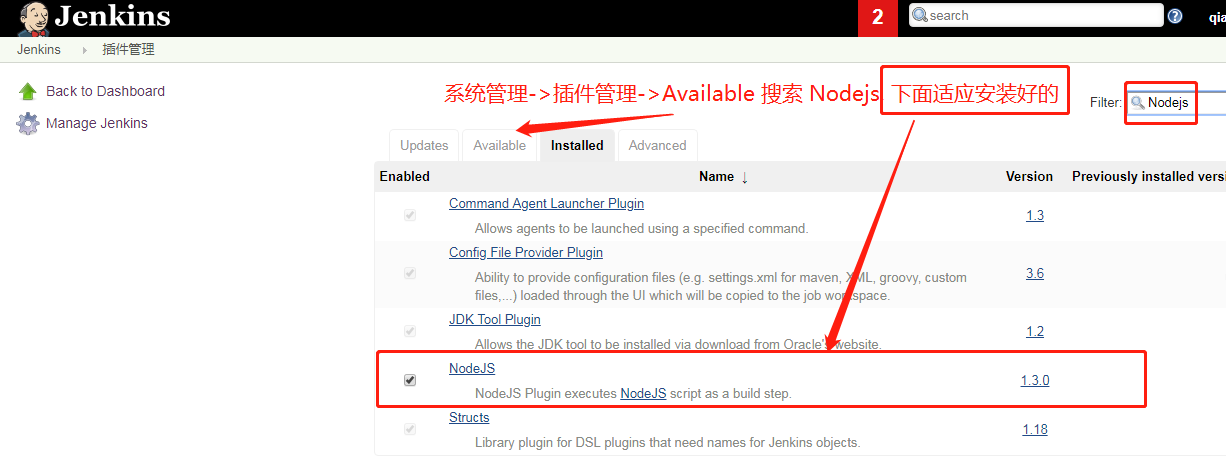
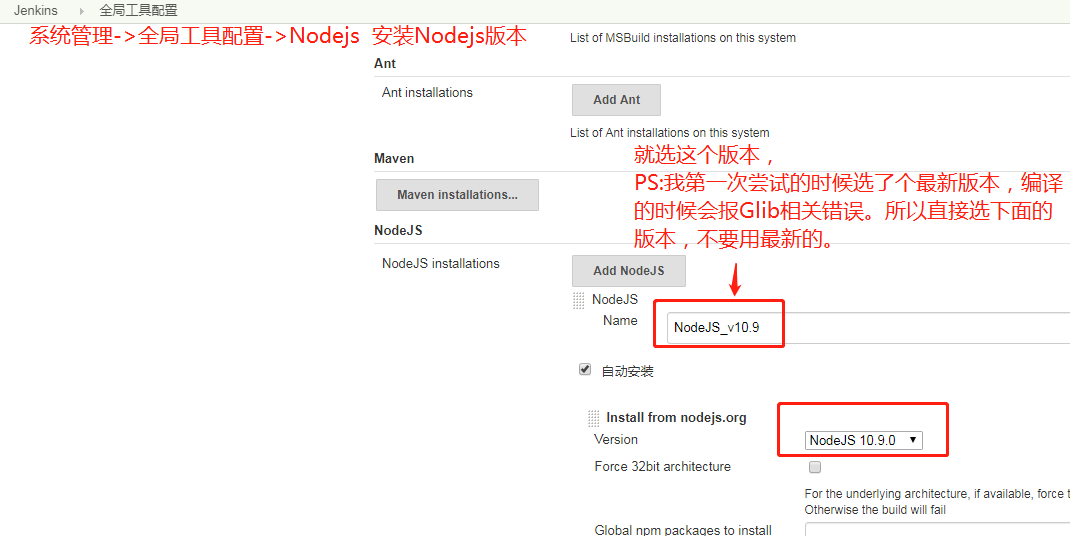
下面说说前端代码构建步骤:


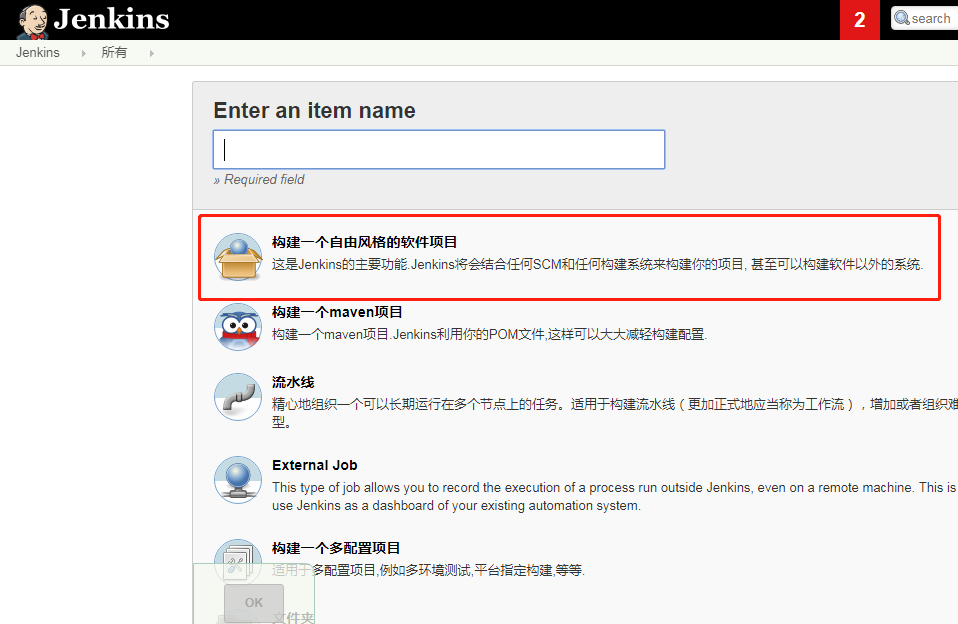
现在去新建job

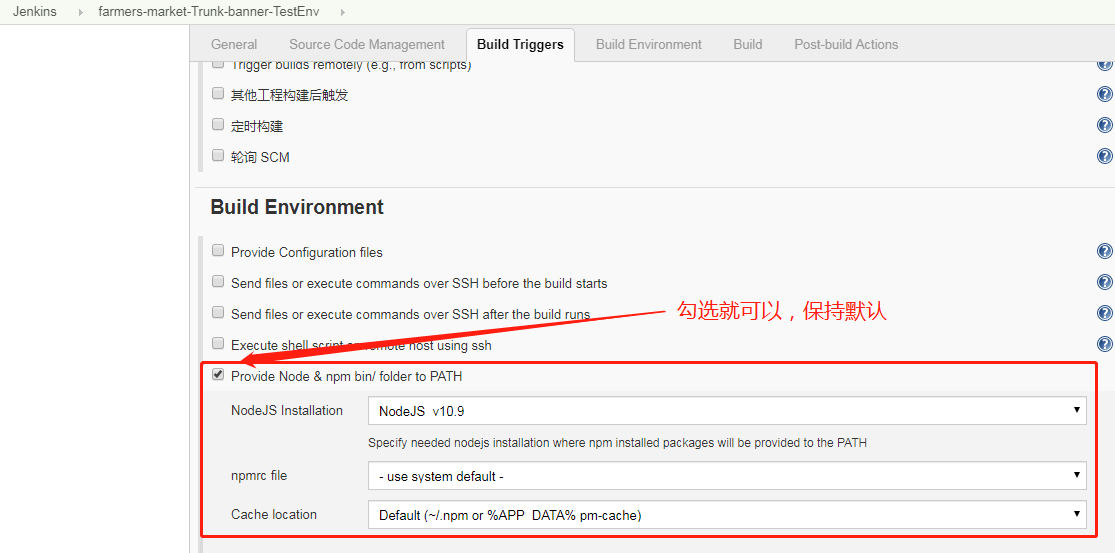
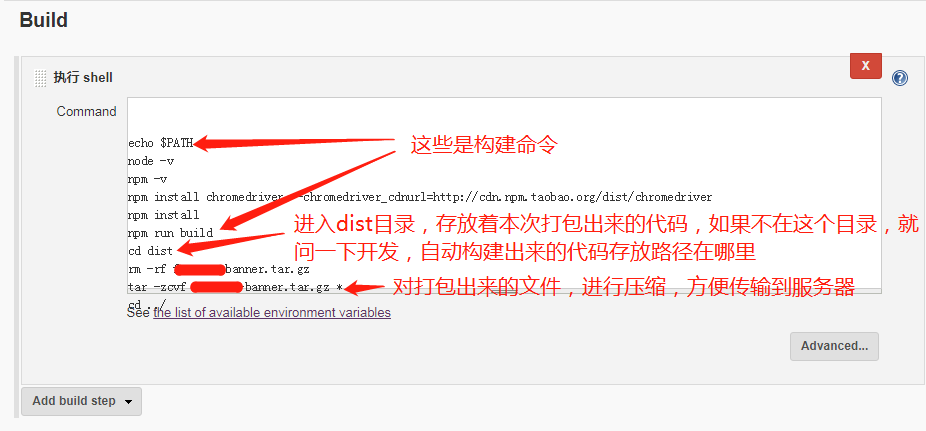
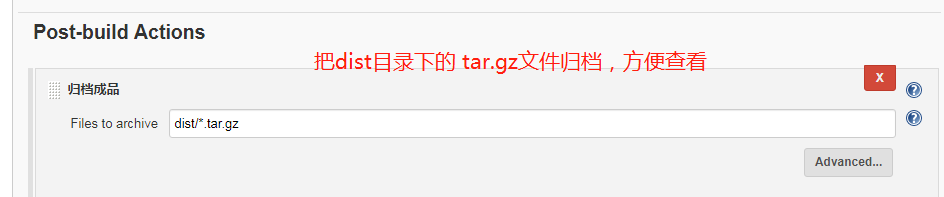
下面进行配置



简单的流程,现在点【保存】 并进行构建,就可以构建成功了。
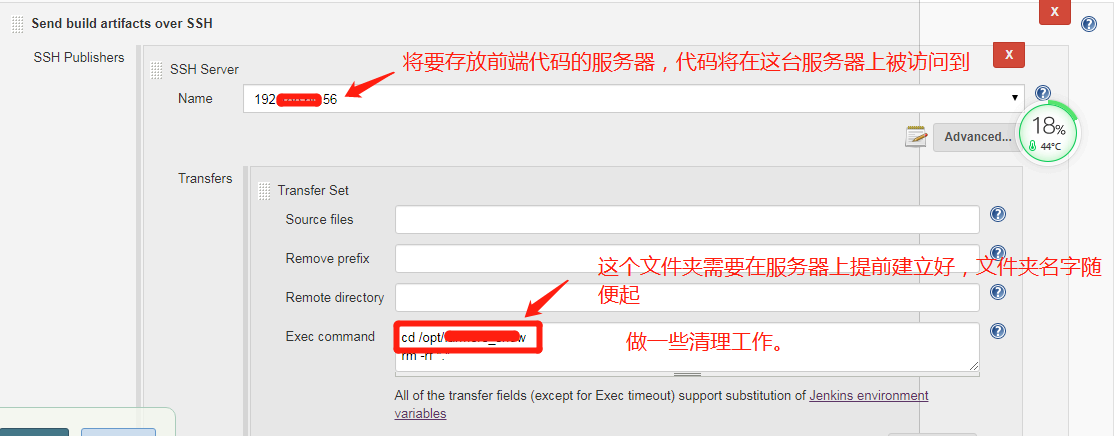
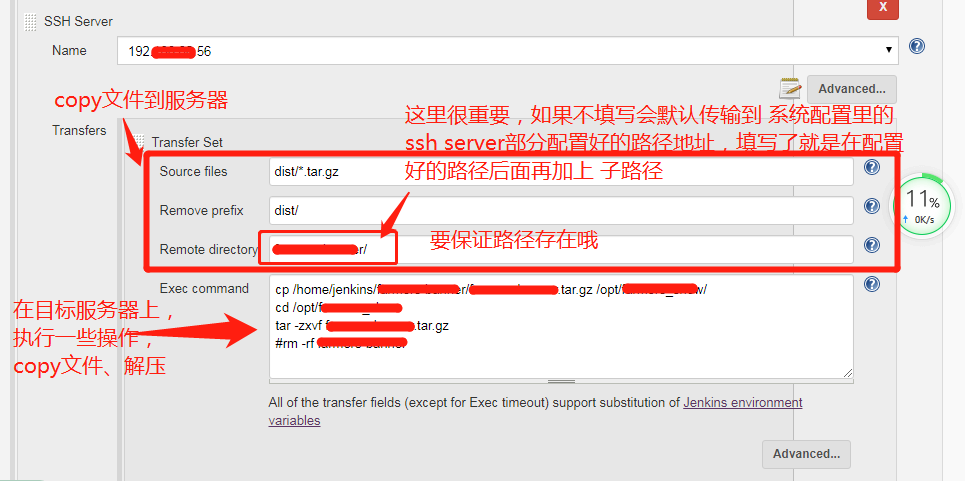
但是为了方便,我们将打包出来的tar.gz文件传输到服务器上,就省的手动copy了



保存。然后去构建试试
如果出什么问题,就在console output里进行排查。第一次配置,总是不会那么顺利,会遇到一些小问题,除非你shell脚本非常熟悉哈,慢慢调试,会成功的。
作者: 梅梅~
出处: https://www.cnblogs.com/keeptesting
关于作者:专注软件测试,测试运维相关工作,请多多赐教!
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出, 原文链接 欢迎沟通交流加微信联系。 微信:yangguangkg20140901 暗号:博客园.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号