Html三级menu
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div> <ul class="sidebar-menu" data-id="sidebar-tab1"> <li><a href="/Admin">Admin Tab</li> <li class="treeview"> <a href="#">Admin Management</a> <ul class="treeview-menu"> <li><a href="#"></a>Admin1</li> <li><a href="#"></a>Admin2</li> </ul> </li> <li class="treeview"> <a href="#">Report Management</a> <ul class="treeview-menu"> <li><a href="/Report1"></a>Report1</li> <li><a href="/Report2"></a>Report2</li> <li class="treeview"> <a href="#">Other Reports</a> <ul class="treeview-menu"> <li><a href="/M1"></a>OtherReport1</li> <li><a href="/M2"></a>OtherReport2</li> </ul> </li> </ul> </li> </ul> </div> </body> </html>
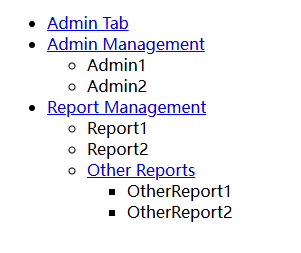
测试结果如下:

本文来自博客园,转载请注明原文链接:https://www.cnblogs.com/keeplearningandsharing/p/18439895


 浙公网安备 33010602011771号
浙公网安备 33010602011771号