JSON Stringify: JSON.stringify()的用法
JSON.stringify()的主要目的是把JS Object/Array转化为string。(一般是要把JS Object/Array转为string后才传给后台)
1.Stringfy JS 对象
const obj = { name: "John", age: 30, city: "New York" };
const myJSON = JSON.stringify(obj);
console.log(myJSON);
输出结果如下:

2.Stringfy JS 数组
//2.Stringfy JS 数组 const arr6 = ["John", "Peter", "Sally", "Jane"]; const myJSON6 = JSON.stringify(arr6); console.log(myJSON6);
输出结果如下:

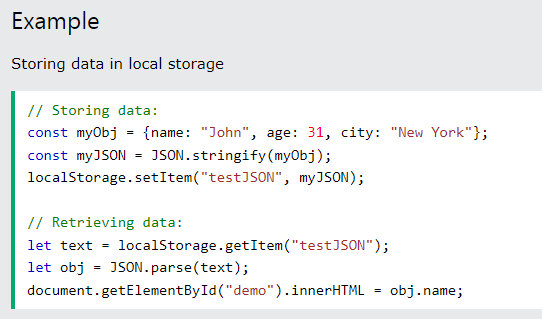
3.JSON.stringify另一个用处,可以在客户端存储复杂数据,例子如下:

4.如果JS对象中包含时间格式 会怎么样?
//3.如果包含时间格式怎么办? const obj7 = { name: "John", today: new Date(), city: "New York" }; const myJSON7 = JSON.stringify(obj7); console.log(myJSON7);
测试结果如下:

解析这时间的代码如下:
var obj8 = JSON.parse(myJSON7); var time = obj8.today; console.log(time);
测试结果如下(也可以解析出来,只是格式不是我们想要的?):

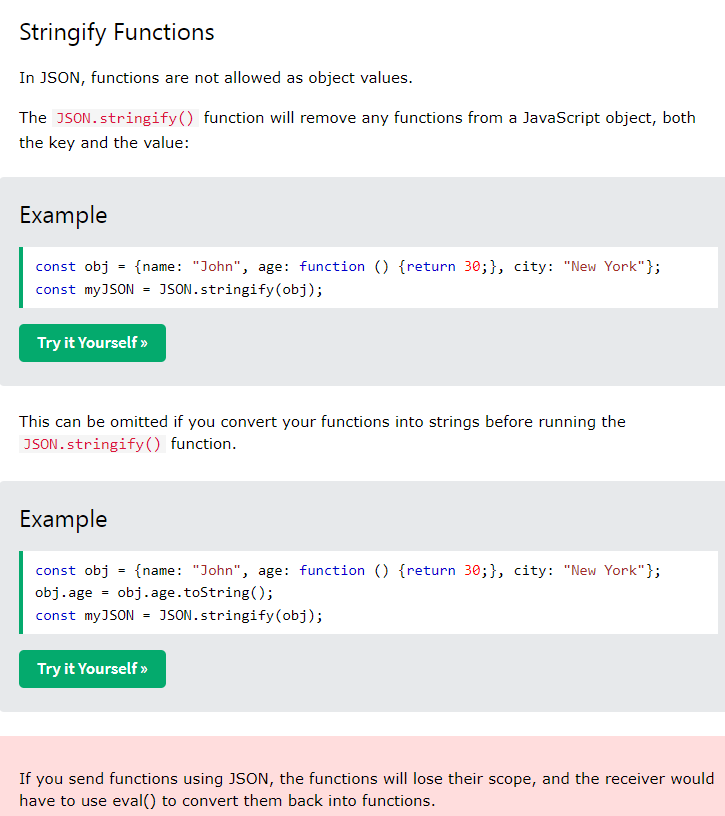
5.如果JS对象中包含方法呢?不常用,暂时没测试,见原文:

参考:https://www.w3schools.com/js/js_json_stringify.asp
本文来自博客园,转载请注明原文链接:https://www.cnblogs.com/keeplearningandsharing/p/16267700.html
分类:
Javascript



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~