JSON Parse: JSON.parse()用法
JSON.parse()的主要用处是:服务器端传到前端一般是json string,然后前端要将这串字符串转换成javascript object.
1.最简单的例子:
//1.简单的例子 var jsonString = '{"name":"John", "age":30, "city":"New York"}'; const jsObj = JSON.parse(jsonString); document.getElementById("demo").innerHTML = jsObj.name;
2.注意时间对象是不能存在在JSON中,要把这时间对象转换成字符串,存在JSON中,所以,如果前端又要把时间字符串转换成时间格式方法如下:
1) json string里如果包含时间字符串,注意时间字符串要转换为时间格式,一定要用new Date()来转换
//2.json string里如果包含时间字符串,注意时间字符串要转换为时间格式,一定要用new Date()来转换 const text = '{"name":"John", "birth":"1986-12-14", "city":"New York"}'; const obj = JSON.parse(text); //obj.birth = new Date(obj.birth); document.getElementById("demo1").innerHTML = obj.name + ", " + obj.birth; var objDate = new Date(obj.birth); document.getElementById("demo2").innerHTML = obj.name + ", " + objDate;
2) 注意以上时间格式转换也可以用另一种方式来获取如下,结果也是一样的:
//以上也可以使用不同方法把字符串转为时间: const obj3 = JSON.parse(text, function (key, value) { if (key == "birth") { return new Date(value); } else { return value; } }); document.getElementById("demo3").innerHTML = obj3.name + ", " + obj3.birth;
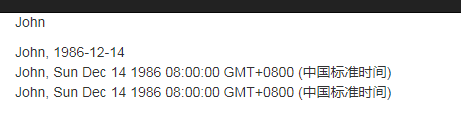
3. 以上测试的结果如下(主要是看那时间的格式不一样,显示的差别):

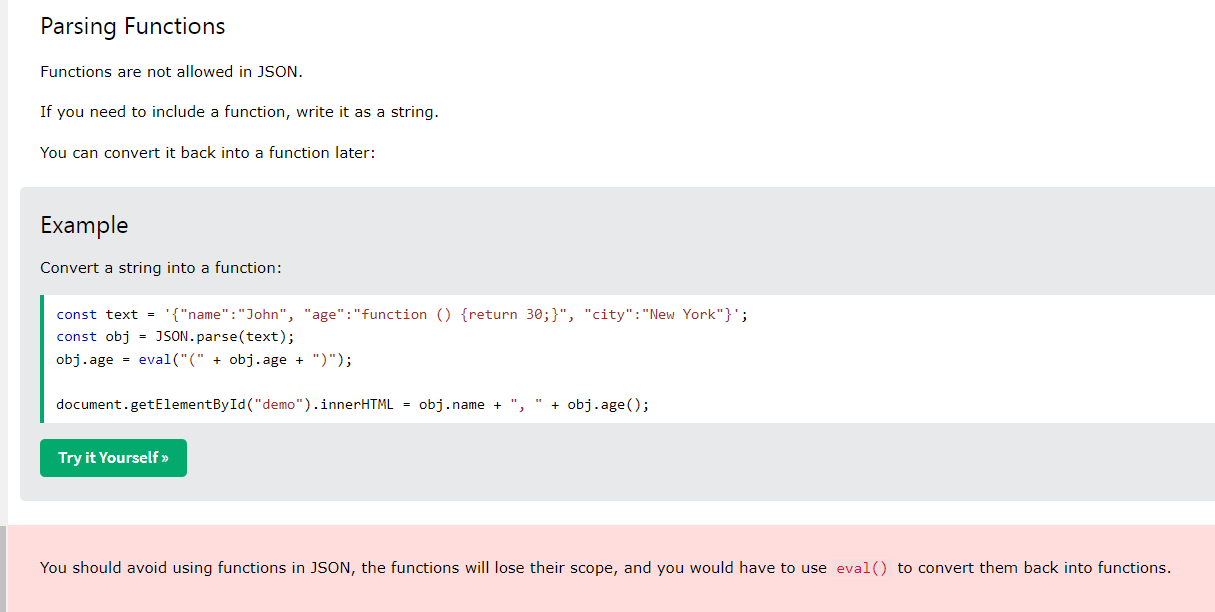
4.以下是额外知识,不太常用

参考网址:https://www.w3schools.com/js/js_json_parse.asp
本文来自博客园,转载请注明原文链接:https://www.cnblogs.com/keeplearningandsharing/p/16267099.html



