【原创】jquery datepicker如何获取(或设置)选择的时间值【2】
自问:jquery datepicker如何获取选择的时间值?
自答:可以用.change()方法触发;
至于获取选择的时间值:1)可以用.val()方法获取输入框的时间字符串; 2)用.datepicker("getDate")可以获取具体的时间格式
自己项目名称:C****CodeTest->jqueryDatePickerController->Index
1. 示例如下,前端:
@{ ViewBag.Title = "Index"; Layout = null; } <link href="~/Content/jquery-ui.css" rel="stylesheet" /> <script src="~/Scripts/jquery-3.4.1.js"></script> <script src="~/Scripts/jquery-ui-1.10.4.custom.js"></script> <p></p> <p>Date: <input type="text" id="datepicker"></p> <script type="text/javascript"> $(function () { $("#datepicker").datepicker(); }); //如何获取选择的时间?用.change()方法触发 $("#datepicker").change(function () { var selDate1 = $("#datepicker").val() console.log("直接用val()方法获取,得到的是输入框里的字符串如下:" + selDate1); var selDate2 = $("#datepicker").datepicker("getDate"); console.log("用datepicker('getDate')的方法,得到的是一长串的时间格式如下:" + selDate2); }) </script>
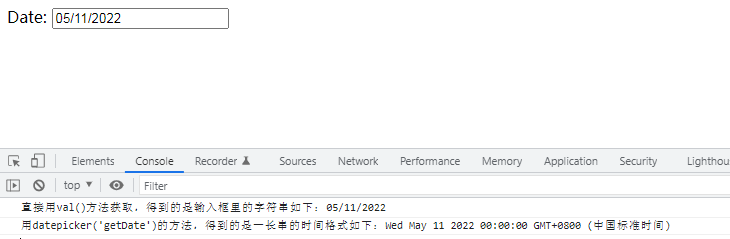
2.测试结果如下:

3.如何设置成特定的时间值,用的方法如下:
$("#datepicker").datepicker('setDate', 这边输入特定的时间);
具体例子如下:
//如何设置时间值? $("#setDate").click(function () { var today = new Date(); $("#datepicker").datepicker("setDate", today); })
测试结果如下:

本文来自博客园,转载请注明原文链接:https://www.cnblogs.com/keeplearningandsharing/p/16241444.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix