MVC:ViewBag ViewData TempData的区别
1.ViewBag其实本质就是ViewData,只是多了层Dynamic控制。所以,使用何种方式完全取决于你个人的爱好。
2. TempData的使用:
同ViewData和ViewBag一样,TempData也可以用来向视图传递数据。只是ViewData和ViewBag的生命周期和View相同,只对当前View有用。而TempData则可以在不同的Action中进行传值,类似webform里的Seesion。
举例如下:
1.后台写法如下:
public ActionResult Index() { string[] fruits = new string[] { "Apple", "Banana", "Kiwi" }; ViewBag.Fruits = fruits; ViewData["Fruits"] = fruits; return View(); }
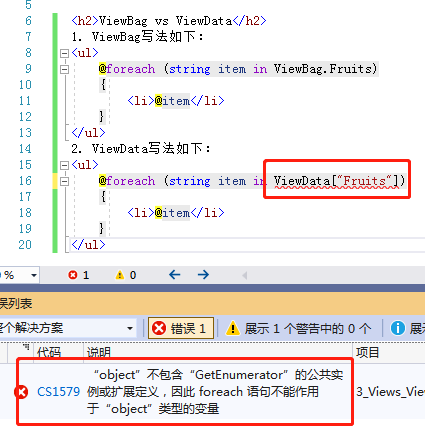
2.前端写法如下 :(注意会出现问题)

2.修改前端写法如下:
@{ ViewBag.Title = "Index"; } <h2>ViewBag vs ViewData</h2> 1. ViewBag写法如下: <ul> @foreach (string item in ViewBag.Fruits) { <li>@item</li> } </ul> 2. ViewData写法如下: <ul> @foreach (string item in (string[])ViewData["Fruits"]) { <li>@item</li> } </ul>
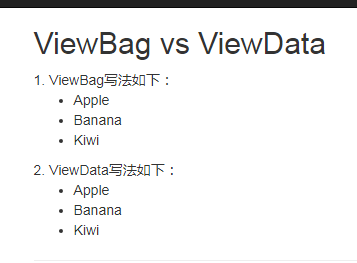
3.测试结果如下:

本文来自博客园,转载请注明原文链接:https://www.cnblogs.com/keeplearningandsharing/p/15794177.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix