MVC:SelectListItem构建下拉框选项dropdown
1.先定义一个Model
public class CustomerViewModel { public string FullName { get; set; } public string Phone { get; set; } public int TotalAmount { get; set; } public List<SelectListItem> getFruitType() { List<SelectListItem> fruitList = new List<SelectListItem>(); var data = new[] { new SelectListItem{Value="1",Text="Apple"}, new SelectListItem{Value="2",Text="Banana"}, new SelectListItem{Value="3",Text="Grape"}, new SelectListItem{Value="4",Text="Kiwi"} }; fruitList = data.ToList(); return fruitList; } }
2.Controller写法:
public ActionResult Index() { CustomerViewModel model = new CustomerViewModel(); ViewData["Fruit"] = model.getFruitType(); return View(); }
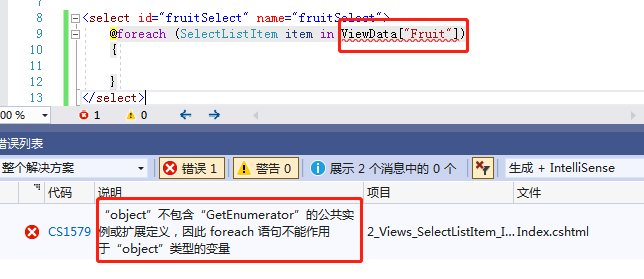
3.前端写法,如果直接foreach ViewData["Fruit"]会出现如下报错:

修改后的前端代码如下:
<h2>SelectListItem</h2> <select id="fruitSelect" name="fruitSelect"> @foreach (SelectListItem item in (IEnumerable<SelectListItem>)ViewData["Fruit"]) { <option value="@item.Value">@item.Text</option> } </select>
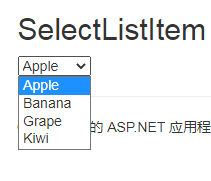
4.测试结果如下

本文来自博客园,转载请注明原文链接:https://www.cnblogs.com/keeplearningandsharing/p/15793470.html
分类:
MVC





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix