javascript:如何判断一个字符串是empty
问:如何判断一个字符串str是empty?
答:1)str===“”(不能筛选出空格符及制表符)
2)str.length===0(不能筛选出空格符及制表符), .str.trim().length===0(可以筛选出空格符及制表符)
3) !str(不能筛选出空格符及制表符,0和false)
综上所述,如果要判断是空字符串,包括空格符及制表符,要用上str===""||str.trim().length===0,如果要加上空值判断,就是前一篇的null,undefined的判断,str===""||str.trim().length===0||str==null
下面看具体解释:
1.先举个例子
var addr = ""; var billAddr = " ";//制表符 var homeAddr = " ";//空格符 var numberZero = 0; var boolFalse = false; console.log("addr: " + addr);//返回空 console.log("billAddr: " + billAddr);//返回空 console.log("homeAddr: " + homeAddr);//返回空 console.log("numberZero: " + numberZero);//返回0 console.log("boolFalse: " + boolFalse);//返回false console.log("addr: " + typeof addr);//返回string console.log("billAddr: " + typeof billAddr);//返回string console.log("homeAddr: " + typeof homeAddr);//返回string console.log("numberZero: " + typeof numberZero);//返回number console.log("boolFalse: " + typeof boolFalse);//返回boolean console.log("空string值是null值吗?用==判断,答案为:" + ("" == null)); console.log("空string值是null值吗?用===判断,答案为:" + ("" === null)); console.log("空string值是undefined值吗?用==判断,答案为:" + ("" == undefined)); console.log("空string值是undefined值吗?用===判断,答案为:" + ("" === undefined)); console.log("空string值是0值吗?用==判断,答案为:" + ("" == 0)); console.log("空string值是0值吗?用===判断,答案为:" + ("" === 0)); console.log("空string值是false值吗?用==判断,答案为:" + ("" == false)); console.log("空string值是false值吗?用===判断,答案为:" + ("" === false));
运行结果如下:

由上面的测试结果,我们发现如果用==来判断,当变量为0或false,判断结果也是为真
所以,一定要用===来判断,不要用==来判断
方法一,采用===来判断,但这边好像有个问题,空格符跟制表符显示的是不为空?
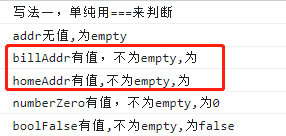
//写法一,单纯用===来判断(为啥addr为真,billAddr制表符和homeAddr空格符这两个为假呢?) console.log("写法一,单纯用===来判断"); if (addr === "") { console.log("addr无值,为empty"); } else { console.log("addr有值,不为empty,为" + addr); } if (billAddr === "") { console.log("billAddr无值,为empty"); } else { console.log("billAddr有值,不为empty,为" + billAddr) } if (homeAddr === "") { console.log("homeAddr无值,为empty"); } else { console.log("homeAddr有值,不为empty,为" + homeAddr); } if (numberZero === "") { console.log("numberZero无值,为empty"); } else { console.log("numberZero有值,不为empty,为" + numberZero) } if (boolFalse === "") { console.log("boolFalse无值,为empty"); } else { console.log("boolFalse有值,不为empty,为" + boolFalse); }
测试结果如下:

方法二,用.length来判断
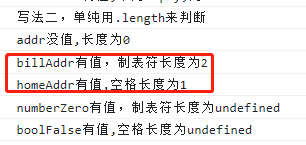
//写法二,单纯用.length来判断(注意addr,billAddr,homeAddr的长度都不一样) console.log("写法二,单纯用.length来判断"); if (addr.length === 0) { console.log("addr没值,长度为" + addr.length); } else { console.log("addr有值,长度为" + addr.length); } if (billAddr.length === 0) { console.log("billAddr没值,长度为0"); } else { console.log("billAddr有值,制表符长度为" + billAddr.length) } if (homeAddr.length === 0) { console.log("homeAddr没值,长度为0"); } else { console.log("homeAddr有值,空格长度为" + homeAddr.length); } if (numberZero.length === 0) { console.log("numberZero没值,长度为0"); } else { console.log("numberZero有值,制表符长度为" + numberZero.length) } if (boolFalse.length === 0) { console.log("boolFalse没值,长度为0"); } else { console.log("boolFalse有值,空格长度为" + boolFalse.length); }
测试结果如下:

针对上面的,可以用.trim()来解决,如下:
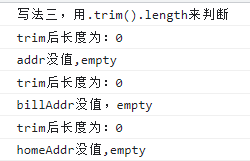
//写法三,用.trim().length来判断(符合预期,trim后长度都为0) console.log("写法三,用.trim().length来判断"); if (addr.trim().length > 0) { console.log("addr有值,不为empty"); } else { console.log("trim后长度为:" + addr.trim().length); console.log("addr没值,empty"); } if (billAddr.trim().length > 0) { console.log("billAddr有值,不为empty"); } else { console.log("trim后长度为:" + billAddr.trim().length); console.log("billAddr没值,empty") } if (homeAddr.trim().length > 0) { console.log("homeAddr有值,不为empty"); } else { console.log("trim后长度为:" + homeAddr.trim().length); console.log("homeAddr没值,empty"); }
测试结果如下:

方法四,把变量转化为boolean值进行判断?(注意billAddr和homeAddr也显示为有值)
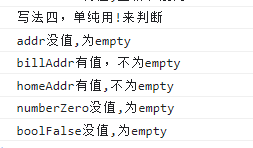
//写法四,用!来判断(问:这种来判断string很奇怪吧?结果也是!addr为真,!billAddr和!homeAddr为假) //答:这种判断不奇怪,假设addr为变量,如果变量addr的值是null,undefined,0,000,"",false,返回的是false,!addr返回的就是真,!!addr返回的就是假 console.log("写法四,单纯用!来判断"); if (!addr) { console.log("addr没值,为empty"); } else { console.log("addr有值,不为empty"); } if (!billAddr) { console.log("billAddr没值,为empty"); } else { console.log("billAddr有值,不为empty") } if (!homeAddr) { console.log("homeAddr没值,为empty"); } else { console.log("homeAddr有值,不为empty"); } if (!numberZero) { console.log("numberZero没值,为empty"); } else { console.log("numberZero有值,不为empty") } if (!boolFalse) { console.log("boolFalse没值,为empty"); } else { console.log("boolFalse有值,不为empty"); }
测试结果如下:

ref:https://www.delftstack.com/howto/javascript/javascript-check-if-string-is-empty/
本文来自博客园,转载请注明原文链接:https://www.cnblogs.com/keeplearningandsharing/p/15770404.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号