javascript: null或undefined的区别及判断方法
1.在JS中,如果一个变量被声明了,但没赋值,则会自动被赋值为undefined; null可以被赋值给一个变量。
- undefined: Undefined类型,当声明了一个变量未初始化时,得到的就是undefined, 使用typeof运算得到“undefined”
- null: Null类型,表示空值,使用typeof运算得到“object”
总结:如果要严格区分是null或者undefined请使用===来区别(见最后的黄色区块);如果只是笼统的想判断为null或者undefined,只要简单用==null(见下面写法一)或者!null为真来判断(见下面写法二)
1)举例如下:
var firstName; var lastName = null; //随便弄个不存在的DOM如document.getElementById("phone"),返回值是NULL var phone = document.getElementById("phone"); console.log("firstName: " + firstName);//返回undefined console.log("lastName: " + lastName);// 返回null console.log("phone: " + phone);//返回null console.log("typeof firstName: " + typeof firstName);//返回undefined console.log("typeof lastName: " + typeof lastName);//返回object console.log("typeof phone: " + typeof phone);//返回object console.log(null == undefined)//返回true console.log(null === undefined)//返回false //因为null==undefined,所以可以直接用null(或undefined)来同时判断undefined或null值 //写法一,用==null来判断是否为undefined或null值,如下: console.log("写法一:用==null来判断"); if (firstName == null) { console.log('变量firstName为undefined或者null.'); } if (lastName == null) { console.log('变量lastName为undefined或者null.'); } if (phone == null) { console.log('变量phone为undefined或者null.'); } //应该也可以用==undefined来判断吧,只是不常用? if (firstName == undefined) { console.log('变量firstName为undefined或者null.'); } if (lastName == undefined) { console.log('变量lastName为undefined或者null.'); } //写法二,因为!null为真,所以也可以简单的把判断语句改为!null写法来同时判断undefined或null值 console.log("写法二:用!null为真判断"); if (!firstName) { console.log('变量firstName为undefined或者null.'); } if (!lastName) { console.log('变量lastName为undefined或者null.'); } if (!phone) { console.log('变量phone为undefined或者null.'); } //如果要严格区分是null或者是undefined,用===来判断,例子如下: if (typeof phone === "undefined") { console.log(phone); console.log('变量phone为undefined.'); } else if (phone === null) { console.log('变量phone为null.'); }
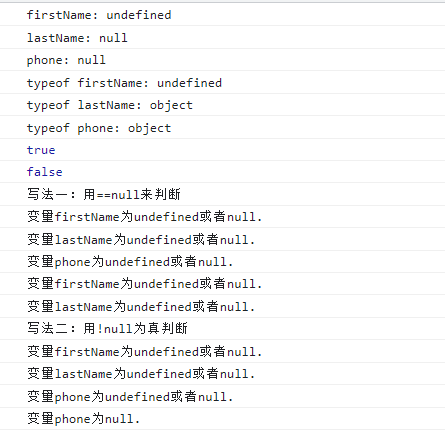
测试结果如下:

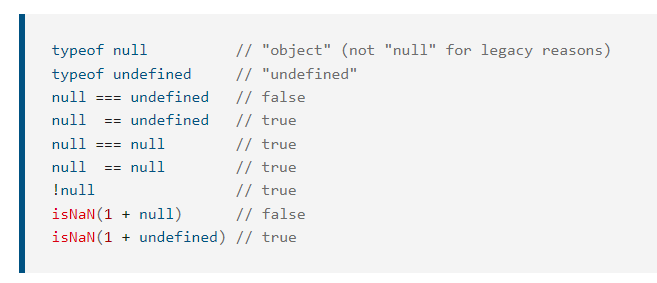
2)以下关于null 和undefined 的区别(摘自:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/null)

本文来自博客园,转载请注明原文链接:https://www.cnblogs.com/keeplearningandsharing/p/15767216.html
分类:
Javascript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~