jquery validate 例子
一、最基本的例子(官网上的例子):
<script src="~/Scripts/jquery-3.4.1.js"></script> <script src="~/Scripts/jquery.validate.js"></script> <form class="cmxform" id="commentForm" method="get" action=""> <fieldset> <legend>Please provide your name, email address (won't be published) and a comment</legend> <p> <label for="cname">Name (required, at least 2 characters)</label> <input id="cname" name="name" minlength="2" type="text"> </p> <p> <label for="cemail">E-Mail (required)</label> <input id="cemail" type="email" name="email"> </p> <p> <label for="curl">URL (optional)</label> <input id="curl" type="url" name="url"> </p> <p> <label for="ccomment">Your comment (required)</label> <textarea id="ccomment" name="comment"></textarea> </p> <p> <input class="submit" type="submit" value="Submit"> </p> </fieldset> </form> <script> $("#commentForm").validate({ rules: { name: "required", email: { required: true, email: true } }, messages: { name: "Please specify your name", email: { required: "We need your email address to contact you", email: "Your email address must be in the format of name@domain.com" } }, submitHandler: function (form) { form.submit(); } }); </script>
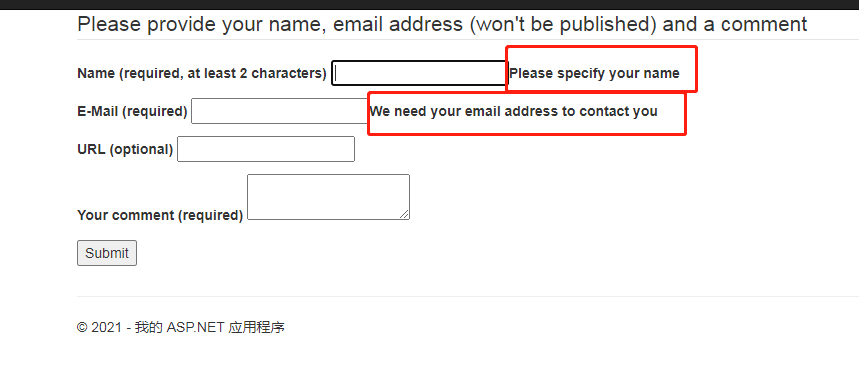
测试结果如下:

二、如何添加一个外部验证,用addMethod
1.页面
<p> <input type="text" id="year" placeholder=" Year" class="year" name="year" value="" /></p>
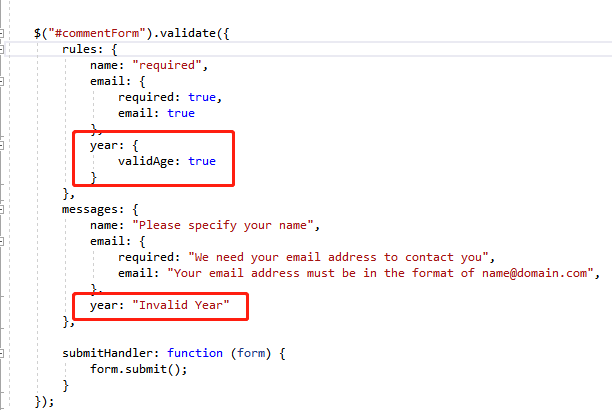
2.JS
jQuery.validator.addMethod("validAge", function (value, element, params) { debugger; alert("inside add method"); var currentYear = (new Date).getFullYear(); var range = currentYear - value; return this.optional(element) || (range > 10 && range < 70) }, 'Enter range in between 10 to 70');

本文来自博客园,转载请注明原文链接:https://www.cnblogs.com/keeplearningandsharing/p/14899548.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号