vue前端引用Jquery完成复选框多选
vue2前端引用Jquery完成复选框多选
通常我们使用element-ui中el-table的多选模板完成列表的多选,但是有时需要把表格进行拆分,此时仅凭element-ui中的控件可能无法实现拆分后的多选。由于vue是JavaScript的前端框架,所以我考虑使用js来实现。jQuery作为JavaScript 的补充和扩展,可以更高效地编写 JavaScript 代码,在npm中也有相关的引用。
1、下载 jQuery依赖包
npm i jquery -S
2、引入jquery
import $ from "jquery";
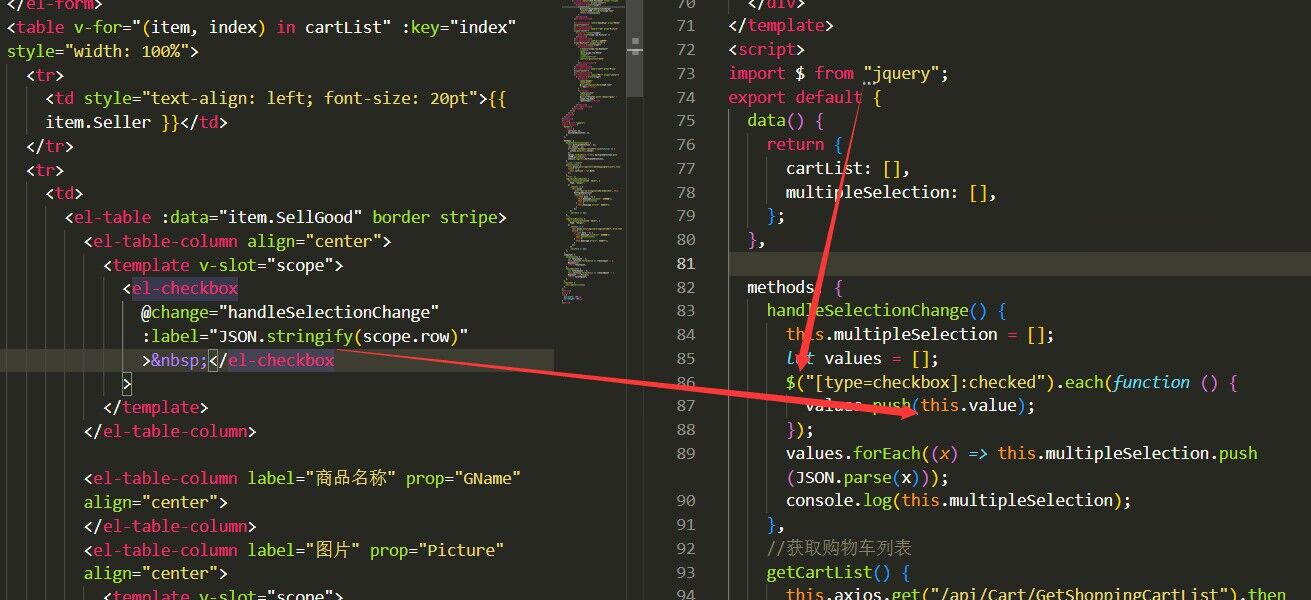
3、element-ui的el-checkbox的绑定属性:label=""中无法绑定实体对象,我们先把绑定的对象序列化,并在其改变事件中来获取选中的复选框的值(已序列化为json格式的字符串),将其反序列化后加入到定义的数组中即可,如下图:

最后,就可以是实现复选框的多选了!
参考文档:npm官网、Element-UI


