Flutter使用build()构建用户界面
build 方法的结构
@protected
Widget build(
BuildContext context
)
@protected
build 方法的作用
用来构建当前 widget 小部件 的用户界面。
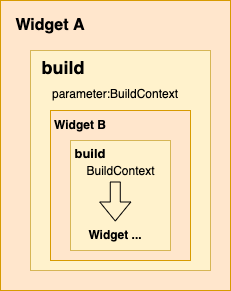
比如在小部件A中,插入 BuildContext 内容,当小部件 B 依赖小部件 A ,且小部件 B 发生更改时候,框架就会调用 build 方法。
build 方法可能会在每一帧中调用。

实例
import 'package:flutter/material.dart';
void main() {
// 1:Basic widgets:基础组件
// runApp(const MyApp());
///runApp()函数接受给定Widiget,并且使其成为小部件树的根
// 2:Using Material Components:Material组件构建
runApp(const MaterialApp(
title: 'My App',
home: TutorialHome(),
));
}
// Using Material Components:Material组件构建
class TutorialHome extends StatelessWidget {
const TutorialHome({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
leading: const IconButton(
onPressed: null,
icon: Icon(Icons.menu),
),
title: const Text('菜单'),
actions: const [
IconButton(
onPressed: null,
icon: Icon(Icons.search),
),
],
),
body: const Center(
child: Text('我是中间页面内容'),
),
floatingActionButton: const FloatingActionButton(
onPressed: null,
tooltip: 'Add',
child: Icon(Icons.add),
),
);
}
}

此博客主要用于记录相关知识点,大部分内容来自网络文章,特此感谢各位作者



 浙公网安备 33010602011771号
浙公网安备 33010602011771号