elementUI树形组件的load属性
在elementUI的官方文档中介绍了load方法,但是并没有介绍load方法使用的实例,今天我们就来捋一捋loda方法:
load属性需要传入一个该树形节点加载时所调用的函数,此函数函数接收两个参数,一个是node,即当前节点,一个是resolve作为数据处理函数,不懂这个函数的同学可以看看Promise。
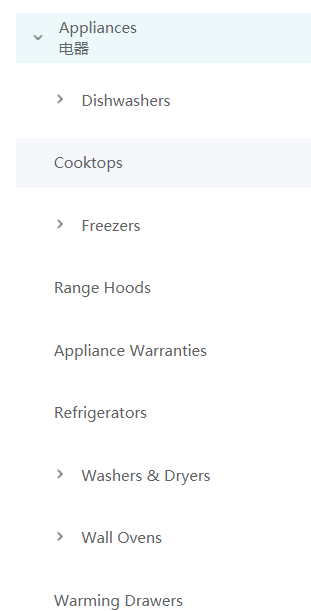
这里我要实现一个这样的树形结构图,话不多说,上图:

下面是elementUI代码:
<el-tree :props="defaultProps" @node-click="handleNodeClick" lazy accordion :load="treeLoad" highlight-current></el-tree>
值得注意的是,树形组件懒加载需要添加lazy属性,load才会生效,详细介绍请参考官方文档,prpps属性为树形组件的默认配置,我的代码如下:
defaultProps: {//树形组件的配置
children: 'children',
label: 'name',
isLeaf: 'is_leaf'
},
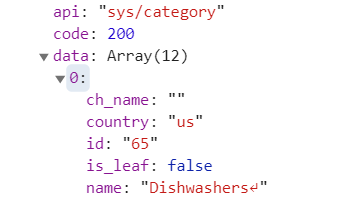
这里需要注意的是这里的lable、isLeaf属性值为后台传过来代表lable和isLeaf的字段名,我这边后台传过来的lable和IsLeaf分别是name和is_leaf,isLeaf只能识别bool值,如果后台传的是0,1则需要进行转换。
接下来我们康康handleNodeClick函数,这个函数可以通过接受一个参数来打印当前节点的信息:
...
methods: {
handleNodeClick(data) { //
console.log(data);
},
}

当然在这里这个函数并没有什么用...
接下来看treeLoad函数:
methods: {
treeLoad(node, resolve) {
if(node.level == 0) {
this.getData(resolve);
}
if(node.level >= 1) {
this.sonTreeLoad(node,resolve)
}
}
}
因为这个函数已经对参数node进行了处理,所以才导致hangdleNodeClick可以不需要。
再来看看上面这个函数调用的getData函数,
getData(resolve) { //获取类目列表
axios.post(url,{
token:token,
parent_id: 0,
country: 'us'
}).then(res=>{
var data = res.data.data;
for(var i=0 ; i<data.length; i++){
data[i].name += '\n' + data[i].ch_name;//这里需求需要中文和英文分行,插入分行符,需要搭配white-space: pre-wrap属性
data[i].is_leaf == 1 ? data[i].is_leaf = true : data[i].is_leaf = false; //因为后台传过来的是0|1,所以这里转化为true和false
resolve(res.data.data);
}
}).catch(err=>{
console.log(err)
})
}
最后来看看sonTreeLoad函数:
sonTreeLoad(node,resolve){
axios.post(url,{
token: getToken('Admin-Token'),
country: 'us',
parent_id: node.data.id
}).then(res=>{
var data = res.data.data;
for(var i=0 ; i<data.length; i++){
data[i].name += '\n' + data[i].ch_name;
data[i].is_leaf == 1 ? data[i].is_leaf = true : data[i].is_leaf = false;
resolve(res.data.data);
}
}).catch(err=>{
console.log(err)
})
}
可以看到除了传入的参数有一个不同之外,其他地方基本大同小异。。。。





