Cypress中基于mocha 基本功能
前言
cypress 底层依赖于很多优秀的开源框架,其中包含Mocha。mocha是一个适用于Node.js和浏览器的测试框架。
今天我们来看下在Cypress中基于mocha提供的如下基本功能模块
- describe()
- context()
- in()
- before()
- beforeEach()
- afterEach()
- after()
- .only()
- .skip()
describe()
describe(name, function(){}) 代表一个测试套件,所有的测试内容都需要写在其中。其中,可以包括多个测试用例 it() ,也可以嵌套使用测试套件。但需要注意,其中至少含有一条测试用例 it() 。
参数name为字符串可以理解为测试用例集描述,function()用于执行步骤。
context()
context() 是 describe() 的别名,其行为方式是一致的,我们可以直接用 context() 去替代 describe()
it()
用于声明一个测试用例,describe()套件中必须至少含有一个it()。
钩子函数用法
before()初始化执行所有用例之前运行,执行一次
beforeEach() 每条用例执行之前都执行
afterEach() 每条用例执行之后都执行
after() 初始化执行所有用例完之后运行,执行一次
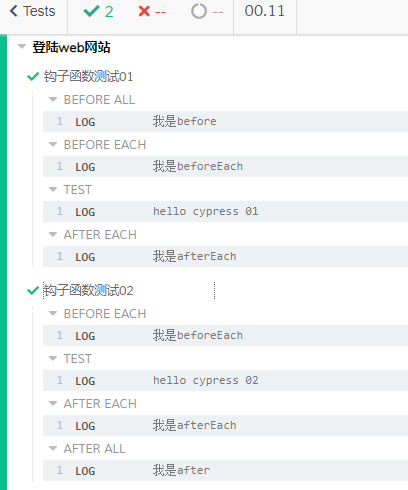
例如:

结果:

.skip() 跳过
用于跳过不需要执行的测试集合describe()或者测试用例it()
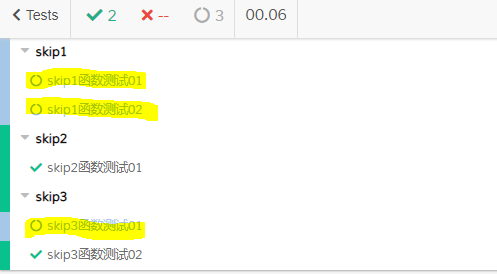
例如:

执行结果:

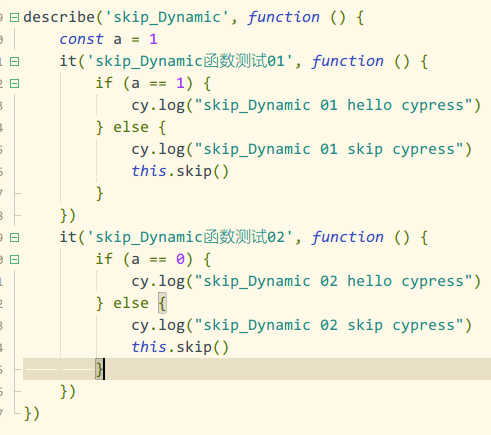
动态使用.skip函数跳过用例
例如:

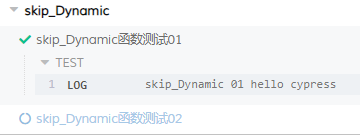
执行结果:

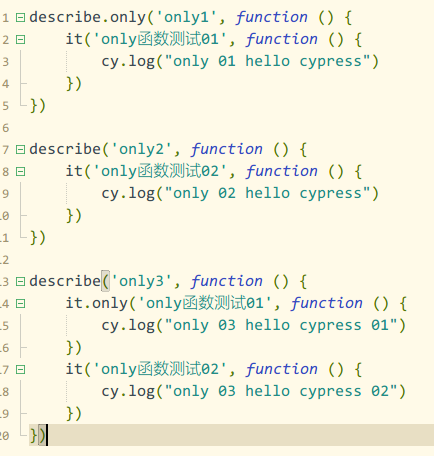
.only() 指定运行,不指定的不执行
指定要运行的测试模块describe()和测试用例it()
例如:

执行结果:




