个人中心标签页导航
1、新页面userbase.html,用<ul ><li role="presentation"> 实现标签页导航。
<ul class="nav nav-tabs">
<li role="presentation"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>
2、让userbase.html继承base.html。
重写title,head,main块.
将上述<ul>的样式放在head块,<ul>放在main块中.
定义新的块user。
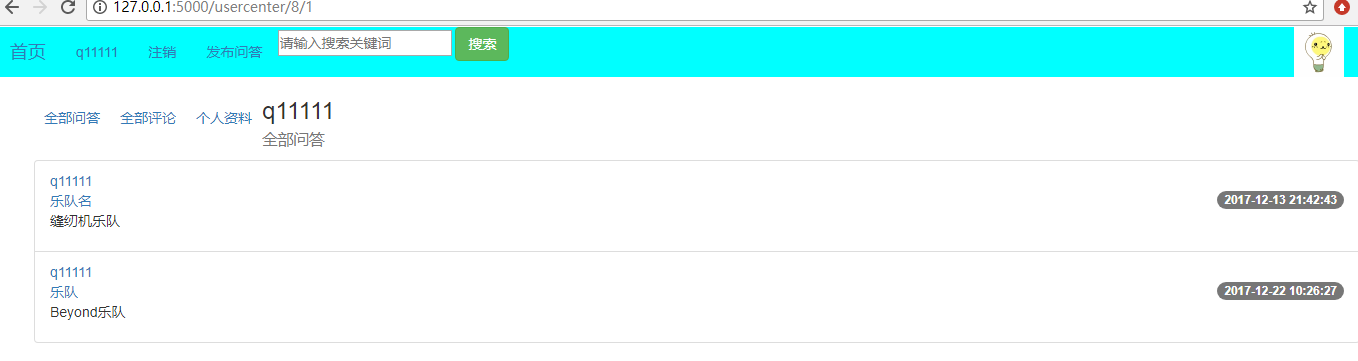
3、让上次作业完成的个人中心页面,继承userbase.html,原个人中心就自动有了标签页导航。
4、制作个人中心的三个子页面,重写userbase.html中定义的user块,分别用于显示问答、评论、个人信息。
5、思考 如何实现点标签页导航到达不同的个人中心子页面。
userbase.html
{% extends 'base.html' %} {% block title %}个人中心{% endblock %} {% block head %} <style> .nav1 >li{ list-style: none; float: left; margin: 10px; } </style> {% endblock %} {% block main %} <div class="nav1"> <ul> <li role="presentation"><a href="{{ url_for('usercenter',user_id=user.id ,tag='1')}}">全部问答</a></li> <li role="presentation"><a href="{{ url_for('usercenter',user_id=user.id ,tag='2')}}">全部评论</a></li> <li role="presentation"><a href="{{ url_for('usercenter',user_id=user.id ,tag='3')}}">个人资料</a></li> </ul> </div> {% block user %}{% endblock %} {% endblock %}
usercenter.html
{% extends 'base.html' %} {% block title %}个人中心{% endblock %} {% block head %} <link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/usercenter.css') }}"> {% endblock %} {% block main %} <div class="a1"> <h3>{{ username }}<br> <small>全部问答</small> </h3></div> <ul> {% for foo in ques.question %} <li class="list-group-item" > <a href="#">{{ foo.author.username }} </a><br> <a href={{ url_for('detail',question_id=foo_id)}}>{{ foo.title }}</a> <span class="badge">{{ foo.creat_time }}</span> <p class="abstract">{{ foo.detail }}</p> </li> {% endfor %} <div class="a1"> <h3>{{ username }}<br> <small>全部评论</small> </h3></div> <ul> {% for foo in ques.comments %} <li class="list-group-item" > <a href="#">{{ foo.author.username }} </a><br> <a href={{ url_for('detail',question_id=foo_id)}}>{{ foo.title }}</a> <span class="badge">{{ foo.creat_time }}</span> <p class="abstract">{{ foo.detail }}</p> </li> {% endfor %} <div class="a1"> <h3>{{ username}}<br> <small>个人信息</small> </h3></div> <ul> <li>用户:{{ username}}</li> <li>文章篇数:</li> </ul> {% endblock %}