from flask import Flask,render_template,request,redirect,url_for,session
from flask_sqlalchemy import SQLAlchemy
import config
from functools import wraps
from datetime import datetime
app = Flask(__name__)
app.config.from_object(config)
db=SQLAlchemy(app)
class User(db.Model):
__table__name = 'user'
id = db.Column(db.Integer,primary_key=True,autoincrement=True)
username = db.Column(db.String(20),nullable=False)
password = db.Column(db.String(20),nullable=False)
nickname = db.Column(db.String(50))
class Question(db.Model):
__tablename__ = 'question'
id = db.Column(db.Integer,primary_key=True,autoincrement=True)
title=db.Column(db.String(100),nullable=False)
detail=db.Column(db.Text,nullable=False)
creat_time = db.Column(db.DateTime,default=datetime.now)
author_id=db.Column(db.Integer,db.ForeignKey('user.id'))
author=db.relationship('User',backref=db.backref('question'))
class Comment(db.Model):
__tablename__ = 'comment'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
author_id = db.Column(db.Integer, db.ForeignKey('user.id')) # 外键
question_id = db.Column(db.Integer, db.ForeignKey('question.id')) # 外键
detail = db.Column(db.Text, nullable=False)
creat_time = db.Column(db.DateTime, default=datetime.now)
question = db.relationship('Question', backref=db.backref('comments',order_by=creat_time.desc))
author = db.relationship('User', backref=db.backref('comments'))
db.create_all()
@app.route('/')
def index():
context = {
'question': Question.query.all()
}
# question : Question.query.all()
return render_template('index.html', **context)
@app.route('/regist/',methods=['GET','POST'])
def regist():
if request.method=='GET':
return render_template('regist.html')
else:
username=request.form.get('username')
password=request.form.get('password')
nickname=request.form.get('nickname')
user=User.query.filter(User.username==username).first()
if user:
return u'username existed'
else:
user=User (username=username,password=password,nickname=nickname)
db.session.add(user)
db.session.commit()
return redirect(url_for('login'))
@app.route('/login/',methods=['GET','POST'])
def login():
if request.method=='GET':
return render_template('login.html')
else:
username=request.form.get('username')
password=request.form.get('password')
user = User.query.filter(User.username == username).first()
if user:
if user.password==password:
session['user']=username
return redirect(url_for('index'))
else:
return u'password error'
else:
return u'username is not existed'
@app.context_processor
def mycontext():
usern=session.get('user')
if usern:
return{'username':usern}
else:
return{}
@app.route('/logout/')
def logout():
session.clear()
return redirect(url_for('index'))
def loginFirst(func):
@wraps(func)
def wrapper(*args,**kwargs):
if session.get('user'):
return func(*args,**kwargs)
else:
return redirect(url_for('login'))
return wrapper
@app.route('/lable/',methods=['GET','POST'])
@loginFirst
def lable():
if request.method == 'GET':
return render_template('lable.html')
else:
title = request.form.get('title')
detail = request.form.get('detail')
author_id = User.query.filter(User.username == session.get('user')).first().id
question = Question(title=title, detail=detail, author_id=author_id)
db.session.add(question)
db.session.commit()
return redirect(url_for('index'))
@app.route('/detail/<question_id>')
def detail(question_id):
# context={
# 'comments':Comment.query.all()
# }
quest = Question.query.filter(Question.id == question_id).first()
return render_template('detail.html',ques=quest)
@app.route('/comment/', methods=['POST'])
@loginFirst
def comment():
comment= request.form.get('commentdetail')
ques_id=request.form.get('question_id')
auth_id=User.query.filter(User.username==session.get('user')).first().id
comm=Comment(author_id=auth_id,question_id=ques_id,detail=comment)
# question.author=User
db.session.add(comm) # 数据库,添加操作
db.session.commit() #提交
return redirect(url_for('detail', question_id=ques_id))
if __name__ == '__main__':
app.run(debug=True)
{% extends 'base.html' %}
{% block title %}detail{% endblock %}
{% block head %}
{# <script src="{{ url_for('static',filename='js/base.js') }}" type="text/javascript"></script>#}
<link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/detailpage.css') }}">
{% endblock %}
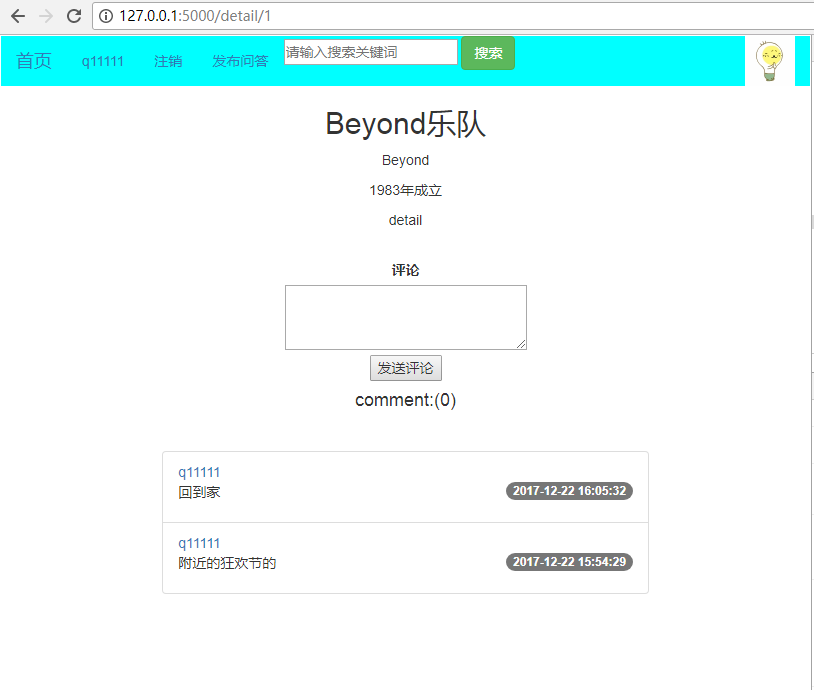
{% block main %}
<div align="center">
<div class="a1">
{# <h3>{{ ques.title }}<br><small>{{ ques.author.Username }}#}
{# <span class="badge">{{ ques.creat_time }}</span></small></h3></div>#}
{# <p class="lead">{{ ques.detail }}</p>#}
{# <h3>#}
<form action="{{ url_for('comment') }}" method="post">
{# <h4>评论:({{ ques.comments }})</h4>#}
<h2>Beyond乐队</h2>
<p>Beyond</p>
<p>1983年成立</p>
<p>detail</p>
<br></div>
<div class="a2">
<div class="pinglun"><label for="comment">评论</label><br></div>
<textarea id="comment" rows="12" name="commentdetail"></textarea></div>
<input name="question_id" type="hidden" value="{{ ques.id }}"/>
<button type="submit" class="fasong" >发送评论</button>
<h4>comment:({{ ques.commemts|length }})</h4>
</form>
<ul class="list-group" style="margin-left:20%;margin-top: 5%;margin-right:20%">
{% for foo in ques.comments %}
<li class="list-group-item" >
<a href="#">{{ foo.author.username }} </a><br>
<a href={{ url_for('detail',question_id=foo_id)}}>{{ foo.title }}</a>
<span class="badge">{{ foo.creat_time }}</span>
<p class="abstract">{{ foo.detail }}</p>
</li>
{% endfor %}
</ul>
</div>
{% endblock %}