制作首页的显示列表
1. 在首页添加显示问答的列表,并定义好相应的样式。
无序列表
<ul >
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
2. 用字典向index.html传递参数。
from flask import Flask,render_template,request,redirect,url_for,session from flask_sqlalchemy import SQLAlchemy import config from functools import wraps from datetime import datetime app = Flask(__name__) app.config.from_object(config) db=SQLAlchemy(app) class User(db.Model): __table__name = 'user' id = db.Column(db.Integer,primary_key=True,autoincrement=True) username = db.Column(db.String(20),nullable=False) password = db.Column(db.String(20),nullable=False) nickname = db.Column(db.String(50)) class Question(db.Model): __tablename__ = 'question' id = db.Column(db.Integer,primary_key=True,autoincrement=True) title=db.Column(db.String(100),nullable=False) detail=db.Column(db.Text,nullable=False) creat_time = db.Column(db.DateTime,default=datetime.now) author_id=db.Column(db.Integer,db.ForeignKey('user.id')) author=db.relationship('User',backref=db.backref('question')) #db.create_all() @app.route('/') def index(): context = { 'question': 'python20171201' } return render_template('index.html') @app.route('/regist/',methods=['GET','POST']) def regist(): if request.method=='GET': return render_template('regist.html') else: username=request.form.get('username') password=request.form.get('password') nickname=request.form.get('nickname') user=User.query.filter(User.username==username).first() if user: return u'username existed' else: user=User (username=username,password=password,nickname=nickname) db.session.add(user) db.session.commit() return redirect(url_for('login')) @app.route('/login/',methods=['GET','POST']) def login(): if request.method=='GET': return render_template('login.html') else: username=request.form.get('username') password=request.form.get('password') user = User.query.filter(User.username == username).first() if user: if user.password==password: session['user']=username return redirect(url_for('index')) else: return u'password error' else: return u'username is not existed' @app.context_processor def mycontext(): usern=session.get('user') if usern: return{'username':usern} else: return{} @app.route('/logout/') def logout(): session.clear() return redirect(url_for('index')) def loginFirst(func): @wraps(func) def wrapper(*args,**kwargs): if session.get('user'): return func(*args,**kwargs) else: return redirect(url_for('login')) return wrapper @app.route('/lable/',methods=['GET','POST']) @loginFirst def lable(): if request.method == 'GET': return render_template('lable.html') else: title = request.form.get('title') detail = request.form.get('detail') author_id = User.query.filter(User.username == session.get('user')).first().id question = Question(title=title, detail=detail, author_id=author_id) db.session.add(question) db.session.commit() return redirect(url_for('index')) if __name__ == '__main__': app.run(debug=True)
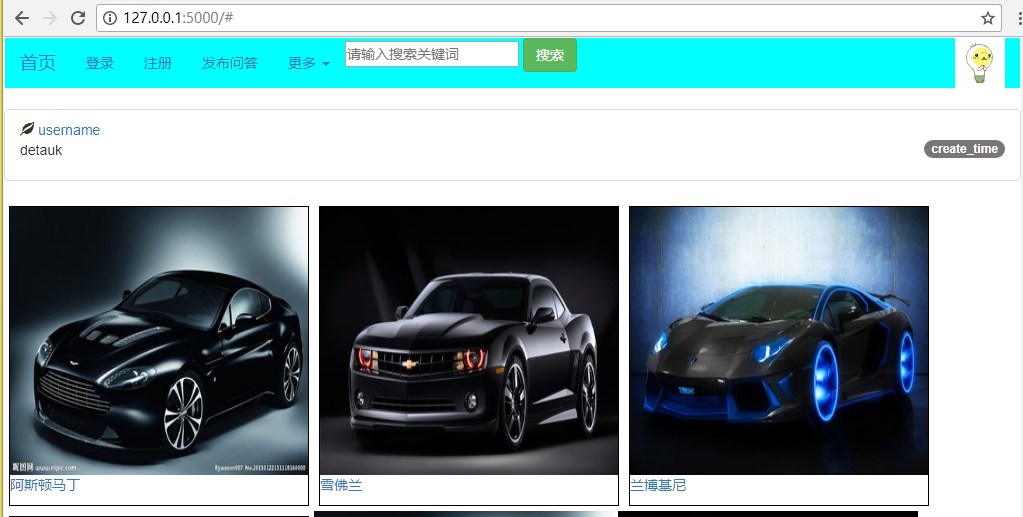
{% extends 'base.html' %} {% block title %}首页{% endblock %} {% block head %} <link href="{{ url_for('static',filename='css/index.css') }}" rel="stylesheet" type="text/css"> <script src="{{ url_for('static',filename='js/index.js') }}"></script> {% endblock %} {% block main %} <ul class="list-group"> <li class="list-group-item"> <span class="glyphicon glyphicon-leaf" aria-hidden="true"></span> <a href="#">username</a> <br> <a href="#"title></a> <span class="badge">create_time</span> <p>detauk{{ question }}</p> </li> </ul> <div> <div class="img"> <a href="http://www.baidu.cn/"> <img src="http://p3.so.qhimgs1.com/bdr/_240_/t015a62ea10ce841183.jpg"></a> <div><a href="http://www.baidu.cn/">阿斯顿马丁</a></div> </div> <div class="img"> <a href="http://www.baidu.cn/"> <img src="http://p2.so.qhimgs1.com/bdr/_240_/t014017698c50318c42.jpg"></a> <div><a href="http://www.baidu.cn/">雪佛兰</a></div> </div> <div class="img"> <a href="http://www.baidu.cn/"> <img src="http://p5.so.qhimgs1.com/bdr/_240_/t01d01aca9f5db2159b.jpg"></a> <div><a href="http://www.baidu.cn/">兰博基尼</a></div> </div> <div class="img"> <a href="http://www.baidu.cn/"> <img src="http://p5.so.qhimgs1.com/bdr/_240_/t01fb87f1928a69d5eb.jpg"></a> <div><a href="http://www.baidu.cn/">奔驰</a></div> </div> </div> <img src="http://p3.so.qhimgs1.com/bdr/_240_/t015a62ea10ce841183.jpg"> <img src="http://p2.so.qhimgs1.com/bdr/_240_/t014017698c50318c42.jpg"> <img src="http://p5.so.qhimgs1.com/bdr/_240_/t01d01aca9f5db2159b.jpg"> <img src="http://p5.so.qhimgs1.com/bdr/_240_/t01fb87f1928a69d5eb.jpg"> {% endblock %}