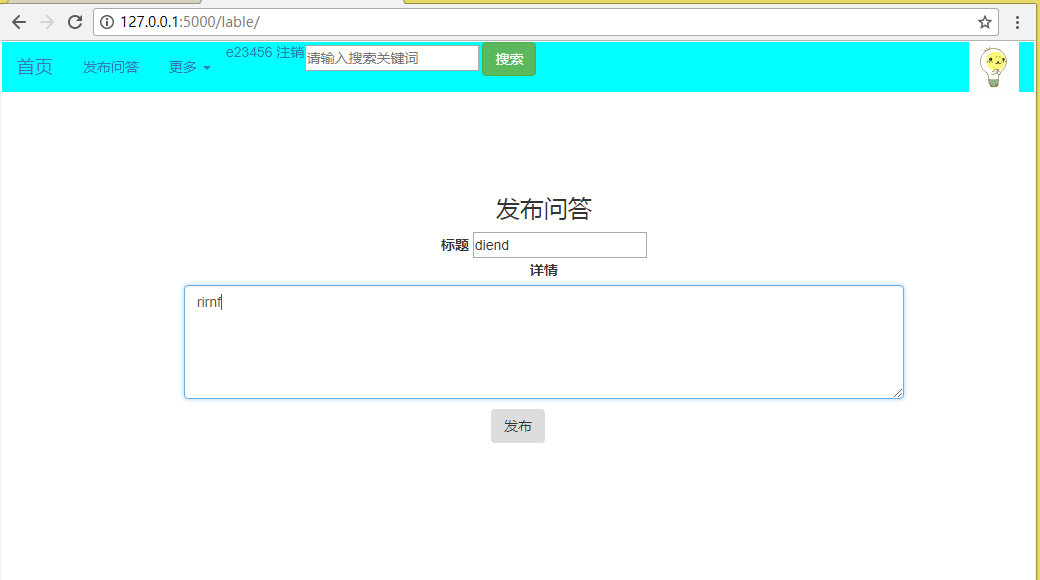
发布功能完成。
- 编写要求登录的装饰器
from functools import wraps
def loginFirst(func): #参数是函数
@wraps(func)
def wrapper(*args, ** kwargs): #定义个函数将其返回
#要求登录
return func(*args, ** kwargs)
return wrapper #返回一个函数
- 应用装饰器,要求在发布前进行登录,登录后可发布。
@app.route('/question/',methods=['GET','POST'])
@loginFirst
def question():
- 建立发布内容的对象关系映射。
class Question(db.Model):
- 完成发布函数。
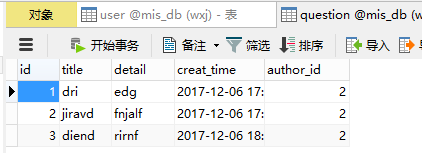
保存到数据库。
重定向到首页。
from flask import Flask,render_template,request,redirect,url_for,session from flask_sqlalchemy import SQLAlchemy import config from functools import wraps from datetime import datetime app = Flask(__name__) app.config.from_object(config) db=SQLAlchemy(app) class User(db.Model): __table__name = 'user' id = db.Column(db.Integer,primary_key=True,autoincrement=True) username = db.Column(db.String(20),nullable=False) password = db.Column(db.String(20),nullable=False) nickname = db.Column(db.String(50)) class Question(db.Model): __tablename__ = 'question' id = db.Column(db.Integer,primary_key=True,autoincrement=True) title=db.Column(db.String(100),nullable=False) detail=db.Column(db.Text,nullable=False) creat_time = db.Column(db.DateTime,default=datetime.now) author_id=db.Column(db.Integer,db.ForeignKey('user.id')) author=db.relationship('User',backref=db.backref('question')) #db.create_all() @app.route('/') def index(): return render_template('index.html') @app.route('/regist/',methods=['GET','POST']) def regist(): if request.method=='GET': return render_template('regist.html') else: username=request.form.get('username') password=request.form.get('password') nickname=request.form.get('nickname') user=User.query.filter(User.username==username).first() if user: return u'username existed' else: user=User (username=username,password=password,nickname=nickname) db.session.add(user) db.session.commit() return redirect(url_for('login')) @app.route('/login/',methods=['GET','POST']) def login(): if request.method=='GET': return render_template('login.html') else: username=request.form.get('username') password=request.form.get('password') user = User.query.filter(User.username == username).first() if user: if user.password==password: session['user']=username return redirect(url_for('index')) else: return u'password error' else: return u'username is not existed' @app.context_processor def mycontext(): usern=session.get('user') if usern: return{'username':usern} else: return{} @app.route('/logout/') def logout(): session.clear() return redirect(url_for('index')) def loginFirst(func): @wraps(func) def wrapper(*args,**kwargs): if session.get('user'): return func(*args,**kwargs) else: return redirect(url_for('login')) return wrapper @app.route('/lable/',methods=['GET','POST']) @loginFirst def lable(): if request.method == 'GET': return render_template('lable.html') else: title = request.form.get('title') detail = request.form.get('detail') author_id = User.query.filter(User.username == session.get('user')).first().id question = Question(title=title, detail=detail, author_id=author_id) db.session.add(question) db.session.commit() return redirect(url_for('index')) if __name__ == '__main__': app.run(debug=True)
{% extends 'base.html' %} {% block title %} 发布问答 {% endblock %} {% block head %} {% endblock %} {% block main %} <form class="all" action="{{ url_for('lable') }}" method="POST"> <div style="margin-left:5%;margin-top: 10%" align="center"> <h3 >发布问答</h3> <div class="form_group"></div> <div class="form_group"> <!--<label for="questionDetial">标题</label>--> <!--<textarea class="form-control" rows="1" id="questionDetial"></textarea>--> <label for="biaoti">标题</label> <input id="biaoti" type="text" placeholder="请输入标题!" name="title"> </div> <div class="form_group" > <label for="questionDetial">详情</label> <textarea class="form-control" rows="5" id="questionDetial" style="width:60rem " name="detail"></textarea> </div> </div> <div class="checkbox" align="center"> <button type="submit" class="btn bun-default">发布</button> </div> </form> {% endblock %}