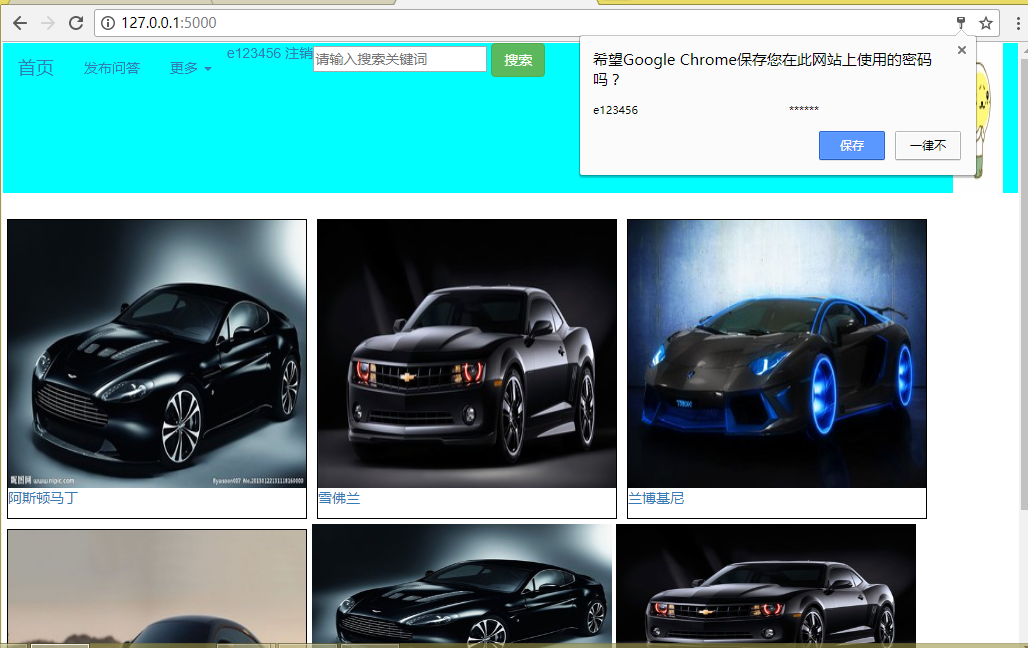
登录之后更新导航
1、用上下文处理器app_context_processor定义函数
- 获取session中保存的值
- 返回字典 2、在父模板中更新导航,插入登录状态判断代码。
- 注意用{% ... %}表示指令。
- {{ }}表示变量
- 清除session
- 跳转
from flask import Flask,render_template,request,redirect,url_for,session
from flask_sqlalchemy import SQLAlchemy
import config
app = Flask(__name__)
app.config.from_object(config)
db=SQLAlchemy(app)
class User(db.Model):
__table__name = 'user'
id = db.Column(db.Integer,primary_key=True,autoincrement=True)
username = db.Column(db.String(20),nullable=False)
password = db.Column(db.String(20),nullable=False)
nickname = db.Column(db.String(50))
db.create_all()
@app.route('/')
def index():
return render_template('index.html')
@app.route('/regist/',methods=['GET','POST'])
def regist():
if request.method=='GET':
return render_template('regist.html')
else:
username=request.form.get('username')
password=request.form.get('password')
nickname=request.form.get('nickname')
user=User.query.filter(User.username==username).first()
if user:
return u'username existed'
else:
user=User (username=username,password=password,nickname=nickname)
db.session.add(user)
db.session.commit()
return redirect(url_for('login'))
@app.route('/login/',methods=['GET','POST'])
def login():
if request.method=='GET':
return render_template('login.html')
else:
username=request.form.get('username')
password=request.form.get('password')
user = User.query.filter(User.username == username).first()
if user:
if user.password==password:
session['user']=username
return redirect(url_for('index'))
else:
return u'password error'
else:
return u'username is not existed'
@app.context_processor
def mycontext():
usern=session.get('user')
if usern:
return{'username':usern}
else:
return{}
@app.route('/logout/')
def logout():
session.clear()
return redirect(url_for('index'))
@app.route('/lable/')
def lable():
return render_template('lable.html')
if __name__ == '__main__':
app.run(debug=True)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>{% block title%}car{% endblock %}</title>
<link href="{{ url_for('static',filename='css/base.css') }}" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="{{ url_for('static',filename='js/base.js') }}"></script>
{% block head %}{% endblock %}
</head>
<body id="mybody">
<nav class="navbar" role="navigation" style="">
<div class="container-fluid" id="container">
<div class="navbar-header">
<a class="navbar-brand" href="{{ url_for('index') }}">首页</a>
</div>
<div>
<ul class="nav navbar-nav">
{% if username %}
<a href="#">{{ username }}</a>
<a href="{{ url_for('logout') }}">注销 </a>
{% else %}
<li><a href="{{ url_for('login') }}" onclick="">登录</a></li>
<li><a href="{{ url_for('regist') }}" onclick="">注册</a></li>
{% endif %}
<li><a href="{{ url_for('lable') }}" onclick="">发布问答</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
更多 <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">收藏</a></li>
<li><a href="#">分享</a></li>
<li><a href="#">搜索</a></li>
<li class="divider"></li>
<li><a href="#">点赞</a></li>
</ul>
</li>
</ul>
</div>
<div style="float: right">
<img id="myonoff" onclick="mySwitch()" src="https://ps.ssl.qhimg.com/sdmt/119_135_100/t01ebad6510c93738fc.gif" style="width:50px" >
</div>
<div>
<input type="text" name="user" id="user" placeholder="请输入搜索关键词">
<input type="button" value="搜索" class="btn btn-success" onclick="">
</div>
</div>
</nav>
{% block main %}{% endblock %}
</body>
</html>
</body>