完成注册功能
- js文件: onclick函数return True时才提交表单,return False时不提交表单。
- html文件:
- <form>中设置 action和method="post"
- <input> 中设置 name
- 主py文件中:
- from flask import request, redirect, url_for
- @app.route('/regist/', methods=['GET', 'POST’])
def regist():
if request.method == 'GET':
return render_template('regist.html')
else:
username = request.form.get(‘username’)#获取form中的数据
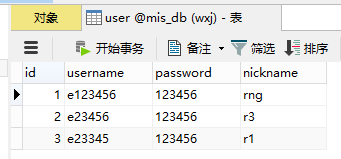
判断用户名是否存在:存在报错
不存在,存到数据库中
redirect重定向到登录页
from flask import Flask,render_template,request,redirect,url_for,session
from flask_sqlalchemy import SQLAlchemy
import config
app = Flask(__name__)
app.config.from_object(config)
db=SQLAlchemy(app)
class User(db.Model):
__table__name = 'user'
id = db.Column(db.Integer,primary_key=True,autoincrement=True)
username = db.Column(db.String(20),nullable=False)
password = db.Column(db.String(20),nullable=False)
nickname = db.Column(db.String(50))
db.create_all()
@app.route('/')
def index():
return render_template('index.html')
@app.route('/regist/',methods=['GET','POST'])
def regist():
if request.method=='GET':
return render_template('regist.html')
else:
username=request.form.get('username')
password=request.form.get('password')
nickname=request.form.get('nickname')
user=User.query.filter(User.username==username).first()
if user:
return u'username existed'
else:
user=User (username=username,password=password,nickname=nickname)
db.session.add(user)
db.session.commit()
return redirect(url_for('login'))
@app.route('/login/')
def login():
return render_template('login.html')
@app.route('/lable/')
def lable():
return render_template('lable.html')
if __name__ == '__main__':
app.run(debug=True)
SQLALCHEMY_DATABASE_URI = 'mysql+pymysql://root:@localhost:3306/mis_db?charset=utf8' SQLALCHEMY_TRACK_MODIFICATIONS = False
regist.html
{% extends 'base.html' %}
{% block title %}注册{% endblock %}
{% block head %}
<link href="{{ url_for('static',filename='css/regist.css') }}" rel="stylesheet" type="text/css">
<script src="{{ url_for('static',filename='js/regist.js') }}"></script>
{% endblock %}
{% block main %}
<div class="a" >
<div class="regist" ><h2>注册</h2></div>
<form action="{{ url_for('regist') }}"method="post">
<div class="a1" >
Username:<input id="name" type="text"placeholder="请输入用户名" name="username"><br>
Nickname:<input id="nickname" type="text"placeholder="请输入昵称" name="nickname"><br>
Password:<input id="password" type="password"placeholder="请输入密码" name="password"><br>
Password:<input id="password1" type="password"placeholder="请再次输入密码" name="password1"><br>
</div>
<div id="error_box"><br></div>
<div class="a2" >
<button onclick="myLogin()">注册</button>
<button type="button" onclick=window.alert("是否取消登录!")>取消</button>
</div>
</div>
<div class="a3" >Created.by.xuejing</div>
</div>
</form>
{% endblock %}
regist.js
function myLogin(){
var uName=document.getElementById("name");
var uError=document.getElementById("error_box");
var nickname = document.getElementById("nickname");
var upass = document.getElementById("password");
var upass1 = document.getElementById("password1");
uError.innerHTML = "<br>"
//uname
if(uName.value.length>12 || uName.value.length<6){
uError.innerHTML="Username 6-12 bits";
return false;
}else if((uName.value.charCodeAt(0)>=48)&& uName.value.charCodeAt(0)<=57){
uError.innerHTML="The first letter cannot be numeric";
return false;
}else for(var i=0; i<uName.value.length;i++){
if((uName.value.charCodeAt(i)<48 || uName.value.charCodeAt(i)>57)&&(uName.value.charCodeAt(i)<97 || uName.value.charCodeAt(i)>122 )){
uError.innerHTML = "only letter or number.";
return false;
}
}
if(upass.value.length>12 || upass.value.length<6){
uError.innerHTML="password 6-12 bits";
return false;
}
if(upass.value != upass1.value){
uError.innerHTML="The password input is inconsistent";
return false;
}
return true;
window.alert("注册成功 !")
}