完成登录与注册页面的前端
完成登录与注册页面的HTML+CSS+JS,其中的输入项检查包括:
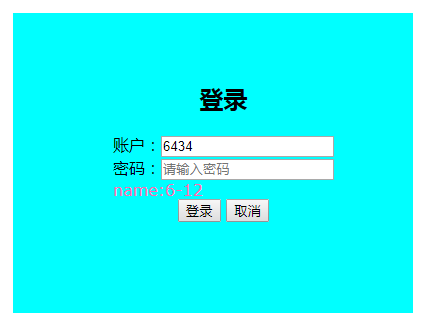
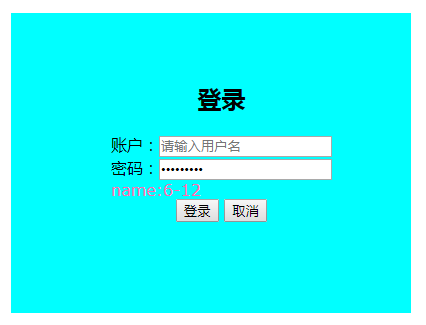
用户名6-12位
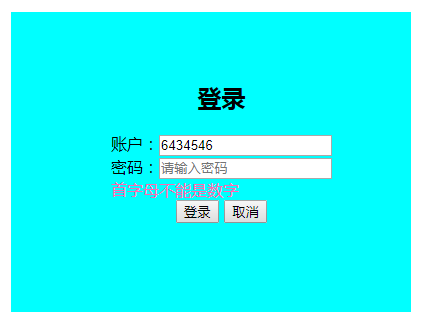
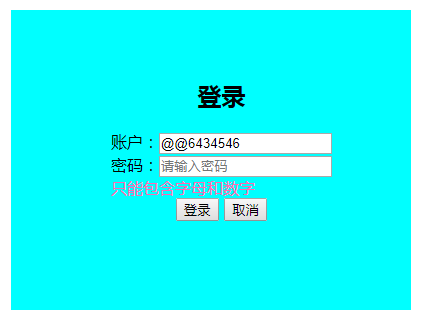
首字母不能是数字
只能包含字母和数字
密码6-12位
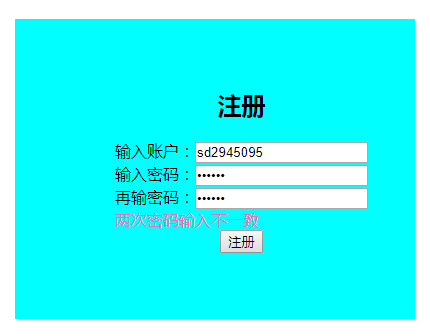
注册页两次密码是否一致
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户提示</title> <link rel="stylesheet" type="text/css" href="../aa/css/1.css"> <script src="../aa/js/1.js"></script> <body> <div class="bigbox"> <div class="box"> <h2 align="center">登录</h2> <div class="input_box" align="center"> 账户:<input id="umane"type="text"placeholder="请输入用户名"> </div> <div class="input_box" align="center"> 密码:<input id="upass"type="password"placeholder="请输入密码"> </div> <div id="error_box"><br></div> <div class="input_box" align="center"> <button onclick="myLogin()">登录</button> <button onclick=window.alert("是否取消登录?")>取消</button></div> </div> </div> </body> </html>
h2{ align:center; } .bigbox{ display: -webkit-flex; display: flex; width: 300px; height: 250px; padding-left: 100px; padding-top: 50px; background-color:cyan; } #input_box{ align:center; margin:500px; padding-left:500px; } #error_box{ color: hotpink; } body{ padding-right:500px; margin-top:100px; padding-left:500px; font-size:16px; padding-bottom:40px; padding-top:40px; font-family:verdana,Arial,Helvetica,sans-serif; }
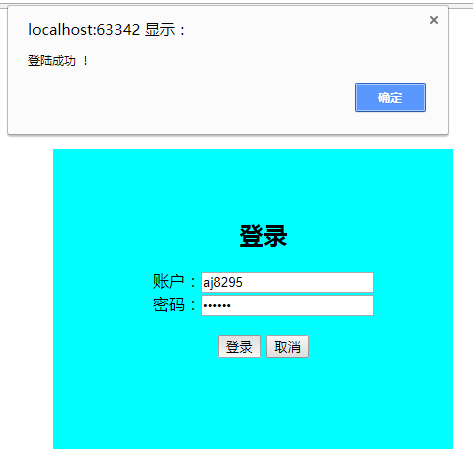
function myLogin() { var oUname = document.getElementById("umane"); var oError = document.getElementById("error_box"); var oUpass = document.getElementById("upass"); oError.innerHTML = "<br>" //oUname if (oUname.value.length>12 || oUname.value.length<6){ oError.innerHTML = "name:6-12"; return; } else if((oUname.value.charCodeAt(0)>=48) && oUname.value.charCodeAt(0)<=57){ oError.innerHTML = "首字母不能是数字"; return; }else for(var i=0; i<oUname.value.length;i++) { if((oUname.value.charCodeAt(i)<48 || oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<97 || oUname.value.charCodeAt(i)>122 )){ oError.innerHTML = "只能包含字母和数字"; return; } } if(upass.value.length>12 || upass.value.length<6){ oError.innerHTML="password;6-12"; return; } window.alert("登陆成功 !") }





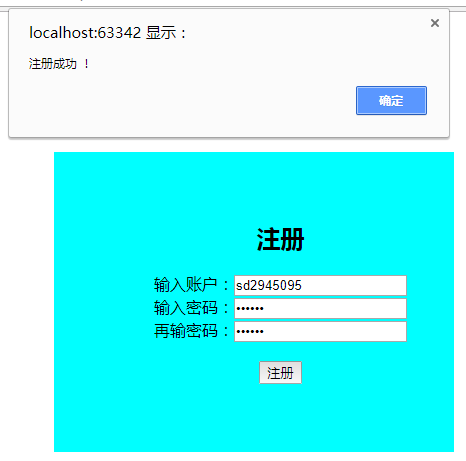
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户注册</title> <link rel="stylesheet" type="text/css" href="../aa/css/1.css"> <script src="../aa/js/2.js"></script> </head> <body> <div class="bigbox"> <div class="box"> <h2 align="center">注册</h2> <div class="input_box" align="center"> 输入账户:<input id="umane"type="text"placeholder="请输入用户名"> </div> <div class="input_box" align="center"> 输入密码:<input id="upass"type="password"placeholder="请输入密码"> </div> <div class="input_box" align="center"> 再输密码:<input id="userpass1" type="password" placeholder="请再次输入密码"> </div> <div id="error_box"><br></div> <div class="input_box" align="center"> <button onclick="myLogin()">注册</button> </div> </div> </body> </html>
h2{ align:center; } .bigbox{ display: -webkit-flex; display: flex; width: 300px; height: 250px; padding-left: 100px; padding-top: 50px; background-color:cyan; } #input_box{ align:center; margin:500px; padding-left:500px; } #error_box{ color: hotpink; } body{ padding-right:500px; margin-top:100px; padding-left:500px; font-size:16px; padding-bottom:40px; padding-top:40px; font-family:verdana,Arial,Helvetica,sans-serif; }
function myLogin(){ var oUname = document.getElementById("umane"); var oError = document.getElementById("error_box"); var oUpass = document.getElementById("upass"); var oUpass1= document.getElementById("userpass1"); oError.innerHTML = "<br>" //oUname if (oUname.value.length>12 || oUname.value.length<6){ oError.innerHTML = "name:6-12"; return; } else if((oUname.value.charCodeAt(0)>=48) && oUname.value.charCodeAt(0)<=57){ oError.innerHTML = "首字母不能是数字"; return; }else for(var i=0; i<oUname.value.length;i++) { if((oUname.value.charCodeAt(i)<48 || oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<97 || oUname.value.charCodeAt(i)>122 )){ oError.innerHTML = "只能包含字母和数字"; return; } } if(upass.value.length>12 || upass.value.length<6){ oError.innerHTML="password;6-12"; return; } if(oUpass.value != oUpass1.value){ oError.innerHTML="两次密码输入不一致"; return; } window.alert("注册成功 !") }