<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户提示</title>
<link rel="stylesheet" type="text/css" href="../aa/css/1.css">
</head>
<body><script>
function myLogin() {
var oUname = document.getElementById("umane");
var oError = document.getElementById("error_box");
var oUpass = document.getElementById("upass")
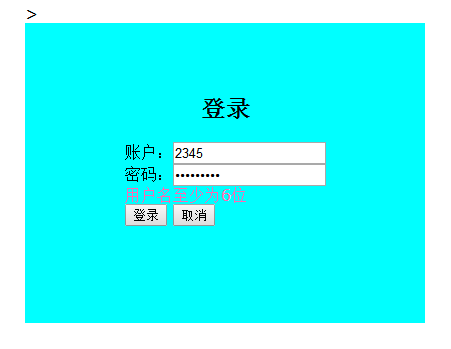
if(oUname.value.length<6){
oError.innerHTML="用户名至少为6位"
}
if(oUname.value.length>20){
oError.innerHTML="用户名不得超过20位"
}
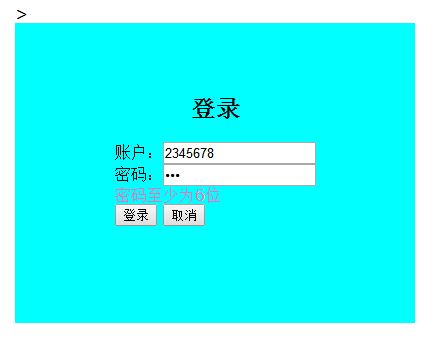
if(oUname.value.length>6&oUname.value.length<20&oUpass.value.length<6){
oError.innerHTML="密码至少为6位"
}
if(oUname.value.length>6&oUname.value.length<20&oUpass.value.length>20){
oError.innerHTML="密码不得超过20位"
}
}
</script>
</head>
</body>>
<body>
<div class="bigbox">
<div class="box">
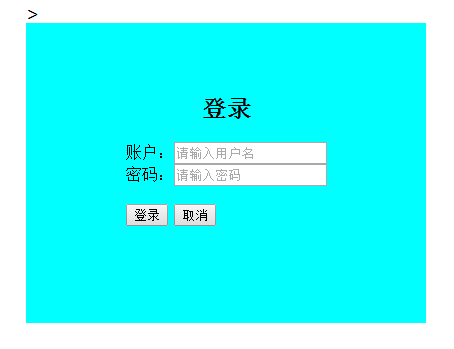
<h2 align="center">登录</h2>
<div class="input_box">
账户:<input id="umane"type="text"placeholder="请输入用户名">
</div>
<div class="input_box">
密码:<input id="upass"type="password"placeholder="请输入密码">
</div>
<div id="error_box"><br></div>
<div class="input_box">
<button onclick="myLogin()">登录</button>
<button onclick=window.alert("是否取消登录?")>取消</button></div>
</div>
</div>
</body>
</html>