Angular 学习笔记 Material
更新 : 2019-07-14
关于 mat-error 和 ErrorStateMatcher
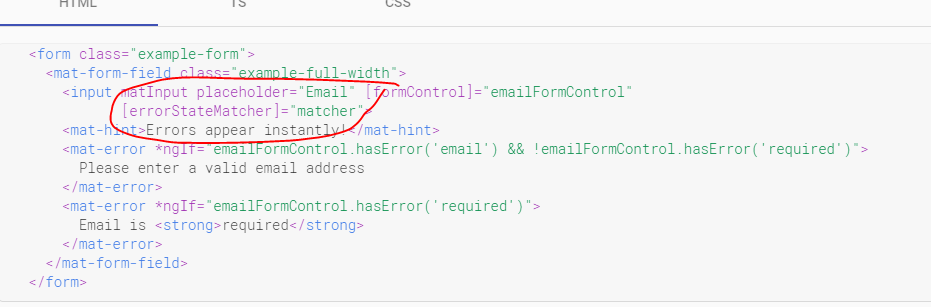
form-filed + mat-input + mat-error 是很常见的组合
/** Error state matcher that matches when a control is invalid and dirty. */ @Injectable() export class ShowOnDirtyErrorStateMatcher implements ErrorStateMatcher { isErrorState(control: FormControl | null, form: FormGroupDirective | NgForm | null): boolean { return !!(control && control.invalid && (control.dirty || (form && form.submitted))); } } /** Provider that defines how form controls behave with regards to displaying error messages. */ @Injectable({providedIn: 'root'}) export class ErrorStateMatcher { isErrorState(control: FormControl | null, form: FormGroupDirective | NgForm | null): boolean { return !!(control && control.invalid && (control.touched || (form && form.submitted))); } }
默认的 error 交互体验是这样的.
touched 表示用户 unblur 了 input, dirty 则是用户 keydown 了.
一般情况下,用户一开始输入的时候 error 是不展现的, 但用户 blur 了以后,error 就会一直被监听和展现了.
material 给了另一个选择, ShowOnDirtyErrorStateMatcher 这个情况下就是只要 dirty 就 show, 不需要 unblur 后.
有时候我们会用到 formGroup validation 来对比两个 control
比如 a 要求小于 b
这个时候 error 就不显示了,因为 material 只看 control 不看 formGroup valid
我们可以通过自定义一个 MyErrorStateMatcher 然后通过 mat-input @input 传进去

这样就可以了.
以后都不会写 0 到 1 的学习记入了,因为官网已经写得很好了。
这里只写一些遇到的坑或则概念和需要注意的事情.
Material Table
1. ng-content 无法传递 CdkColumnDef 等等
https://github.com/angular/material2/issues/6980
这个是因为 mat 是通过 @ContentChild 来获取 CdkColumnDef 的, 而 ng-content 通过 ContentChild 获取到 CdkColumnDef
目前开放了一个 addColumnDef 的方法来添加 CdkColumnDef. 勉强可以用啦.




