Retina 显示屏
Retina 直接翻译是视网膜的意思。
在IT上,是 Apple 公司提出的。
retina 屏指得是那些在正常使用距离下人类无法看见颗粒度得屏幕
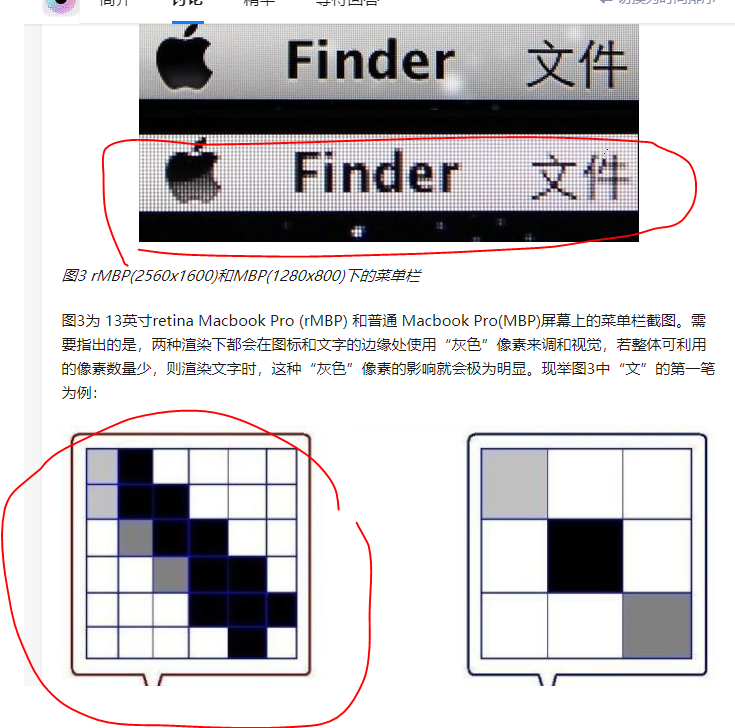
颗粒度就是这种东西

基本上只要点够小够密, 那么就看不见颗粒度了
iphone 的 dpi 是 320 以上. 属于上 retina 屏幕.
我们可以通过 css media query 或者 js 来获取 device 的 dpi
window.devicePixelRatio
单位是 1 = 96 dpi;
Retina屏幕对web的影响
在Retina屏幕下照片会base on 设备的 window.devicePixelRatio 而变大。
比如一张 300px 的相片 , 在一架 devicePixelRatio = 2 的手机上
会是 600px 的!照片会被放大1倍也就懵掉了!
所以为了迎合 Retina 手机,我们必须具备 600px的照片和一张 300px的照片.
通过游览器 img 标签的属性 srcset="123_big.jpg 2x"
来自动判断显示哪一张图像。




