Angular Material 18+ 高级教程 – CDK Observers
前言
Observers 是 Angular Material 对游览器原生 MutationObserver 的上层封装。主要用于监听 add/remove Node。
不熟悉的朋友可以先看这篇 DOM – MutationObserver。
ContentObserver
ContentObserver 是一个 Root Service Provider,类似 class MutationObserver。
它的用法非常直观
export class TempComponent { constructor() { const contentObserver = inject(ContentObserver); const hostElement = inject(ElementRef); const mutationRecords$ = contentObserver.observe(hostElement); afterNextRender(() => { mutationRecords$.subscribe(records => console.log(records)); }); } }
inject ContentObserver,然后 observe Element / ElementRef,
返回 RxJS Observable<MutationRecord[]>。
subscribe 后它就开始监听了。
逛一逛源码
ContentObserver 的源码在 observe-content.ts
我们直接从 ContentObserver.observe 看起吧。

它不支持 observe document 哦。
_observeElement 方法

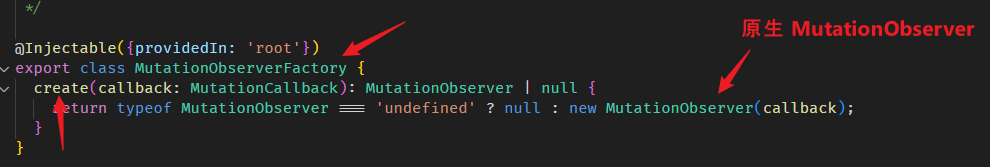
这个工厂函数长这样

每一次执行 contentObserver.observe 内部就会调用 MutationObserverFactory.create 创建一个 MutationObserver 对象。
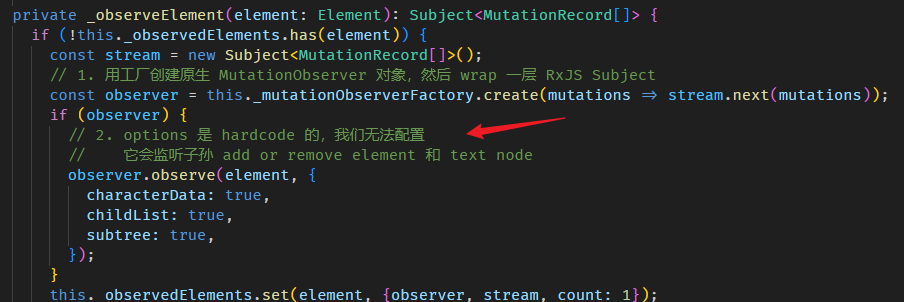
继续

options 是写死的,我们无法配置,它会监听子孙层 add/remove element 和 text node。
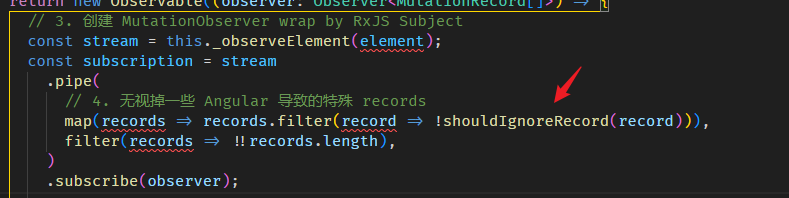
回到 ContentObserver.observe


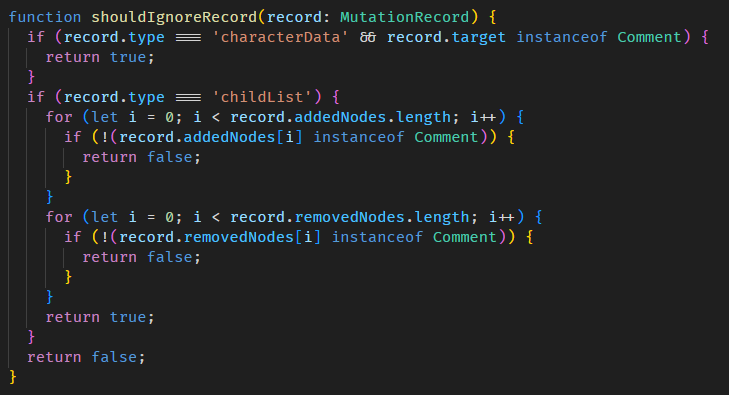
主要就是无视 comment,很多 comment 都是 Angular 自己要用的,比如 <ng-container />, <ng-template> 这些都是 comment,开发者一般上是不想监听这些的,所以它过滤掉。
总结:
-
每一次 observe 都会创建一个原生 MutationObserver 对象
-
wrap RxJS Observable
-
options 写死,监听子孙 add/remove element 和 text node (attribute 变化它监听不到哦)
-
过滤掉 comment add/remove 的 MutationRecord,因为这些多半是 Angular 专用的
CdkObserveContent 指令
CdkObserveContent 指令内部用的是 ContentObserver,所以它又只是一个上层封装而已。
import ObserversModule

然后 apply 指令
<div cdkObserveContent (cdkObserveContent)="handleContentChanges($event)" [cdkObserveContentDisabled]="false" [debounce]="100"> </div>
它可以调一些小配置,比如 disabled,debounce 是 RxJS 的 debounceTime。
$event 就是 MutationObserver 发布的 MutationRecord[]。
目录
上一篇 Angular Material 18+ 高级教程 – Overlay
下一篇 Angular Material 18+ 高级教程 – Material Tooltip
想查看目录,请移步 Angular 18+ 高级教程 – 目录
喜欢请点推荐👍,若发现教程内容以新版脱节请评论通知我。happy coding 😊💻




