Angular Material 18+ 高级教程 – Get Started
前言
本编是 Angular Material 教程的开篇,我先介绍一下这个教程。
首先,Angular Material 教程不会像 Angular 教程那么注重原理,也很少会逛源码。
所以,如果你是想研究如何用 Angular way 来实现组件库的话,或许这个教程不太适合你。
如果你只是想用好 Angular Material,基于 Material Design 对 Angular Material 做扩展,那这个系列还算 cover 的到。
另外,在阅读本教程之前,请先确保你已具备:
-
基础 Design 知识 (比如:排版,字体,颜色)
你不需要是个设计师,但至少要可以做出不丑的东西。
-
基础 Material Design 知识
-
进阶 Scss 知识,就如同 Angular 你要会 TypeScript 那样,Angular Material 你需要会 Scss。
-
进阶 Angular 知识 (最好是已经看完了我的 Angular 高级教程)
开始🚀
吐槽 Angular Material
绝大部分的 Angular 开发者都会选择 Angular Material 作为 UI 组件库。
为什么大家都那么爱它呢?
-
它是唯一由 Angular 官方维护的 UI 组件库
-
它是 Angular 唯一基于 Material Design 的 UI 组件库
听上去好像很厉害,但用了之后你会发现...怎么可能可以烂成这样😱。
幻想中的 Angular Material
我们幻想中的 Angular Material 应该是这样的:
-
拥有所有 Material Design 的组件
-
拥有最新的 Material Design
-
但凡我们在 Google Products (Gmail,Ads,Analytics,Tag Manager) 上看到的 Customize Material Design Component,
我们都可以通过 right way 去扩展 Angular Material 来实现。
现实中的 Angular Material
很遗憾,以上一个都没用做到。
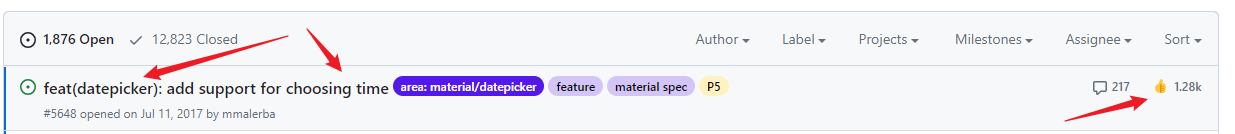
Angular Material 最高赞 (1.28k) 的 feature request 是 Time Picker。

已经快 7 年了,任然是 P5。
Material Design 3 Githud Issue:feat(Material): Material You Support #22738
Why based on MDC?
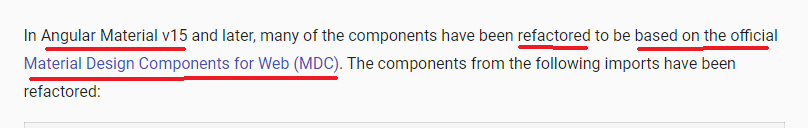
Angular Material 在 v15 时有一次大重构更新 -- based on MDC (material components web),MDC 是一个 Material Design Team 维护的组件库。

这个大重构历经了 2 - 3 年之久,在这 2 - 3 年间 Angular Material Team (其实主要开发者也就 1.5 个人) 完全不理会社区的 feature request,一直专心重构。
原以为 based on MDC 后,只要 MDC 更新,Angular Material 就可以坐享渔翁之利。
谁知道 MDC 在 2022 年 4 月 29 日后就不再发布新版本了,整个 Material Design Team 把精力转移到新的 Material 3 组件库 -- material web。
这波操作着实让人看不懂啊😔
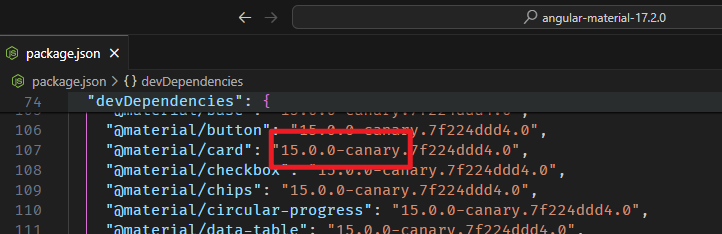
细节补充:MDC 正式版 v14.0.0 是在 2022 年 4 月 29 日发布的,后续就再也没有正式版了,但是有 v15.0.0 Canary (金丝雀测试) 版,Angular Material 依赖的便是这个 v15.0.0 Canary 版。

这个版本应该是 Angular Team 自己维护的,因为 Material Design Team (开发组) 今年已经被解散了。
参考
Docs – Getting Started with Angular Material
Angular Material Get Started
创建 Angular 项目
ng new material --routing=false --ssr=false --skip-tests --style=scss
添加 Angular Material
ng add @angular/material ng add @angular/material@19.0.0-rc.0 // 想测试 preview 新版本的话,在后面加上版本号
它会有几个选项,选哪一个都可以,我们只是 Get Started 而已。

Material Button
我们先来试试简单的 Material Button,到 App 组件 import Material Button 组件。
import { Component } from '@angular/core';
import { MatButton } from '@angular/material/button';
@Component({
selector: 'app-root',
standalone: true,
// 1. import Material Button 组件
imports: [MatButton],
templateUrl: './app.component.html',
styleUrl: './app.component.scss'
})
export class AppComponent { }
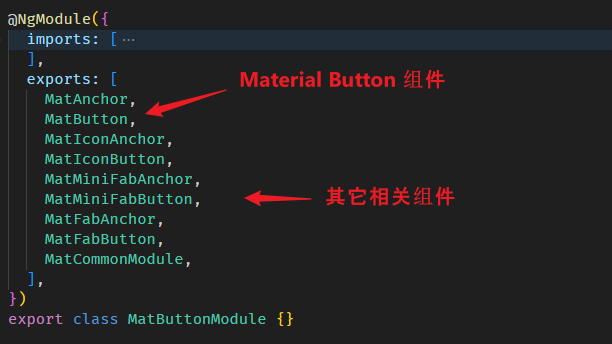
所有 Angular Material 组件都是 Standalone Component,但是它们都有 re-export by NgModule。
比如

我个人觉得,import NgModule 会比较方便,所以往后的教程我都会 import NgModule。
import { Component } from '@angular/core';
import { MatButtonModule } from '@angular/material/button';
@Component({
selector: 'app-root',
standalone: true,
// 1. import Material Button Module
imports: [MatButtonModule],
templateUrl: './app.component.html',
styleUrl: './app.component.scss'
})
export class AppComponent { }
App Template
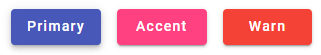
<button mat-raised-button color="primary">Primary</button> <button mat-raised-button color="accent">Accent</button> <button mat-raised-button color="warn">Warn</button>
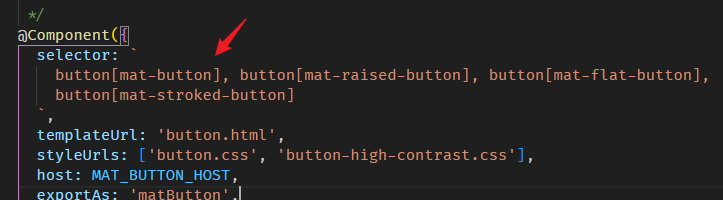
注意,它是 <button> element + [mat-raised-button] attribute,而不是 <mat-raise-button> element 哦 (不要问我为什么)。
虽然它看上去像指令,但其实是组件来的。

color 是它的 @Input,value 'primary', 'accent', 'warn' 是 color theme 的代号,下一篇会教。

效果

Progress Spinner
在一个例子
App 组件
import { Component } from '@angular/core';
import { MatProgressSpinnerModule } from '@angular/material/progress-spinner';
@Component({
selector: 'app-root',
standalone: true,
// 2. import Material Progress Spinner Module
imports: [MatProgressSpinnerModule],
templateUrl: './app.component.html',
styleUrl: './app.component.scss'
})
export class AppComponent {
}
App Template
<mat-spinner />
效果

Angular Material 允许我们对 Material 组件做一些小小的改动
<mat-spinner diameter="50" strokeWidth="10" color="accent" />
改尺寸和颜色

能改动的东西不多,而且 Angular Material 基于 MDC,如果要魔改它,难度可不小。
Progress Spinner 是基于 mdc-circular-progress,但 Angular Material 只用了它的 Styles,没用用它的 Scripts。
有兴趣的可以自己逛一下源码研究看看。
总结
本篇只是做了一个最简单的 Get Started 暖暖身。下一篇开始就上难度了,做好心理准备,出发🚀
目录
下一篇 Angular Material 18+ 高级教程 – Custom Themes (自定义主题)
想查看目录,请移步 Angular 18+ 高级教程 – 目录
喜欢请点推荐👍,若发现教程内容以新版脱节请评论通知我。happy coding 😊💻




