JavaScript Library – YouTube Embedded、YouTube Player API、YouTube Data API
YouTube Embed Video
它和 Google Maps Embed 类似,是通过 iframe 完成的。
<iframe width="800" style="aspect-ratio: 16 / 9" src="https://www.youtube.com/embed/vEZCoe9GJFk" title="粉色海洋" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen ></iframe>
地址栏上面 v=code 就是每个 video 的 unique key 了

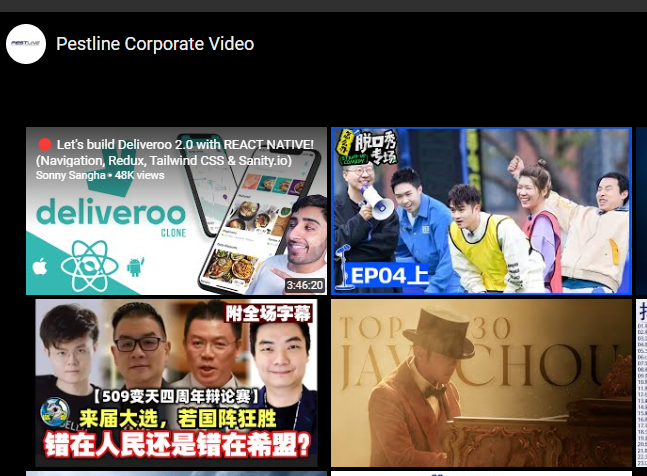
效果

它可以做一些配置, 参考: Supported parameters
比如自动播放
src="https://www.youtube.com/embed/vEZCoe9GJFk?autoplay=1"
注意:autoplay 在手机是不 work 的哦,哪怕是用户触发点击事件后你才 append iframe 依然是不 work 的。只有通过 Player API 的 event onReady 才能实现手机的 autiplay(或者说那根本就不叫 autoplay 只是一种 manual call api start video 的方式而已)
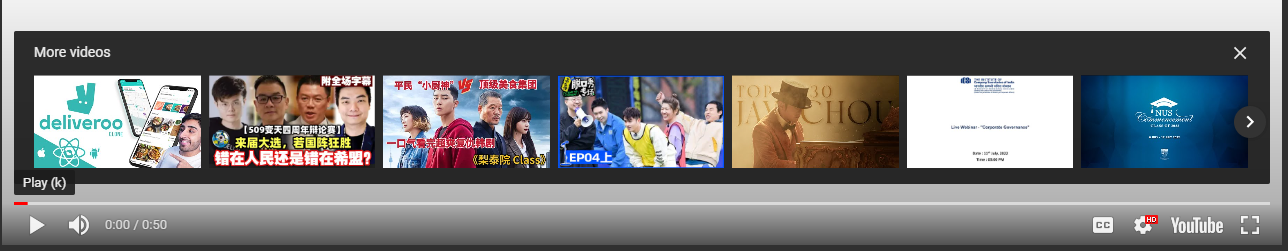
还有一个常用的是 rel,默认是 1,作用是在 pause 和 finished 后出现 related 的 videos(包括其它 channel 的 videos 哦)
refer:YouTube – hide "more videos" within youtube iframe when stop video
设定成 0 以后,它依然会出现 video,但是只局限在同一个的 channel 内。
YouTube Player API
它是一个 JS 的封装,底层依然是用上面的 iframe,只是多了一个交互沟通。iframe 沟通用的是 postMessage。
主页面是无法监听 iframe 里面的事件的,所以 parent child 必须有沟通逻辑,这个也只能是 YouTube 封装才办得到了。
所以,如果有想监听用户的交互行为就必须使用 Player API 了。比如监听用户按 pause 之类的。
引入 @types
yarn add @types/youtube --dev
注:不是 @types/youtube-player 哦。别搞错了。
HTML 和 JS 和 Google Maps JS API 几乎是同一种手法。
HTML
<body> <div id="player" style="width: 800px; aspect-ratio: 16 / 9"></div> </body>
JavaScript
定义全局 init 方法。这个方法名是规定的。不可自定义哦。
declare global { interface Window { onYouTubeIframeAPIReady: () => void; } }
然后 append script
var tag = document.createElement("script"); tag.src = "https://www.youtube.com/iframe_api"; var firstScriptTag = document.getElementsByTagName("script")[0]!; firstScriptTag.parentNode!.insertBefore(tag, firstScriptTag);
上面这段是抄来的,最好是是加上 defer 插入到 header。
最后是调用实例化 player。
export function onYouTubeIframeAPIReady() { const player = new YT.Player("player", { videoId: "wwUN9NWXcnY", playerVars: { playsinline: 1, autoplay: 1, }, events: { onReady: () => { console.log("ready"); }, onStateChange: (e) => { console.log("e", e); }, }, }); console.log("player", player); } window.onYouTubeIframeAPIReady = onYouTubeIframeAPIReady;
Angular YouTube Player 封装
参考 : Angular YouTube Player component
想深入了解如何封装, 可以参考 Angular 源码
YouTube Data API
建议大家先这 2 篇,基础我就不再教了。
Google Maps Embed API & JavaScript API(了解一下,什么是 API Keys)
Google – Reviews(了解一下,什么是 OAuth)
YouTube Data API 可以让我们通过 API 管理我们的 channel videos,但我个人只是用它来拿 YouTube 上 public videos 的资料而已。(e.g. Title, Duration, Thumbnail 等等)
Setup
1. enable YouTube Data API
2. create API Keys
由于这一次我是用 C# 去 request 这个 YouTube Data API,所以项目发布后 Key restrictions 选的是 IP addresses(或者选 None,但需要把 Key 藏好,比如放 Azure Key Vault)
平时是 JS 发 request 就选 Websites,本地测试时可以选 None。
3. setup OAuth
完整的 scopes 看这里。
我的需求只是查看 video 资料,有 scope https://www.googleapis.com/auth/youtube.readonly 就够了。
API Keys 和 OAuth 都需要要吗?
其实不需要,两个用其中一个就可以了。
像我只是想要拿 public video information,只需要 API Keys 就足够了。
但如果你是要操作特定的 channel 比如 manage video 等等,那才需要 OAuth。还有,倘若用了 OAuth 那就不需要再放 API Keys 了。
OAuth 可以替代 API Keys,但 API Keys 则不可以替代 OAuth 哦。
Request API
完整 API 文档看这里,里面还有 playground 可以玩,非常方便。
ASP.NET Core code sample
先获取到 access token(具体怎么弄,以前教过这里不重复)
var apiKey = "api key"; var videoId = "youtube video code from url query param v={code}"; var accessToken = "access token";
var httpRequestMessage = new HttpRequestMessage { RequestUri = new Uri($"https://www.googleapis.com/youtube/v3/videos?id={videoId}&key={apiKey}&part=snippet,contentDetails"), Method = HttpMethod.Get, Headers = { { "Accept", "application/json; charset=utf-8" }, { "Authorization", $"Bearer {accessToken}" } } }; var httpClient = httpClientFactory.CreateClient(); var response = await httpClient.SendAsync(httpRequestMessage); if (response.IsSuccessStatusCode) { var json = await response.Content.ReadAsStringAsync(); }
Response JSON

{ "kind": "youtube#videoListResponse", "etag": "gzfPTptt6zY7LjJygAHxPK33BaM", "items": [ { "kind": "youtube#video", "etag": "y4iRPPo9g6w--B6GYr0Nck4h1hA", "id": "5XK2C9w6oVk", "snippet": { "publishedAt": "2012-10-17T06:58:21Z", "channelId": "UCKUlsqazP-4QmxdEtUPlxOA", "title": "周杰倫 Jay Chou【愛在西元前 Love before BC】Official MV", "description": "周杰倫 愛在西元前 \n曲: 周杰倫 / 詞: 方文山\niTunes: https://itunes.apple.com/tw/album/ai-zai-xi-yuan-qian/id535739206?i=535739349\n\nJay Chou \"Love before BC\" (Ai Zai Xi Yuan Qian)\nSong & Lyrics: Jay Chou\nRecorded in Jay Chou's Fantasy album, released in 2001\n\n【上海 一九四三 完整MV】http://youtu.be/CcfnZOJpbM4\n【忍者 完整MV】http://youtu.be/55yJh4SHUBY\n【爸 我回來了 完整MV】http://youtu.be/nhyT8HDT4lg\n【威廉古堡 完整MV】http://youtu.be/lCzWCxVAkfc\n【開不了口 完整MV】http://youtu.be/H7hpK6cm-6k\n【對不起 完整MV】http://youtu.be/N2DkKFxijv0\n【雙截棍 完整MV】http://youtu.be/OR-0wptI_u0\n【簡單愛 完整MV】http://youtu.be/Y4xCVlyCvX4\n【安靜 完整MV】http://youtu.be/1hI-7vj2FhE\n【鍋牛 完整MV】http://youtu.be/H7pOrQEnc3c\n【你比從前快樂 完整MV】http://youtu.be/X_XqvQJi_6E\n【世界末日 完整MV】http://youtu.be/NDFULbHgL6E\n\n-----------------------------------------------------------------------------------------\n【Connection with Jay Chou 周杰倫相關網頁】\n◎ Jay Chou FACEBOOK(臉書): http://www.facebook.com/jay\n◎ Jay Chou YOUTUBE(視頻): http://www.youtube.com/JVRmuzic\n◎ JVR Music Official Site(杰威爾音樂): http://www.jvrmusic.com\n◎ iTunes(數位): https://itunes.apple.com/tw/album/shi-er-xin-zuo/id587743633?l=zh\n-----------------------------------------------------------------------------------------", "thumbnails": { "default": { "url": "https://i.ytimg.com/vi/5XK2C9w6oVk/default.jpg", "width": 120, "height": 90 }, "medium": { "url": "https://i.ytimg.com/vi/5XK2C9w6oVk/mqdefault.jpg", "width": 320, "height": 180 }, "high": { "url": "https://i.ytimg.com/vi/5XK2C9w6oVk/hqdefault.jpg", "width": 480, "height": 360 }, "standard": { "url": "https://i.ytimg.com/vi/5XK2C9w6oVk/sddefault.jpg", "width": 640, "height": 480 } }, "channelTitle": "周杰倫 Jay Chou", "tags": [ "yt:crop=16:9", "周杰倫", "愛在西元前", "開不了口", "威廉古堡", "星晴", "mv", "周杰倫同名專輯", "徐若瑄", "Vivian", "官方", "完整版", "高清", "亞洲天王", "杰威爾", "流行音樂", "台灣", "jay", "chou", "Istanbul", "Yi", "Si", "Tan", "Bao", "HD", "official", "pop", "jvr", "music", "周杰伦", "周傑倫", "琴伤", "惊叹号", "亚洲天王", "杰威尔", "流行音乐", "台湾", "周杰伦同名专辑", "伊斯坦堡", "娘子", "完美主义", "简单爱", "开不了口", "爱在公元前" ], "categoryId": "10", "liveBroadcastContent": "none", "localized": { "title": "周杰倫 Jay Chou【愛在西元前 Love before BC】Official MV", "description": "周杰倫 愛在西元前 \n曲: 周杰倫 / 詞: 方文山\niTunes: https://itunes.apple.com/tw/album/ai-zai-xi-yuan-qian/id535739206?i=535739349\n\nJay Chou \"Love before BC\" (Ai Zai Xi Yuan Qian)\nSong & Lyrics: Jay Chou\nRecorded in Jay Chou's Fantasy album, released in 2001\n\n【上海 一九四三 完整MV】http://youtu.be/CcfnZOJpbM4\n【忍者 完整MV】http://youtu.be/55yJh4SHUBY\n【爸 我回來了 完整MV】http://youtu.be/nhyT8HDT4lg\n【威廉古堡 完整MV】http://youtu.be/lCzWCxVAkfc\n【開不了口 完整MV】http://youtu.be/H7hpK6cm-6k\n【對不起 完整MV】http://youtu.be/N2DkKFxijv0\n【雙截棍 完整MV】http://youtu.be/OR-0wptI_u0\n【簡單愛 完整MV】http://youtu.be/Y4xCVlyCvX4\n【安靜 完整MV】http://youtu.be/1hI-7vj2FhE\n【鍋牛 完整MV】http://youtu.be/H7pOrQEnc3c\n【你比從前快樂 完整MV】http://youtu.be/X_XqvQJi_6E\n【世界末日 完整MV】http://youtu.be/NDFULbHgL6E\n\n-----------------------------------------------------------------------------------------\n【Connection with Jay Chou 周杰倫相關網頁】\n◎ Jay Chou FACEBOOK(臉書): http://www.facebook.com/jay\n◎ Jay Chou YOUTUBE(視頻): http://www.youtube.com/JVRmuzic\n◎ JVR Music Official Site(杰威爾音樂): http://www.jvrmusic.com\n◎ iTunes(數位): https://itunes.apple.com/tw/album/shi-er-xin-zuo/id587743633?l=zh\n-----------------------------------------------------------------------------------------" } }, "contentDetails": { "duration": "PT3M59S", "dimension": "2d", "definition": "sd", "caption": "false", "licensedContent": true, "contentRating": {}, "projection": "rectangular" } } ], "pageInfo": { "totalResults": 1, "resultsPerPage": 1 } }
我需要的资料在这些位置
var title = items[0].snippet.title; var thumbnail = items[0].snippet.thumbnails.standard.url; var thumbnailHD = items[0].snippet.thumbnails.maxres.url; var duration = items[0].contentDetails.duration; // format is PT3M59S
其实 thumbnail 的位置是死的,即便不使用 Data API 也能知道。
https://i.ytimg.com/vi/{{ video_id }}/{{ image_quality }}.jpg
比如:https://i.ytimg.com/vi/5XK2C9w6oVk/sddefault.jpg
video_id = 5XK2C9w6oVk
image-quality = sddefault (standard level)