TypeScript 5.1 & 5.2
getter 和 setter 可以完全不同类型了
以前我们提过,getter 的类型至少要是其中一个 setter 的类型。这个限制被突破了。现在可以完全使用不同类型了。

v5.1 后,没有再报错了

Using 和 Disposable
看这篇 TypeScript – Using Disposable
Decorator Metadata
看这篇 TypeScript – Decorator Metadata
Copying Array Methods – toReversed、toSorted、toSpliced、with
参考: Docs – Announcing TypeScript 5.2
JavaScript array 有几个功能是 mutable 的。它不会先 clone 一份给你。
比如 Array.reverse
const array = [1, 2, 3]; const array1 = array.filter(() => true); console.log(array === array1); // false const array2 = array.reverse(); console.log(array2 === array); // true
看到吗,filter 是 immutable,reverse 是 mutable。一不小心就会被坑。
于是 JS 推出了 immutable 版本的 reverse,叫 toReversed
const array2 = array.toReversed(); console.log(array2 === array); // false
除了 toReversed,还有 toSorted、toSpliced、with
with 的作用是替换 value,写法是这样的
const array = ['a', 'b', 'c']; const array2 = array.with(1, 'bb'); console.log(array2 === array); // false console.log(array2[1]); // 'bb'
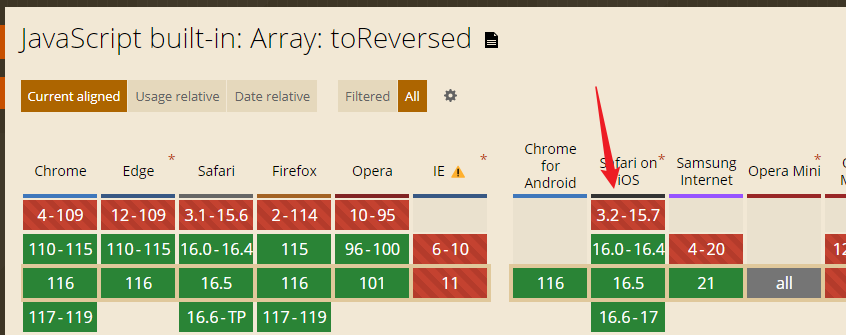
兼容性
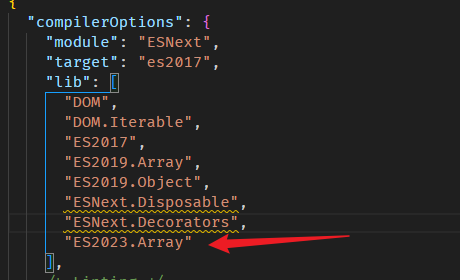
tsconfig.json 需要添加 compilerOptions.lib "ES2023.Array"

browser 方面 Safari 需要 IOS 16 才支持,所以最好是加上 runtime polyfill。

比如 core.js
import 'core-js/actual/array/with'; import 'core-js/actual/array/to-reversed'; import 'core-js/actual/array/to-sorted'; import 'core-js/actual/array/to-spliced';
import type
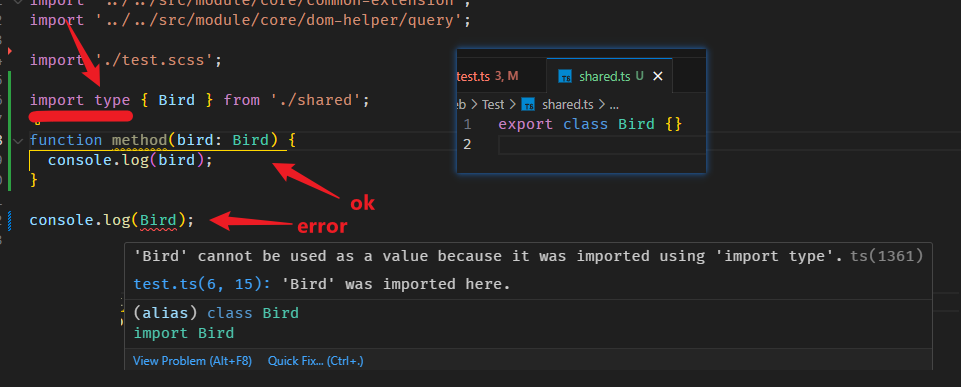
在 import 的时候,可以声明我们只是想要 import 类型。

当 import type 以后,类型就不可以被当成 value 使用。比如上面的例子,我 import 的是 class 但是我只想把它当成类型给 TypeScript 用,这样声明以后,transpile to JS 后就不会整的 import 这个 class。
WeakSet 和 WeakMap 可以用 symbol 作为 Key
这个也是 JavaScript 的功能。目前 stage 3。
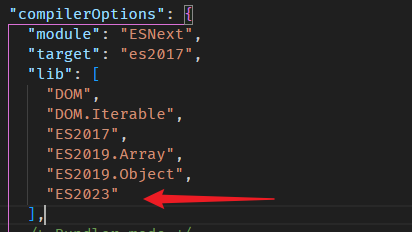
需要 setup tsconfig.json

调用
const wk = new WeakMap(); const symbol = Symbol('key'); wk.set(symbol, ''); // 以前会报错 const ws = new WeakSet(); ws.add(symbol); // 以前会报错
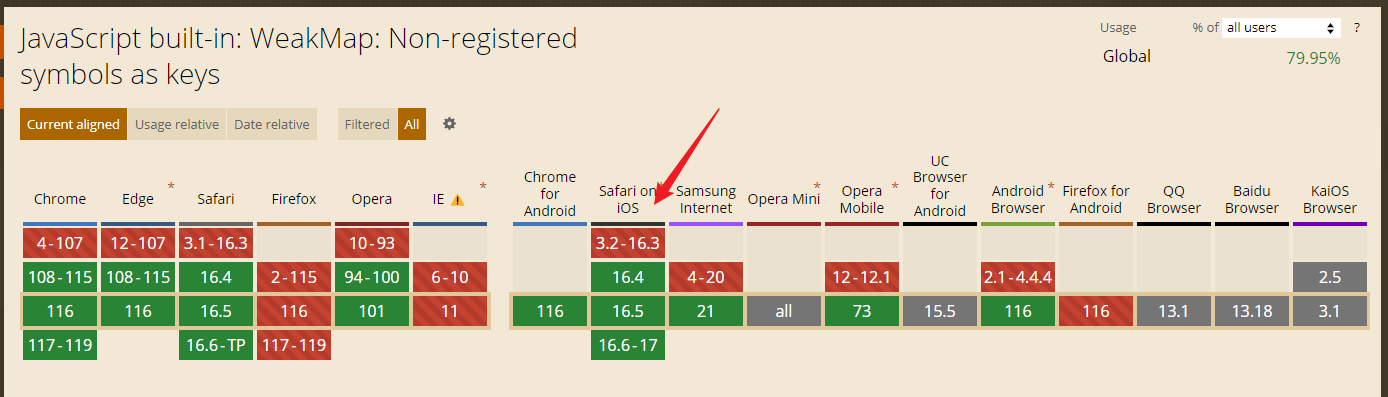
兼容度,Safari IOS 和 Firefox 兼容都不太理想。

而且视乎没有 polyfill。我看,还是别用了吧。




