CSS – PostCSS
前言
我第一次接触 PostCSS 是在学 Tailwind CSS 的时候. 它类似 JavaScript 的 Babel.
我没有用过 Babel, 因为 TypeScript 用的早. PostCSS 也是这样, Sass 用的早.
PostCSS 具备一部分 (甚至大部分 Sass 的能力), 而且还多了其它能力. 所以会看到一些人纷纷从 Sass 转到了 PostCSS.
但据我个人的经验. 我更推荐 2 个一起用. 尤其是在 Production 的时候. 可以参考我从前写的 Webpack 学习笔记.
写代码一样用 Sass, 然后 transpile 成 CSS 后再用 PostCSS 加工 (e.g. 向后兼容).
这篇只是一个简单的 Get Started 体验一下单独使用 PostCSS.
参考
YouTube – Learn how to power-up your CSS with PostCSS
YouTube – Learn PostCSS In 15 Minutes
Simple Start
创建项目
PostCSS 不像 Sass 那样可以安装 VS Code 插件, 它需要使用 Node.js + PostCSS CLI 然后跑 command 来启动.
先创建 folder 初始化 Node.js 项目
mkdir postcss-get-started cd postcss-get-started yarn init -2
我习惯用 yarn package manager, 换成 npm init 也是可以的.
安装 PostCSS CLI
yarn add postcss postcss-cli --dev
安装 postcss 和 postcss-cli. 我们先学 cli 版本, 下面我还会教 gulp 的版本.
Setup Files
package.json 启动 script
{ "scripts": { "start": "postcss style.css -o dist/style.css --watch" } }
style.css
body { background-color: pink; }
command
yarn start
效果

至此 PostCSS 就算运行起来了. 但是它还没有任何作用. 这是因为 PostCSS 是基于插件的. 任何对 CSS 的处理都需要用插件来完成.
常用插件
postcss-preset-env
这个插件是最重要的, 也是我唯一使用的. 它的作用就是向后兼容. 比如
@media (width >= 1024px) {} // will transpile to @media (min-width : 1024px) {}
Sass 做不到这种 transpile 的效果. 这时就可以靠 PostCSS 来完成了.
安装
yarn add postcss-preset-env --dev
setup postcss.config.js, 引入 plugin
const postcssPresetEnv = require("postcss-preset-env");
module.exports = {
plugins: [
postcssPresetEnv({ stage: 1 }),
],
};
setup browserlist (在 package.json)
{ "browserslist": [ "since 2021 and not ios < 15" ] }
效果

解释:
1. postcssPresetEnv({ stage: 1 }) 里的 stage 代表 CSS 支持的状态. 0 是 experimental, 4 是 stable. 它的 default 是 2, 我通常放 1.
2. 必须要提供 browserslist, 这样它才知道需不需要 Polyfill. 关于 browserlist 可以参考:
它就是一个 config, 声明项目支持什么 browser version. 它可以用一些很牛的表达式
比如 since 2021 and not < ios 15, 表示要支持 2021 年以后版本的 browser 同时 IOS safari 必须超过 v15. 这个表达式的数据是依据 Can i use 网站的
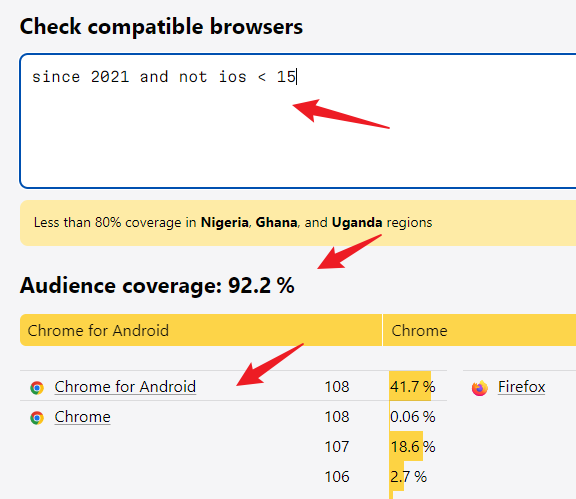
通过在线工具, 我们还可以查看表达式最终匹配支持的 browser 哦

postcss-import
这个插件可以让 PostCSS transplie 的时候把 import 的 CSS bundle 在一起.
安装
yarn add postcss-import --dev
setup postcss.config.js, 引入 plugin
const postcssPresetEnv = require("postcss-preset-env");
const postcssImport = require("postcss-import");
module.exports = {
plugins: [
postcssPresetEnv({ stage: 1 }),
postcssImport(),
],
};
reset.css
* { margin: 0; padding: 0; box-sizing: border-box; }
style.css (import reset.css)
@import "./reset.css"; body { background-color: pink; }
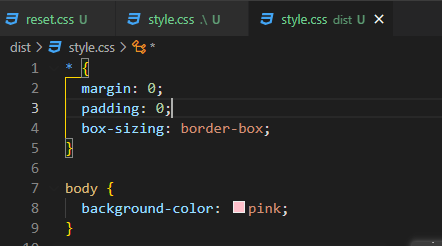
效果

最终 reset.css 被 bundle 到了 dist/style.css 里头
postcss-nested
和 Sass 的 nested 是一样的. 所以说 PostCSS 具有替代 Sass 的能力.
安装 > plugin > 效果 和上面的雷同, 我就不讲解了.
注: 在 VS Code, .css 写 nested 虽然不会语法报错, 但它也不太智能. 不会比写 Sass 的体验好.
postcss-simple-vars
和 Sass 的 Variable 是一样的.
postcss-mixins
和 Sass 的 mixins 功能是一样的. 但是语法不同
postcss.config.js (注意: mixin 必须在 nested 和 variable 之前哦)
const postcssPresetEnv = require("postcss-preset-env"); const postcssImport = require("postcss-import"); const postcssMixins = require("postcss-mixins"); const postcssNested = require("postcss-nested"); const postcssSimpleVars = require("postcss-simple-vars"); module.exports = { plugins: [ postcssPresetEnv({ stage: 1 }), postcssImport(), postcssMixins(), // 必须 before nested 和 variable postcssNested(), postcssSimpleVars(), ], };
style.css
@import "./reset.css"; /* variable */ $size: 100px; /* mixin 声明方法 */ @define-mixin method-name $color, $size: 100px { background-color: $color; width: $size; @mixin-content; } body { background-color: pink; /* nested */ .container { width: $size; } /* mixin 调用方法 */ @mixin method-name red, 50px { height: 100%; } }
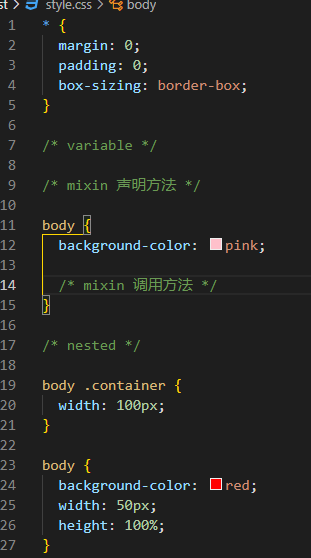
效果

postcss-font-magician
我在 Webpack 学习笔记 介绍过这个插件, 虽然已经停更了, 但 for 小网站还是适用的.
安装
yarn add postcss-font-magician --dev
config
postcss([ postcssPresetEnv({ stage: 1 }), postcssFontMagician({ custom: { Montserrat: { variants: { normal: { 300: { url: { woff2: "/src/fonts/montserrat-v25-latin-300.woff2", woff: "/src/fonts/montserrat-v25-latin-300.woff", }, }, 400: { url: { woff2: "/src/fonts/montserrat-v25-latin-regular.woff2", woff: "/src/fonts/montserrat-v25-latin-regular.woff", }, }, 500: { url: { woff2: "/src/fonts/montserrat-v25-latin-500.woff2", woff: "/src/fonts/montserrat-v25-latin-500.woff", }, }, 700: { url: { woff2: "/src/fonts/montserrat-v25-latin-700.woff2", woff: "/src/fonts/montserrat-v25-latin-700.woff", }, }, }, }, }, }, display: "swap", }), ])
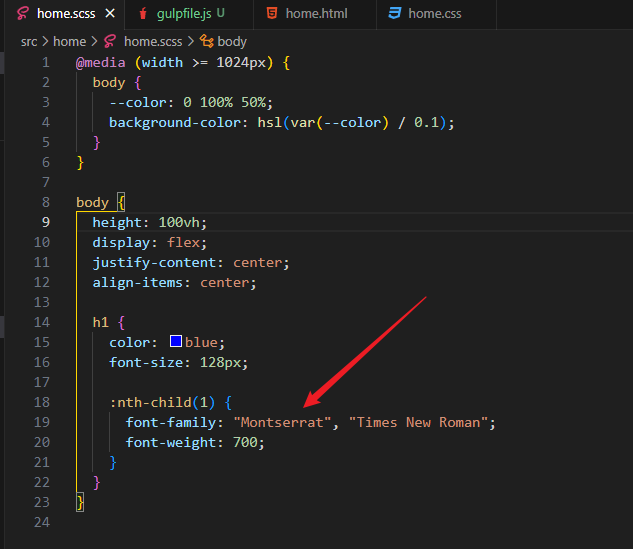
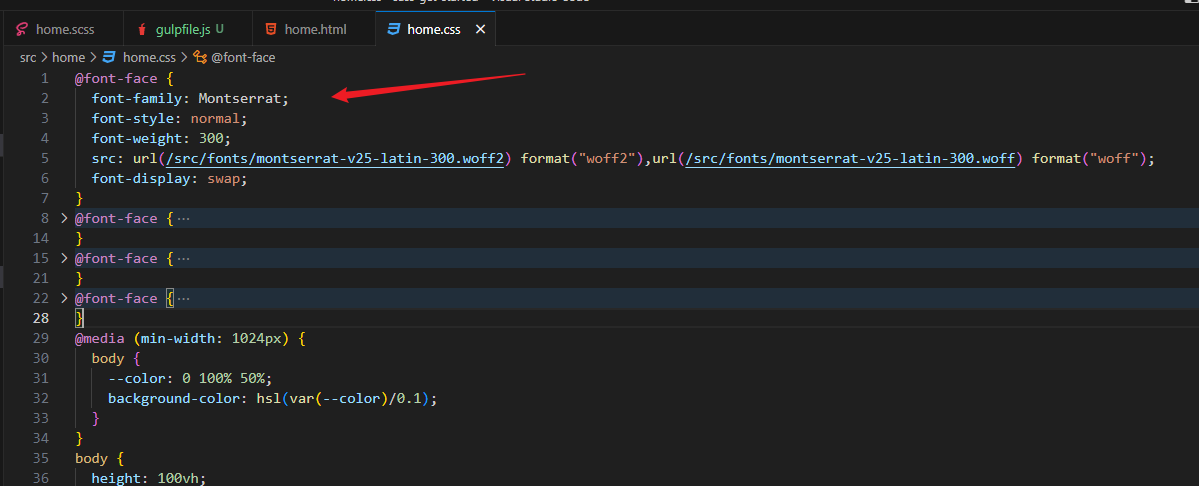
效果

只要 CSS 中有时用到对应的字体
transpile 出来的 CSS 自动包含 @font-face 代码

cssnano
nano 的用途是 minifier css. 很久以前我写的 Webpack 学习笔记 – Optimization 里头用的 css-minimizer-webpack-plugin 底层就是用了 cssnano 做 minify.
用法很简单
postcss([ require("postcss-preset-env")({ stage: 1 }), require("postcss-import")(), require("postcss-mixins")(), require("postcss-nested")(), require("postcss-simple-vars")(), require("cssnano")({ preset: ["default", { cssDeclarationSorter: false }], }), ])
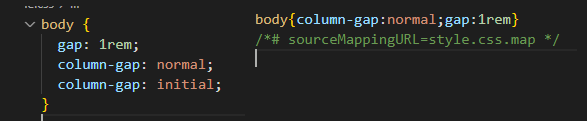
效果

左边是没有使用 nano 的结果, 右边是用了 nano 的结果.
它做了几件事, 比如, 去掉了空格空行, 去掉了 column-gap: initial. 还有它对属性做了排序. column-gap 被移到 gap 前面了.
这个改动通常是不好的. 因为 CSS 是讲究属性顺序的, 后面的 override 前面的. 所以这种排序很可能会破坏表达.
通过 cssDeclarationSorter: false 可以关掉它. 这样它就不会乱排了. 参考: Stack Overflow – cssnano is reordering overridden properties
小总结
PostCSS 的插件很强, 理论上可以替代任何 Sass 的功能的. 但前提是要有人去贡献这些插件.
当然这是不可能的, 哪来这么多贡献呢 ... /.\ 所以我个人还是觉得 Sass + PostCSS 一起用才实际.
Sass + PostCSS with Gulp
在搭建测试环境时, 我们不喜欢用 bundle tool, Webpack 也好, Vite 也好都算比较上层的东西.
我们更喜欢用底层的 Gulp, 这样可以憋开不必要的东西进来搅局. 这里教大家用 Gulp 搭建简单的 Sass + PostCSS 测试环境.
Gulp 基础参考:
对比webpack,你更应该先掌握gulp【10分钟教你彻底掌握gulp】
Stack Overflow – Pass Parameter to Gulp Task
YouTube – Learn PostCSS: How To Setup PostCSS With Gulp
Gulp PostCSS
安装 Gulp 和 gulp-postcss
npm install --global gulp-cli yarn add gulp --dev yarn add gulp-postcss --dev yarn add gulp-sourcemaps --dev
gulpfile.js
// import 需要用到的 gulp 方法 const { src, dest, watch: gulpWatch } = require("gulp"); // postcss 需要的 gulp plugin const postcss = require("gulp-postcss"); const sourcemaps = require("gulp-sourcemaps"); const cssPath = "style.css"; // 定义 task function postcssTask() { return src(cssPath) // read files .pipe(sourcemaps.init()) .pipe( // 用 postcss 处理 file stream postcss([ require("postcss-preset-env")({ stage: 1 }), require("postcss-import")(), require("postcss-mixins")(), require("postcss-nested")(), require("postcss-simple-vars")(), ]) ) .pipe(sourcemaps.write(".")) .pipe(dest("dist/")); // write files } // 定义 yarn run gulp 默认执行的 tasks exports.default = function () { // 通过 yargs 获取 yarn run gulp --watch 的 --watch parameters var { watch } = require("yargs").argv; return watch ? gulpWatch(cssPath, postcssTask) : postcssTask(); }; // 如果不想使用 parameter 控制 watch, 也可以定义 2 个 tasks, 调用变成 yarn run gulp watch 和 yarn run gulp build // exports.watch = function () { // gulpWatch(cssPath, postcssTask); // } // exports.build = postcssTask;
plugin 可以在 gulpfile.js 里, 也可以定义到 postcss.config.js. 但注意, postcss.config.js 这个 file 是一定要有的, 哪怕只是 module.exports = {}; 不然会报错哦
postcss.config.js
module.exports = {}
Run Command
"scripts": { "start": "gulp build" // or gulp watch or gulp --watch },
Gulp Sass
Gulp PostCSS + Sass
gulpfile.js
const { src, dest, watch } = require("gulp");
const sass = require("gulp-sass")(require("sass"));
const sourcemaps = require("gulp-sourcemaps");
const postcss = require("gulp-postcss");
const postcssPresetEnv = require("postcss-preset-env");
function sassTask() {
return src("./src/**/*.scss")
.pipe(sourcemaps.init())
.pipe(sass().on("error", sass.logError))
.pipe(postcss([postcssPresetEnv({ stage: 1 })])) // 这里多了一个 postcss pipe
.pipe(sourcemaps.write("."))
.pipe(dest("src/"));
}
exports.build = sassTask;
exports.watch = function () {
watch("./src/**/*.scss", sassTask);
};
run command
yarn run gulp build // or yarn run gulp watch
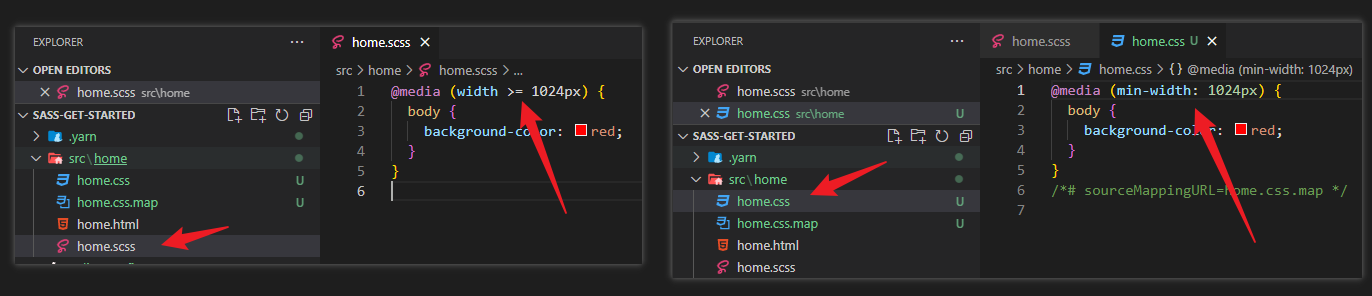
效果

Gulp Multi Tasks
这个和 PostCSS 没关系, 只是 Gulp 的功能之一. 随便介绍一下 (内容多一点才考虑开一篇 Gulp 的)
Stack Overflow – Gulpjs combine two tasks into a single task
这里给一个 SVG sprite 的例子
const { src, dest, parallel } = require("gulp");
const svgSprite = require("gulp-svg-sprite");
function spriteSvgIconTask() {
return src("src/icons/*.svg")
.pipe(
svgSprite({
mode: {
symbol: true,
},
})
)
.pipe(dest("src/icons/svg-icon-sprite"));
}
function spriteSvgIconTask2() {
return src("src/stooges-icons/*.svg")
.pipe(
svgSprite({
mode: {
symbol: true,
},
})
)
.pipe(dest("src/stooges-icons/svg-icon-sprite"));
}
exports.spriteSvgIcon = parallel(spriteSvgIconTask, spriteSvgIconTask2);
parallel 是平行执行, series 是顺序.
当 Gulp 遇上 .cjs
当我们把 module 换成 ES Module 后, 旧版本就得改成 .cjs
这时会发现 gulp command 失效

因为它默认查找的 file 是 .js 而不是 .cjs. 参考: Github Issue – Add support for gulpfile.cjs
解决方法是加 options
gulp spriteSvgIcon -f gulpfile.cjs




