Facebook – Reviews (Graph API)
前言
企业网站经常需要放 customer reviews 来增加 conversion. 常见的 Reviews 平台有 Facebook Reviews 和 Google Reviews.
这篇, 我将介绍如果通过 ASP.NET Core calling Facebook Graph API 来获取 Facebook Page 的 Reviews.
Preparation
首先要有 Facebook Page, Facebook Developer Account 和 Facebook App Development.
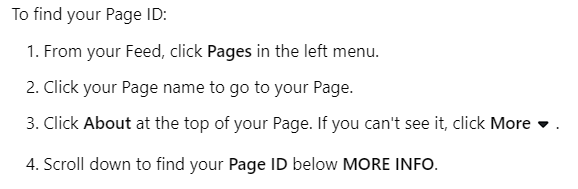
1. Get Facebook Page ID

上面这招好像过时了, 最新的版本找不到了....
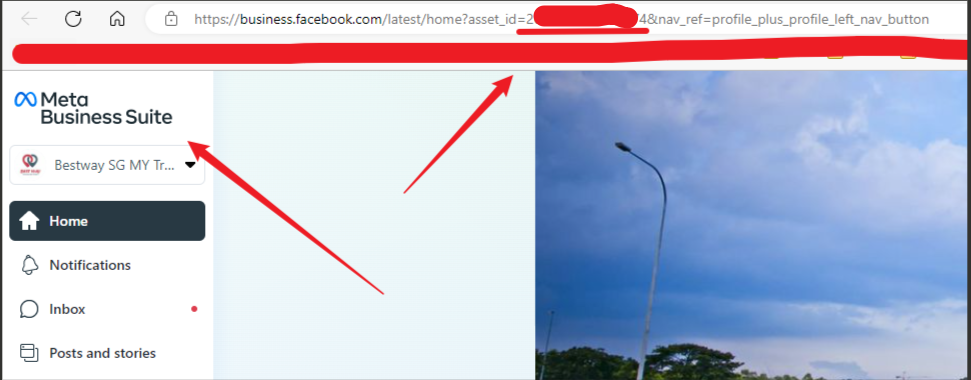
目前找到另一招, 到 meta business 里面看 URL, 先用着呗

2. Create App
登入 Facebook 然后到 https://developers.facebook.com
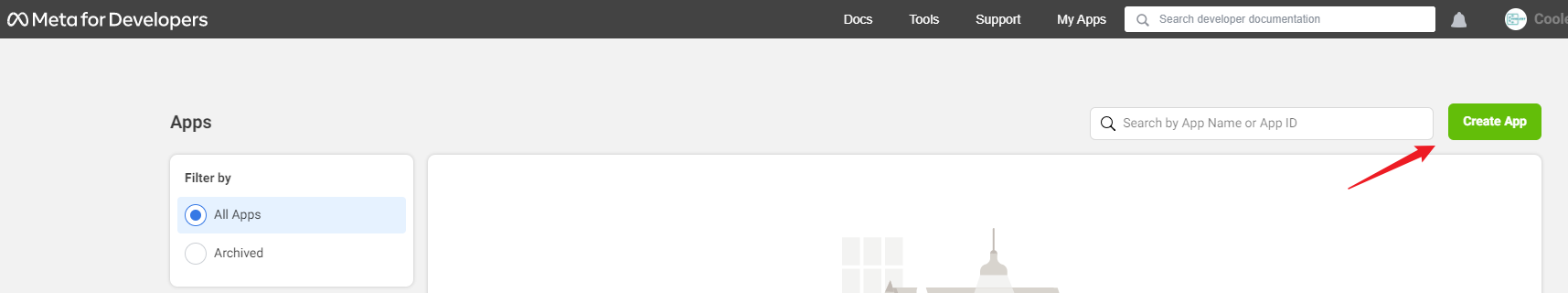
点击 My App
![]()
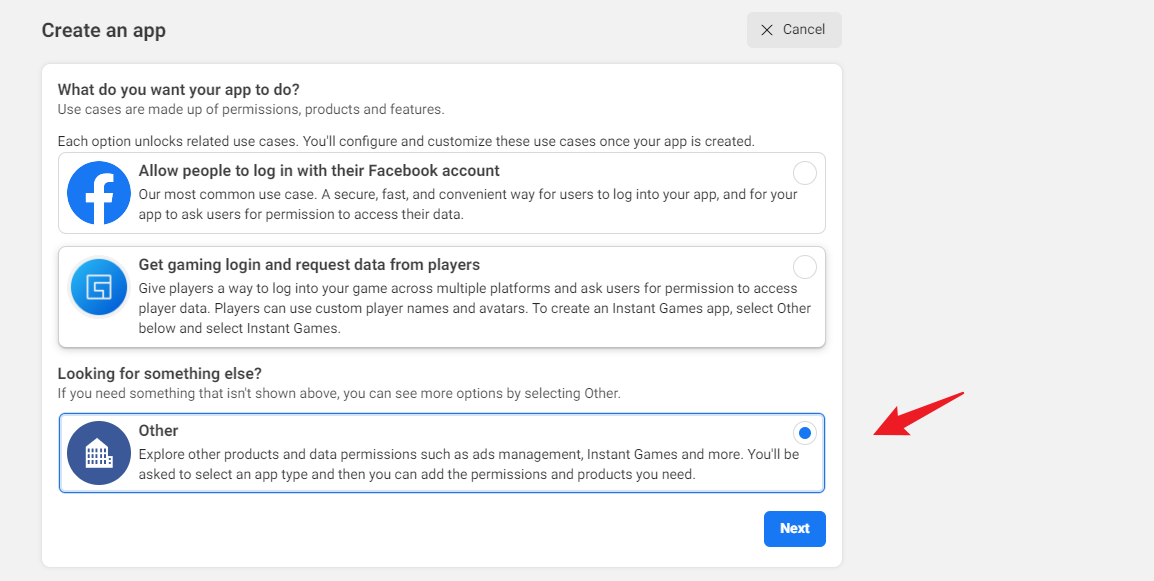
点击 Create App

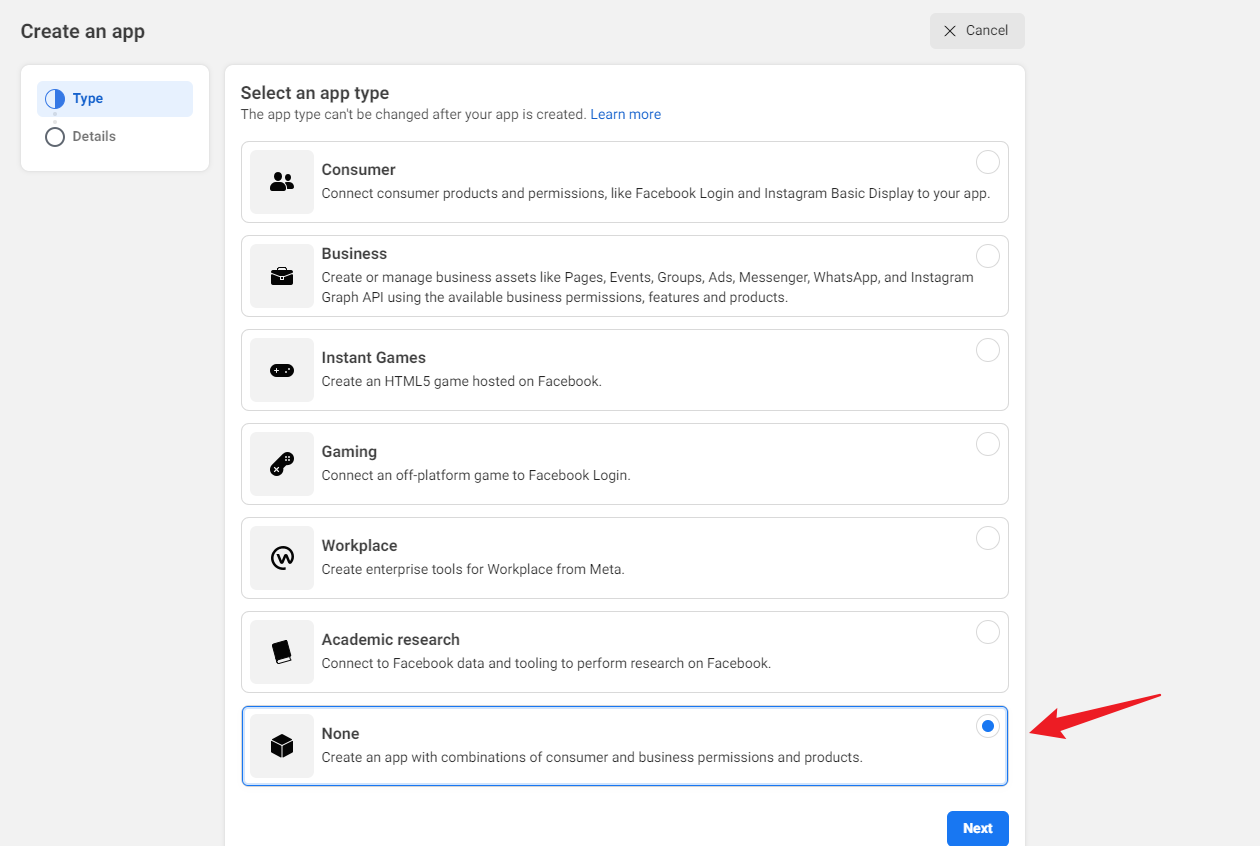
选择 type: None. 不要选 Business 哦 (Business 需要官方认证才能获取许多 permission, 很麻烦的... 我用 none 就足够了)



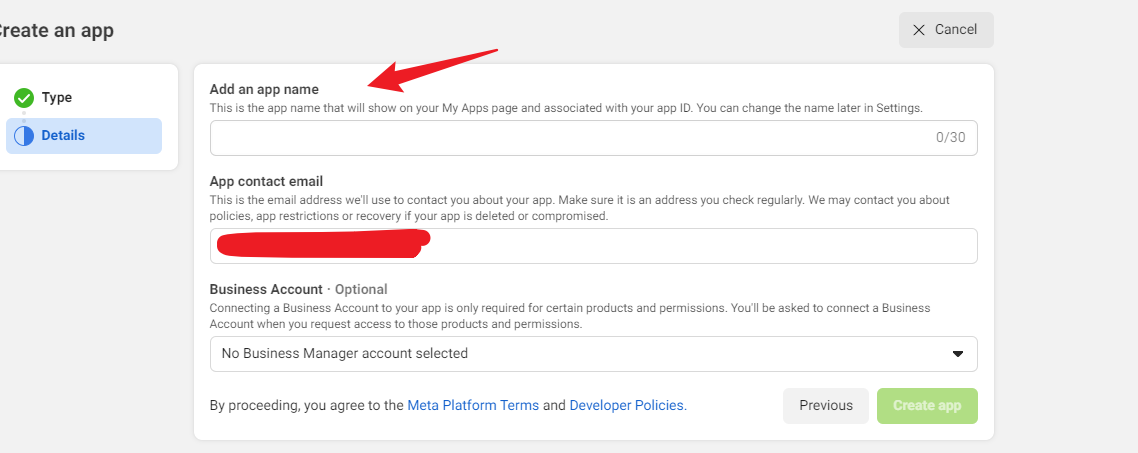
写 App 名字
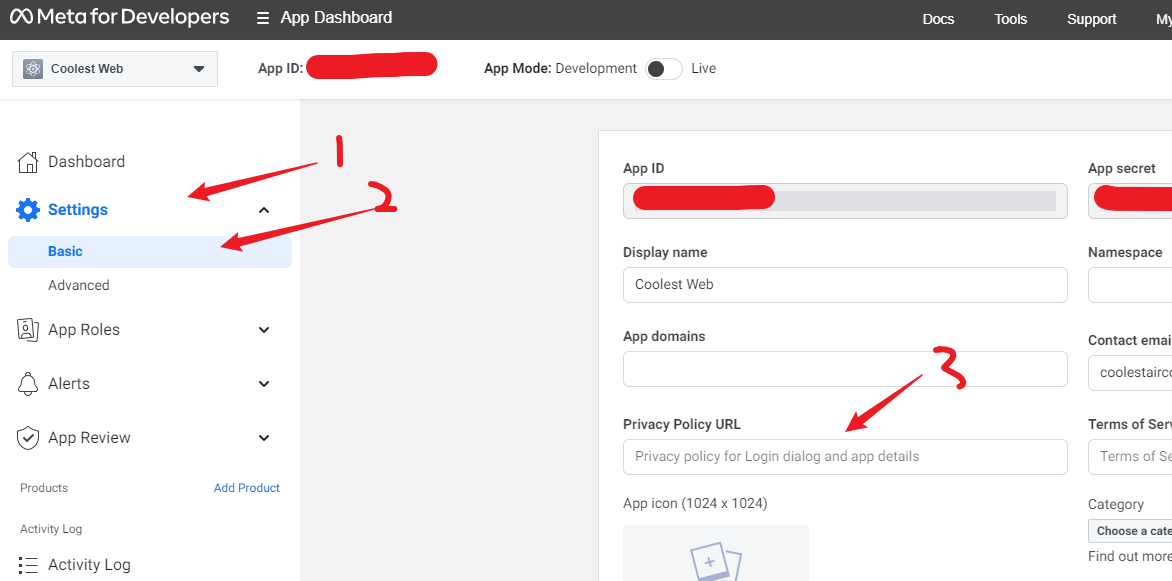
Settings > Basic > 填写 Privacy Policy URL > Save changes

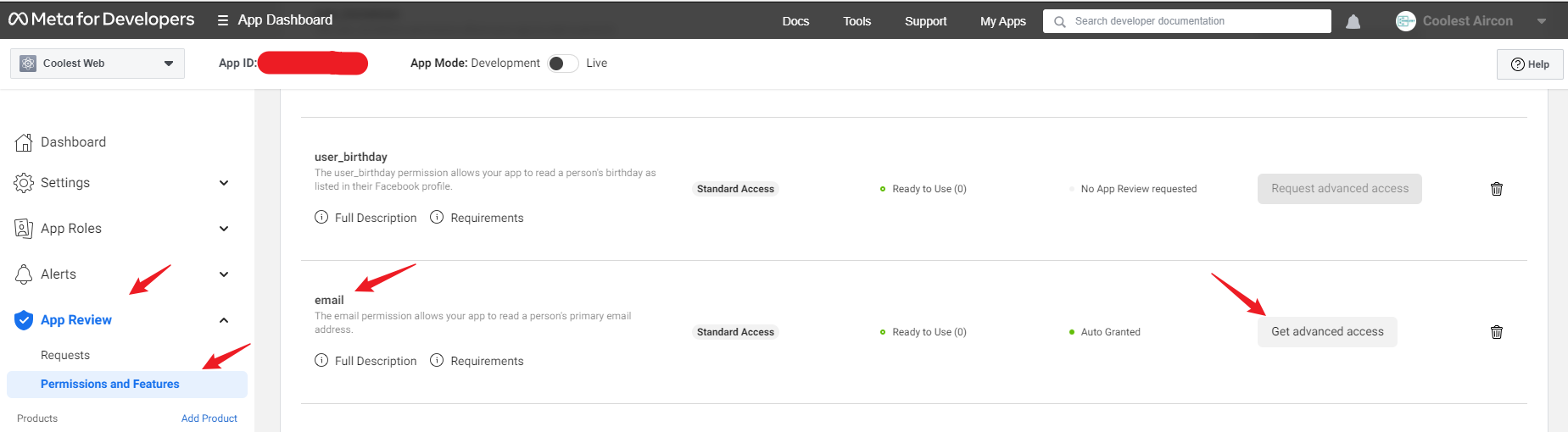
App Review > Permission and Features > Get advanced access (email, public_profile)

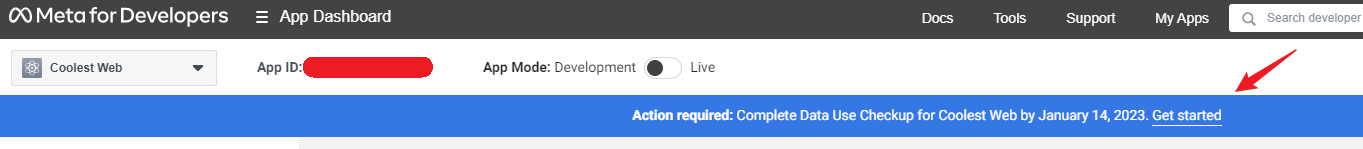
Checkup Get started > agree and next 到底

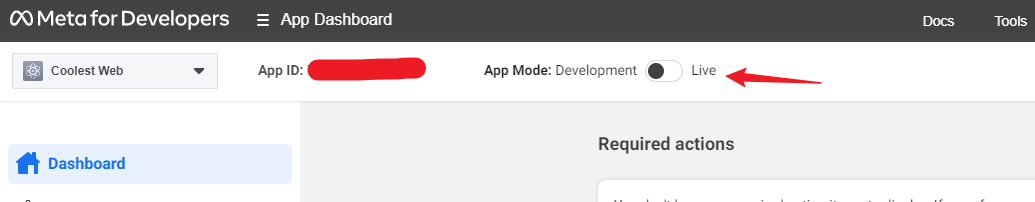
Live

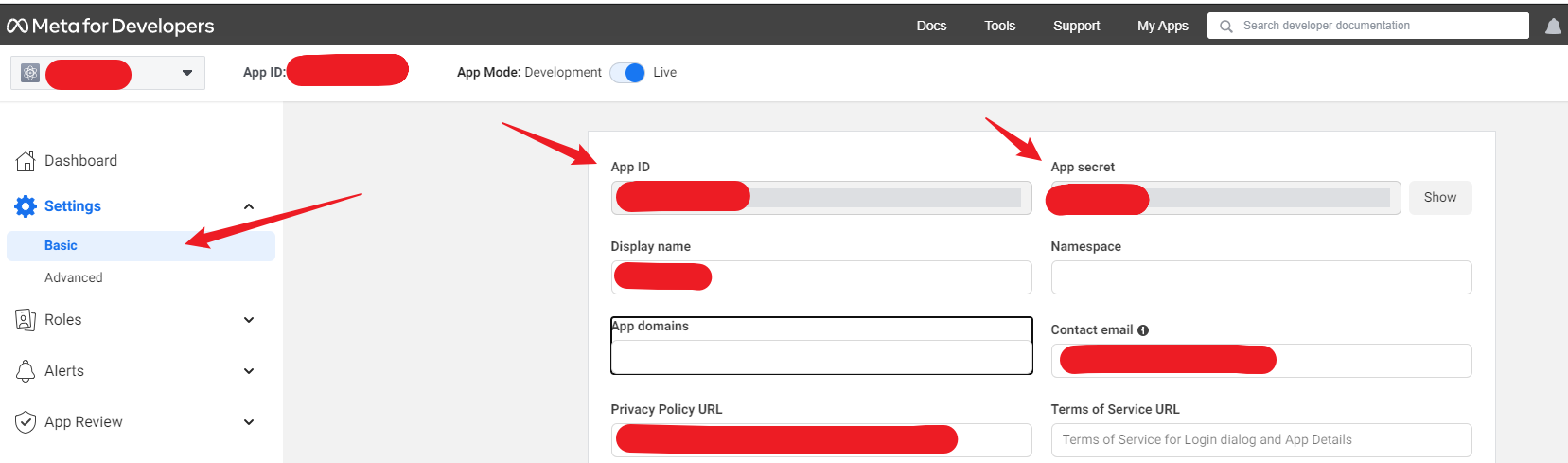
2. Get App ID and App Secret

Page Access Token
在发送 API 的时候需要有 Page Access Token
Facebook 的 Access Token 有分 4 种:
- Short-lived User Access Token (1 hour)
- Long-lived User Access Token (60 days)
- Short-lived Page Access Token (1 hour)
- Long-lived Page Access Token (never expired)
要拿 Page Reviews 需要用到 Page Access Token. 但要拿到 Page Access Token 必须先拿到 User Access Token.
拿 User Access Token 有 2 个方法. 第一个就是 Facebook Login Dialog. 第二个是用 Graph Explorer tool
我的需求比较简单, backend daily server task 去拿新的 reviews 更新数据库.
所以会使用 Graph Explorer tool 去拿 Long-lived Page Access Token. 往后就在 server side 发 API 可以了.
Short-lived User Access Token
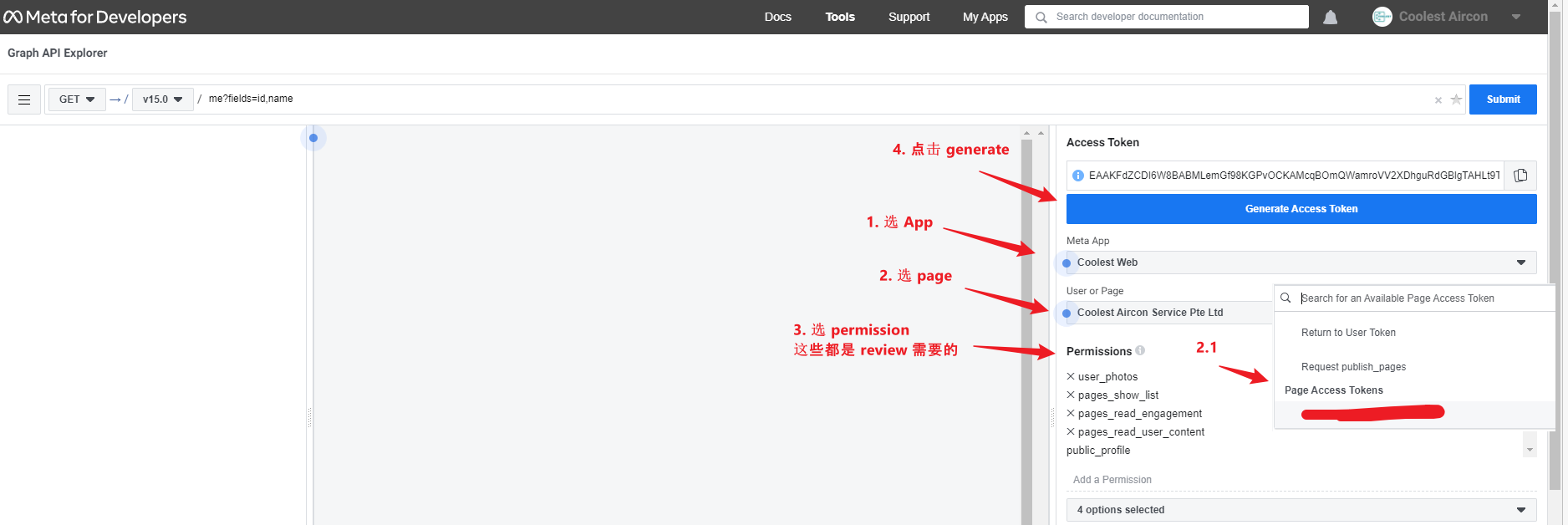
使用 Graph Explorer tool (需要 Facebook Developer Account 和 Facebook App Development)

然后会弹出 Facebook Login Dialog, 登入就可以了

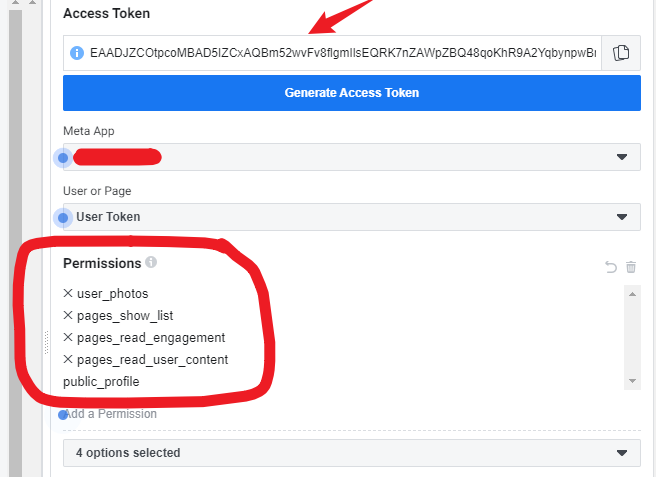
然后就拿到 Short-lived User Access Token 了.
注: Page Reviews 需要下面这些 Permissions (不同 API 权限不一样, 每次添加 Permission 都需要重新 Generate Access Token 哦)

user_photos 好事不需要也行。
Long-lived User Access Token
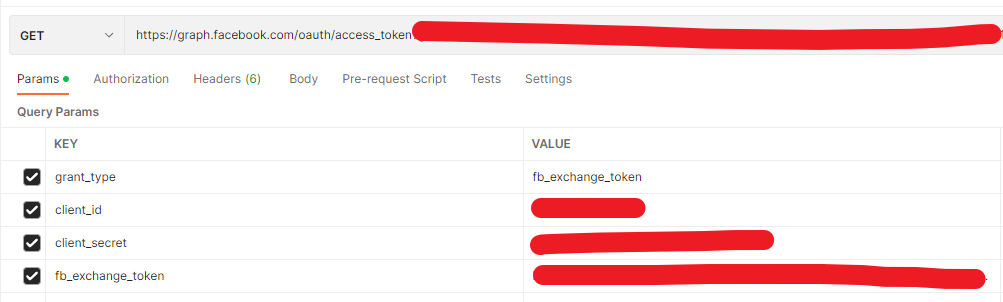
有了 Short-lived 才能拿到 Long-lived. 接着我们可以用 Postman 来完成
GET URL: https://graph.facebook.com/oauth/access_token
query params:
grant_type : fb_exchange_token
client_id : App ID (上面有提到了)
client_secret : App Secret (上面有提到了)
fb_exchange_token : xxxxxx (这里放 Short-lived User Access Token)

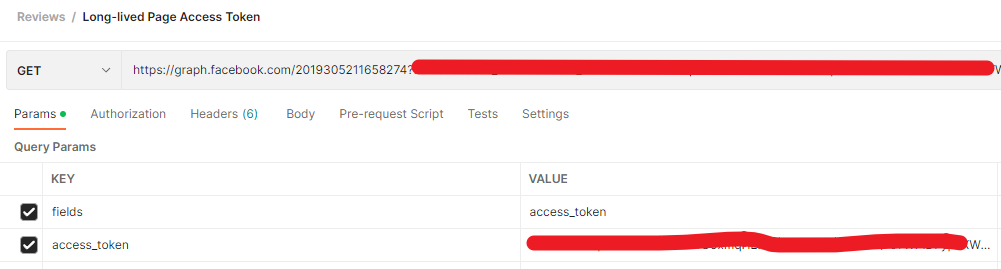
Long-lived Page Access Token
有了 Long-lived User Access Token 才能拿到 Long-lived Page Access Token.
GET URL: https://graph.facebook.com/2019305211658271 (2019305211658271... 是 Facebook Page ID)
query params:
fields : access_token
access_token : xxxxxx (这里放 Long-lived User Access Token)

至此我们就拿到了可以长期使用的 Long-lived Page Access Token 了.
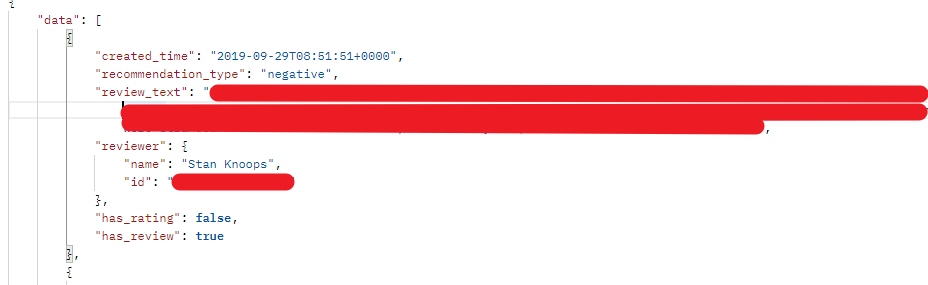
Reviews Graph API
GET URL : https://graph.facebook.com/2019305211658271/ratings
query params:
access_token : xxxxxx (这里放 Long-lived Page Access Token)
fields : created_time,recommendation_type,review_text,reviewer,has_rating,rating,has_review
效果

Facebook Reviews 不一定有 rating, 用户可以选择打分或者写 review, 或者 2 个一起.
p.s. Reviews API 视乎不支持 filter. 以后才研究呗. 参考1, 参考2 TODO...
p.s. created_time 的格式挺奇葩的, 许多人都有意见, C# 也无法直接 parse to DateTimeOffset,
解决方法是添加 query param date_format : U, 这样它会返回 int 从 1970 年的秒数 (不是毫秒哦), 之后我们就可以自己 Convert 到想要的格式了.
p.s. 默认返回 25 条资料,可以通过 query param "limit=525" 去限制或者扩大,最多可以一次输出 525 条。
ASP.NET Core 调用 Reviews Graph API

public class TestPageModel : PageModel { private readonly IHttpClientFactory _httpClientFactory; public TestPageModel( IHttpClientFactory httpClientFactory ) { _httpClientFactory = httpClientFactory; } public async Task OnGet() { var pageId = "2019305211658271"; var accessToken = "xxxxxx"; var queryBuilder = new QueryBuilder(); queryBuilder.Add("access_token", accessToken); queryBuilder.Add("fields", "created_time,recommendation_type,review_text,reviewer,has_rating,rating,has_review"); var queryString = queryBuilder.ToQueryString().Value!; var httpRequestMessage = new HttpRequestMessage { RequestUri = new Uri($"https://graph.facebook.com/{pageId}/ratings{queryString}"), Method = HttpMethod.Get, }; httpRequestMessage.Headers.Add("Accept", "application/json; charset=utf-8"); var httpClient = _httpClientFactory.CreateClient(); var response = await httpClient.SendAsync(httpRequestMessage); if (response.IsSuccessStatusCode) { var json = await response.Content.ReadAsStringAsync(); } } }
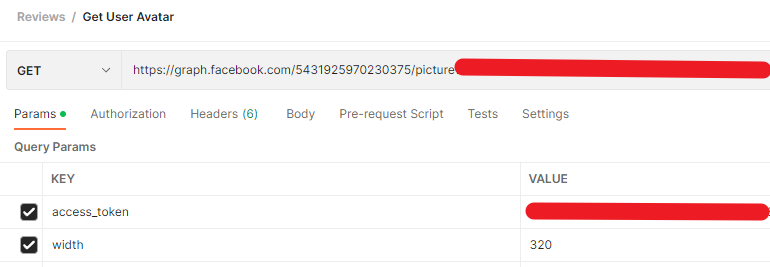
获取 Reviewer Picture
Reviews API 只能拿到 reviewer name 和 id 没有 picture. 想拿 picture 需要 call 另一个 API.
GET URL : https://graph.facebook.com/5431925970230375/picture (5431925970230375 是 reviewer id)
query params:
access_token : xxxxxx (这里放 Long-lived Page Access Token)
width : 320 (默认是 50px 很小, 大一号是 320px)

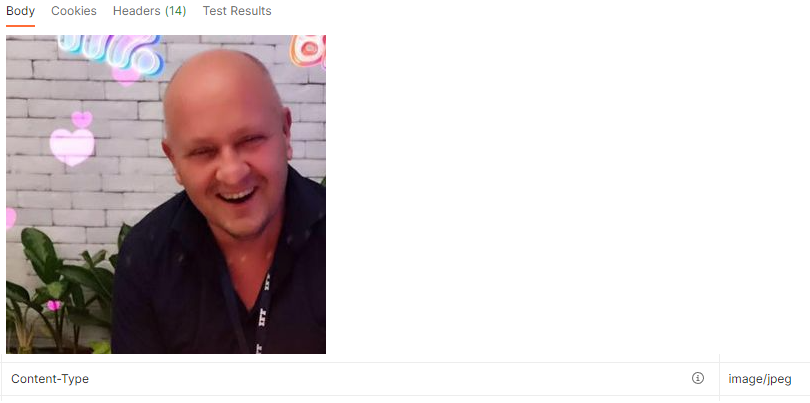
效果

注: 它返回的是 byte 哦, Content-Type 是 image/jpeg
ASP.NET Core 调用 Picture Graph API

public class TestPageModel : PageModel { private readonly IHttpClientFactory _httpClientFactory; public TestPageModel( IHttpClientFactory httpClientFactory ) { _httpClientFactory = httpClientFactory; } public async Task OnGet() { var userId = "5431925970230375"; var accessToken = "xxxxx"; var queryBuilder = new QueryBuilder(); queryBuilder.Add("access_token", accessToken); queryBuilder.Add("width", "320"); var queryString = queryBuilder.ToQueryString().Value!; var httpRequestMessage = new HttpRequestMessage { RequestUri = new Uri($"https://graph.facebook.com/{userId}/picture{queryString}"), Method = HttpMethod.Get, }; httpRequestMessage.Headers.Add("Accept", "image/jpeg"); var httpClient = _httpClientFactory.CreateClient(); var response = await httpClient.SendAsync(httpRequestMessage); if (response.IsSuccessStatusCode) { var buffer = await response.Content.ReadAsByteArrayAsync(); using var fileStream = System.IO.File.Create("reviewer-avatar.jpg", buffer.Length); await fileStream.WriteAsync(buffer); fileStream.Flush(); } } }
错误处理
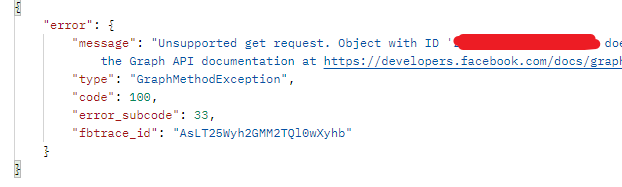
比如 Page ID 不正确, 它会返回 400 bad request, JSON 是一个 error message.

如果有设置 Accept header 的话, 一定要加上 application/json 来处理错误哦
比如
Reviews API = Accept : application/json; charset=UTF-8
Picture API = Accept : image/jpeg, application/json (注: 我试过 + charset=UTF-8 但是不行...不知道为什么)
总结
这篇介绍了如何通过 ASP.NET Core 调用 Graph API 获取 Page Reviews 和 Reviewer Picture.
第一步是基本 setup (Facebook page, Developer account, App)
第二步是获取永久可用的 Page Access Token, 这样 server 就可以一直去拿最新的 Reviews.
第三步是调用 Graph API 获取 Reviews 和 Reviewer Picture.
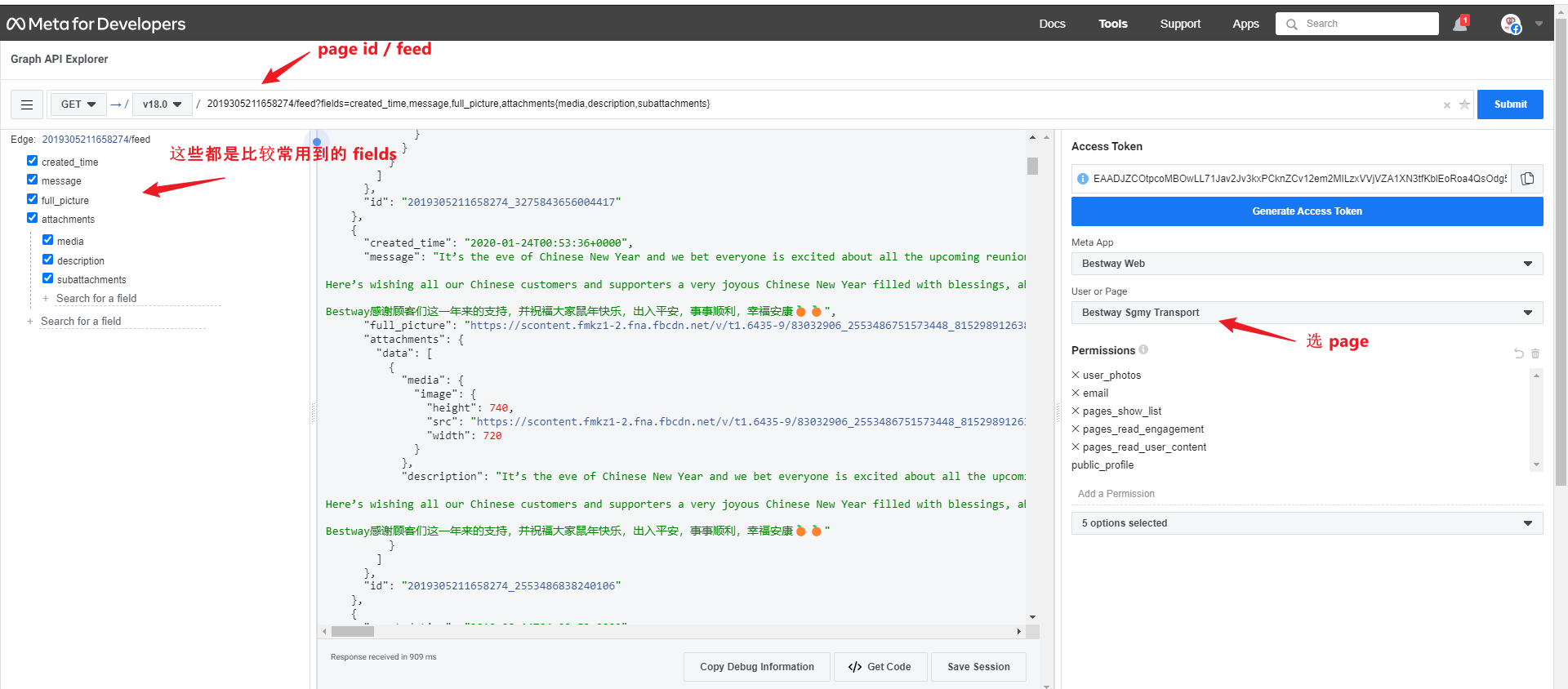
题外话 – 获取 Facebook Page Post Content
这主题应该开多一篇介绍的,但我还没有准备好,所以先记入在这里呗。