CSS – Clip Path
前言
我是在搞 1 side box-shadow 发现这个功能的. 平常很少做特效, 所以对这个好功能缺乏认识.
这篇大概记入一下先, 以后有认真用再补上细节.
参考
Youtube – Awesome UI Interactions with the CSS Clip Path Property
Stack Overflow – How can I add a box-shadow on one side of an element?
The Awesome CSS Clip-path Property
Youtube – How to make shapes with CSS
介绍
它主要的功能就是把一个 div clip 出各种形状. 配上 animation 就可以做出变 "形状" 效果了.
比如把一个正方形, 变成圆形, 六角形, 什么形都可以.
画圆形
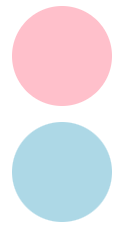
<div class="container"> <div class="box1"></div> <div class="box2"></div> </div>
通常画圆形, 我们会用 border-radius, 但用 clip-path 会更直观哦
.container { .box1 { width: 100px; height: 100px; background-color: pink; border-radius: 50%; } .box2 { margin-top: 1rem; width: 100px; height: 100px; background-color: lightblue; clip-path: circle(50%); } }
效果是一模一样的

clip-path 还有更厉害的地方是它可以控制 position
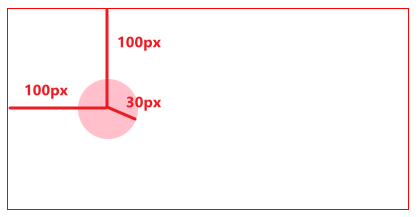
.container { border: 1px solid red; .box1 { width: 400px; height: 200px; background-color: pink; clip-path: circle(30px at 100px 100px); } }
效果

不一定要用 px, 用 percentage 也可以 (但我不清楚它的具体算法. 它的 percentage 不是 depend on width 的)
画各种形状
之前写 CSS – border-radius (Rounded Corners) 有介绍过画各种形状. 但是它并不是真的什么形状都画的出来. 很 limitation 的.
而 clip path 就很强大. 几乎啥形状都可以画, 可以用这个工具玩玩看 CSS clip-path maker

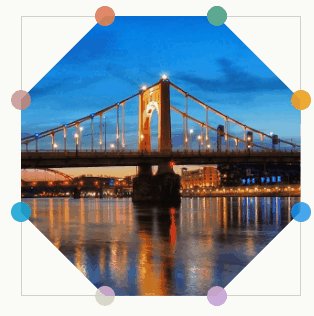
常用的是 circle (圆形), ellipse (椭圆形), polygon (多角形, 如上图)
Section Design Curve
在 CSS & JS Effect – Section Design Waves 有介绍过各种 section design.
那篇的实现方法都是基于 SVG 的. 但其实有些简单的 design 是可以直接用 Clip 完成的. 比如 Curve.
clip-path: ellipse(100% 100% at 50% 0%);
效果

ellipse 是画椭圆形, 然后利用 size 做出 curve 的效果,
主要是调第一个参数, 它依据 section 的高度决定弧度, 所以很难控制. 通常在 100% - 200% 左右.
one side box shadow

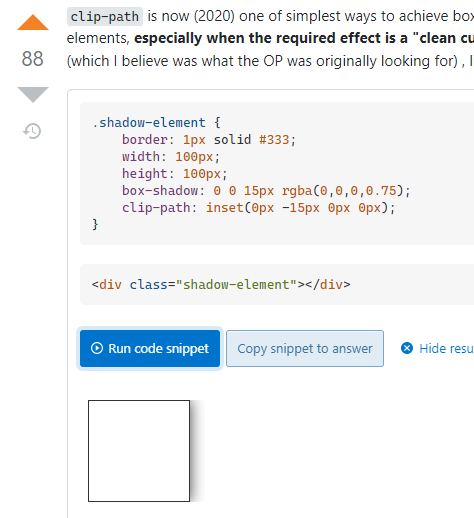
一样是用 box-shadow 来做影子, 只是用了 clip 把不想要的 3 边影子 clip 掉. 这里的关键是 inset
inset 的用法是这样的
clip-path: inset(20px 20px 50px 20px);
效果

有点像 padding. top right bottom left 往内 clip.
回到 box-shadow 的例子. inset(0, -15px 0 0)
如果是 4 个 0, 那么所有 shadow 都看不见.
right 15px 是往内 clip, 反过来 right -15px 是往外. 所以反而 right shadow 就出现了. 很巧妙的技巧.
但也可以看出不是正规做法. 但是比起 spread 这招还是比较好使的.
clip-path evenodd 实现挖洞效果
参考: Stack Overflow – Hole in overlay with CSS [duplicate]
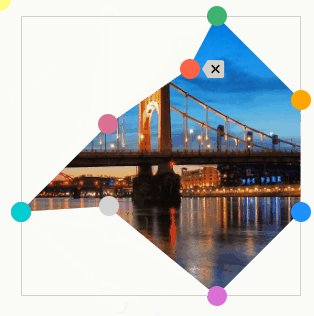
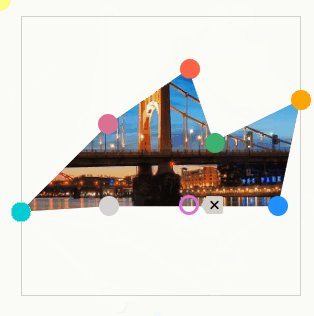
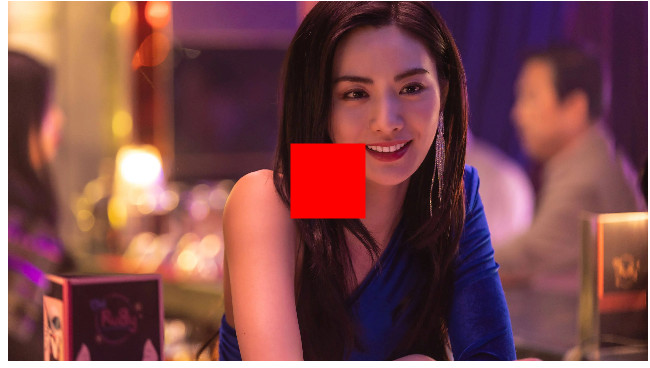
最终效果

中间红色的正方形就是我 clip 出来的洞,背景是红色。
一般而言 clip 是保留我们选择的范围,而不是除去选择的范围。所以要实现上面这种效果需要一个新招叫 evenodd。
它的原理是这样,画 2 个形状 (比如用 polygon)

这 2 个形状都会被保留,但是它们交互的区域不会被保留。
依据这个规则,挖洞效果是这样实现的。
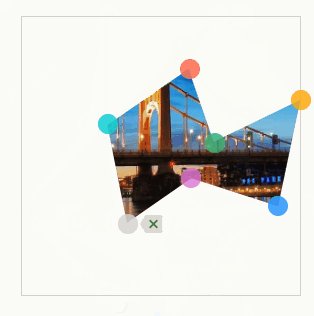
首先 clip 整张图

然后中间画一个匡

中心的区域是交互的,它不会被保留,这就形成了 clip 一个洞的效果了。
img { --rect-size: 75px; clip-path: polygon( evenodd, /* 关键 */ 0 0, 100% 0, 100% 100%, 0% 100%, 0 0, /* 记得要连回去 */ calc(50% - var(--rect-size) / 2) calc(50% - var(--rect-size) / 2), calc(50% + var(--rect-size) / 2) calc(50% - var(--rect-size) / 2), calc(50% + var(--rect-size) / 2) calc(50% + var(--rect-size) / 2), calc(50% - var(--rect-size) / 2) calc(50% + var(--rect-size) / 2), calc(50% - var(--rect-size) / 2) calc(50% - var(--rect-size) / 2) /* 记得要连回去 */ ); }
1. 要放 evenodd
2. 一个形状必须是闭环的,记得要放最后一个点回到起始点形成闭环。
mask 实现挖洞效果
polygon 不能挖圆形,要圆形需要使用另外一招 -- mask。
参考:Stack Overflow – How do I create the correct clip-path with inversed circles for my image?
大概是这样
img { width: 1024px; --rect-size: 75px; --radius: calc(var(--rect-size) / 2); --x: 50%; --y: 50%; mask-image: radial-gradient( var(--radius) at var(--x) var(--y), transparent calc(var(--radius) - 1px), black calc(var(--radius)) ); }




