CSS – Monospaced font & ch unit 等宽字体与 ch 单位
前言
在做 Statistics Counter 时, 发现总是会跳, 研究后才发现原来是等宽搞的鬼, 这篇就来说说等宽字体.
参考
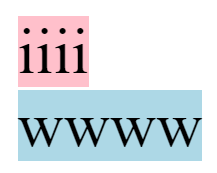
不等宽字体
不等宽指的是, 不同字母的 width 不一样.
游览器默认的字体 Times New Roman 就是不等宽字体


不管是字母还是数字, 不同字符宽度都不一致.
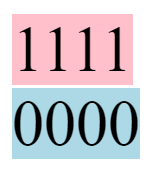
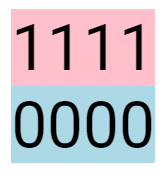
半等宽字体
Material 的 Roboto 算是半等宽字体.


它的字母是不等宽的, 但是数字是等宽的. 这也是为什么许多人会特意拿 Roboto 做数字的 font-family.
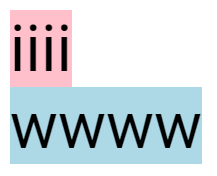
等宽字体
Roboto Mono 就是完全的等宽字体


字母和数字的宽度都是一致的.
等宽字体列表: List of monospaced typefaces, 大部分后面有加 Mono 的都是等宽字体 (但也不是 100% 啦)
游览器等宽字体
如果不想引入 roboto 的话, 可以用游览器自带的 monospace. 参考: CSS Web Safe Font Combinations, CSS Web Safe Fonts
ch unit
1ch 等于一个字符 "0" 的宽度. 如果字体是等宽字体, 那么可以说 10 ch 就等于 10 个字符的 width.
但如果不是等宽字体, 那么 ch 就不准了. 所以要谨慎使用哦.




