HTML / CSS – Email Marketing HTML Template
前言
虽然现在的 Email Client 有在进步, 但是比起 browser 还是差太远了. 假如你用 HTML5 + CSS3 的方式去写 Email Template 的话是不行的.
这篇特地学习一下如何写好 Email Marketing HTML Template.
参考
Youtube – The RIGHT WAY to Build HTML Email Templates 2022
Youtube – HTML Email Template Built the RIGHT WAY - 2022! (主要参考)
HTML and CSS in Emails: What Works in 2022?
Email Client Testing Explained (一些 checker 确保写的没有错)
Mailtrap HTML Email Checker (我在用的 checker)
概念
Email Client 有超级无敌多的 CSS 是不支持的, 而且即便它支持, 也可能需要 follow 一些特定条件.
所以一个好的思路是, 只要你不知道它能不能用, 那就是不能用. 只用那些教程里面教的方法去做就好了.
给几个例子, 感受一下它有多糟糕:
1. 不要用 div, 全部用 table.
2. 不要用 marigin, 用 padding, 而且只用在特定 element 上用, 比如 td, span 之类的.
3. 只用原始的 font family 比如 serif, san-serif
4. 可以用 attribute 实现就不要用 style, 比如 table width="100%"
5. 只能用 inline style
DOCTYPE, html, meta
DOCTYPE
我们写网页的 DOCTYPE 是这样的
<!DOCTYPE html>
但在 email client, 这个是不 ok 的.
参考: Which Doctype Should I Use in HTML Email?
要用 XHTML 1.0 Transitional doctype
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html
<html xmlns="http://www.w3.org/1999/xhtml">
meta
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
提醒, IE=edge 和 viewport 和平常的网页是一样的
<meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" />
Standard CSS Reset
body { margin: 0; } table { border-spacing: 0; } td { padding: 0; } img { border: 0; }
注: 上面写的是 CSS Style 而不是 inline style, 那是因为我用 Gulp 打包. 最终它会变成 inline style 的. 参考: Gulp for inline style email template
大体结构
写网站一般上的结构类似下面这样
<body> <header></header> <main> <section> <div class="container grid"> <div class="left-column"></div> <div class="right-column"></div> </div> </section> </main> <footer></footer> </body>
container 通常会有 max-width, margin-inline: auto (for 居中), 然后 column 就用 grid 1fr, 1fr 这样搞布局.
而 Email Client 差很多...
<body> <center> <!--main wrapper--> <table> <!--main--> <tr><td></td></tr> <!--section / header--> <tr> <!--section --> <td> <table></table> <!-- 下面会讲 --> </td> </tr> <tr><td></td></tr> <!--section --> <tr><td></td></tr> <!--section / footer --> </table> </center> </body>
1. 没有 div, 基本上全部都是 table > tr > td (经常会出现只有 1 个 tr 1 个 td 但依然得写整个 table 结构, 相当繁琐)
2. <center> 会把里面的 table 居中. 相等于 table margin-inline: auto. (Email Client 是无法写 margin 的, 要做 spacing 靠 padding)
3. wrapper 负责整个 body 的 background-color
4. main 是所以内容的 container, 通常 max-width: 600px
5. main 里面就是每一个 "section" 了, 里面再开一个 table for 内容
6. 提醒: table width 默认是 hug content 哦, 通常需要 set 成 100% 如果要 td 平均的话 table-layout: fixed
接着 section 里的 table 长这样
<table class="two-column"> <tr> <td> <table class="column"> <tr> <td> <!-- 内容 --> <h1></h1> <p></p> </td> </tr> </table> <table class="column"> <tr> <td> <!-- 内容 --> <a href=""><img src="" alt=""></a> <a href=""><img src="" alt=""></a> </td> </tr> </table> </td> </tr> </table>
看你需要多少 column, 就开多少 table
以上就是大体的结构. 概念就是 nested table 很多.
如何做 RWD & Spacing & Alignment
用 padding 做 spacing
把 table.column 变成 display: inline-block 做 RWD
text-align, verical-align 以外. 如果想居中可以靠 padding 推. (因为大部分 dimension 都是写死的, 要居中可以硬硬算出来)
看 Youtube – HTML Email Template Built the RIGHT WAY - 2022! 就能体会它怎样做 RWD, Spacing, Alignment 了.
可以用的 CSS
width : px, %
max-width
padding (apply to td), 支持 shorthand
background-color: rgba, hex
color
box-shadow
font-size
display
不可用 CSS
text-align (用 td attribute align 代替)
vertical-align (用 td attribute valigh 代替)
white-space: preline (用 <br> 代替)
可以用的 Attribute
td height, align, valign
img width
table width
CSS – 冷知识 – font-size: 0 clear anchor spacing between
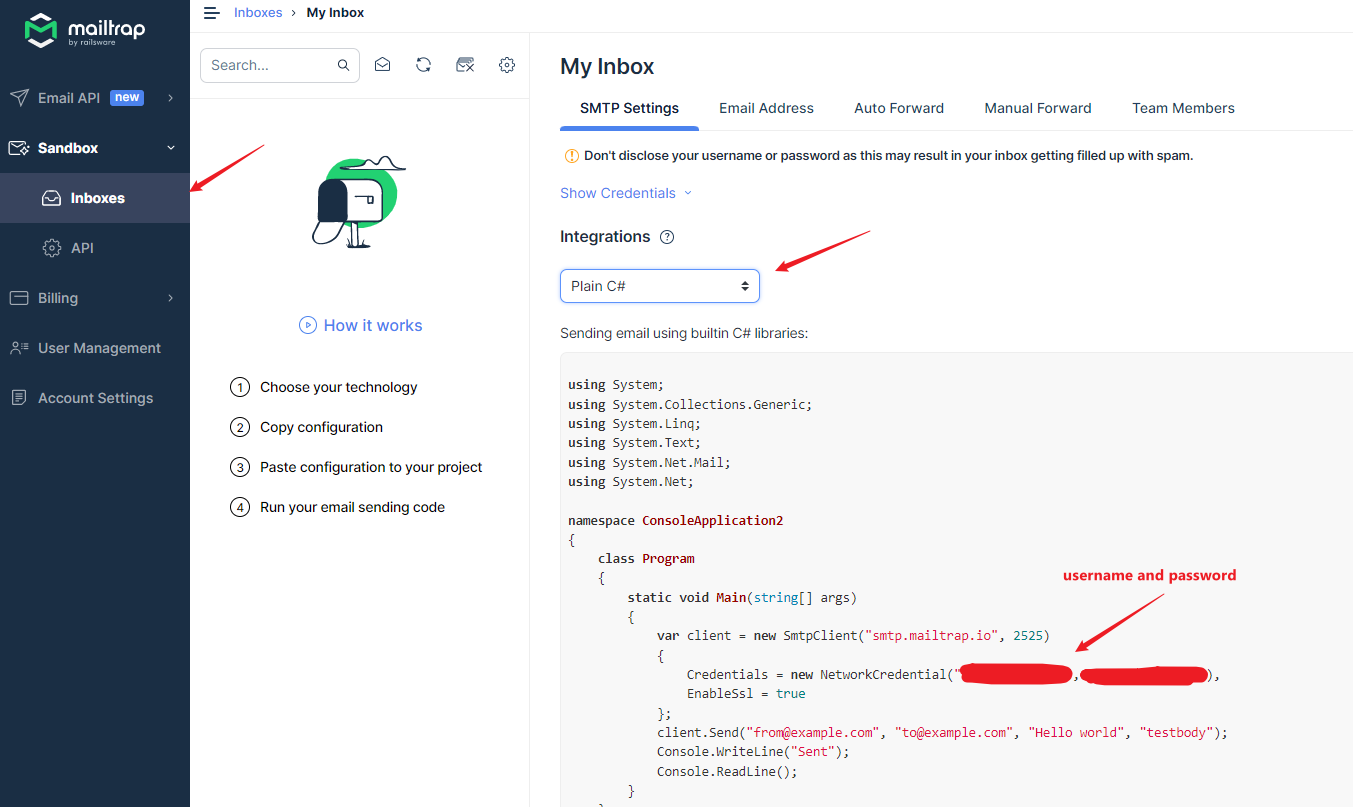
Mailtrap HTML Email Checker
很好的工具. 可以检查我们写的 HTML 对不对. Free version 有使用 limit. 但基本够用
Sign in 好了之后去 Control Panel 拿 username password

下面是 MailKit SMTP Client 演示代码

var username = "abc"; var password = "xyz"; var htmlFile = @"C:\path\email-template.html"; using var client = new SmtpClient(); await client.ConnectAsync( host: "smtp.mailtrap.io", port: 2525, options: MailKit.Security.SecureSocketOptions.StartTls ); await client.AuthenticateAsync(username, password); var message = new MimeMessage(); message.From.Add(new MailboxAddress("", "from@example.com")); message.To.Add(new MailboxAddress("", "to@example.com")); var builder = new BodyBuilder { HtmlBody = await System.IO.File.ReadAllTextAsync(htmlFile, System.Text.Encoding.UTF8), TextBody = "Test Email Only" }; message.Subject = "Hello world"; message.Body = builder.ToMessageBody(); await client.SendAsync(message); await client.DisconnectAsync(quit: true);
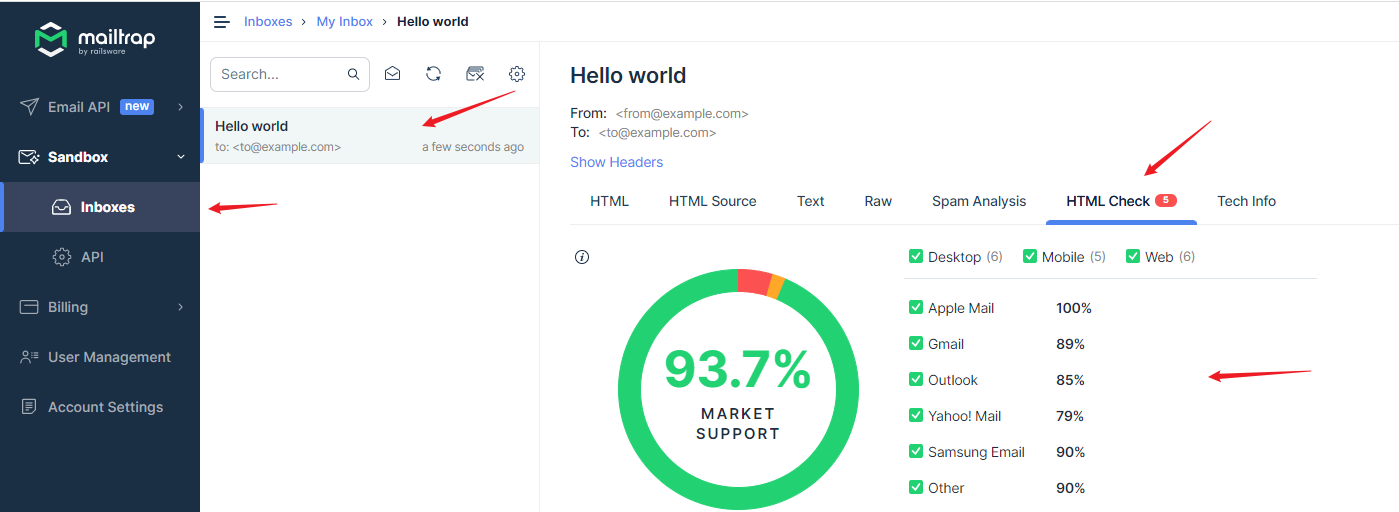
发送之后, 就可以到 inbox 查看了

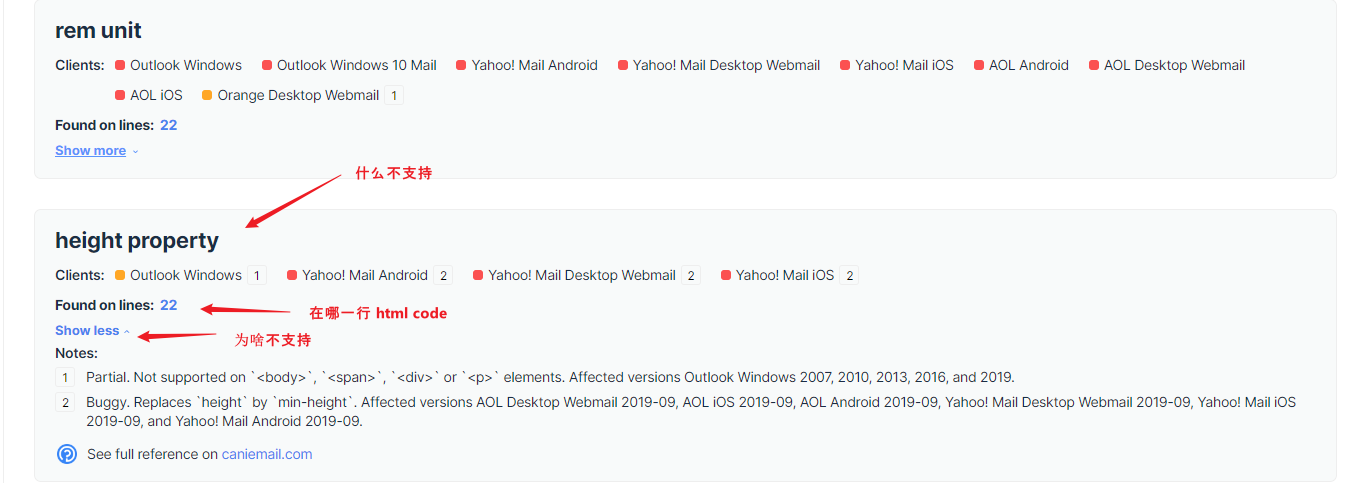
它下面会逐个列出有问题的. 红色是不支持, 黄色是 partial 部分支持

总结
我还没有机会真的做一个 Marketing Email. 目前只是用来做 forgot password 这类 internal 自己用的.
所以 design 再丑也无所谓. 以后做了美美的在来完整这篇.





